一:输入框组
- 文本输入框就是可以在<input>元素前后加上文字或按钮,可以实现对表单控件的扩展
-
在输入的任一侧放置一个附加组件或按钮。您也可以在输入的两侧放置一个。请记住将
<label>s 放在输入组之外
①:在左侧添加文字
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control"/>
</div>②:在右侧添加文字
<div class="input-group">
<input type="text" class="form-control"/>
<span class="input-group-addon">@qq.com</span>
</div>③:在两侧添加文字
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control"/>
<span class="input-group-addon">.00</span>
</div>④:设置尺寸
- <div class="input-group input-group-lg"></div>
- 尺寸:lg 默认 sm
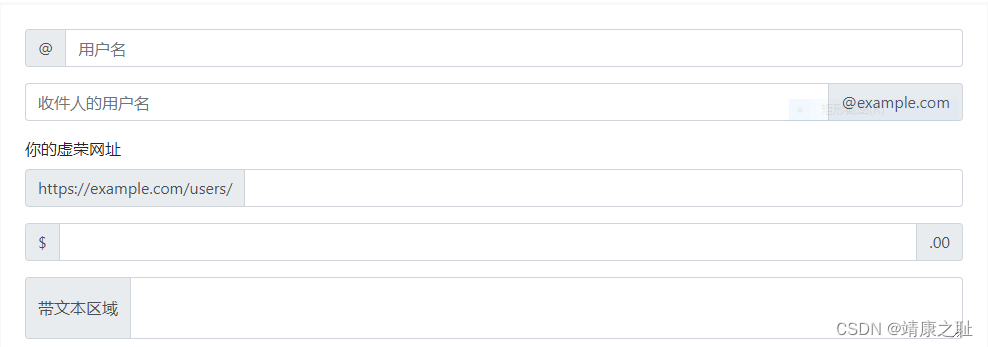
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">@</span>
</div>
<input type="text" class="form-control" placeholder="Username" aria-label="Username" aria-describedby="basic-addon1">
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Recipient's username" aria-label="Recipient's username" aria-describedby="basic-addon2">
<div class="input-group-append">
<span class="input-group-text" id="basic-addon2">@example.com</span>
</div>
</div>
<label for="basic-url">Your vanity URL</label>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon3">https://example.com/users/</span>
</div>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">$</span>
</div>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<div class="input-group-append">
<span class="input-group-text">.00</span>
</div>
</div>
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text">With textarea</span>
</div>
<textarea class="form-control" aria-label="With textarea"></textarea>
</div>
⑤:左侧使用复选框和单选框
1.复选框
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox"/>
</span>
<input type="text" class="form-control"/>
</div>2.单选框
<div class="input-group">
<span class="input-group-addon">
<input type="radio"/>
</span>
<input type="text" class="form-control"/>
</div><div class="input-group mb-3">
<div class="input-group-prepend">
<div class="input-group-text">
<input type="checkbox" aria-label="Checkbox for following text input">
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
<div c







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2082
2082











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








