Vant提供了一套默认主题,CSS 命名采用 BEM 的风格,方便使用者覆盖样式。如果你想完全替换主题色或者其他样式,可以按照本文档进行主题定制。
Vant使用了 Less 对样式进行预处理,并内置了一些样式变量,通过 替换样式变量 即可定制你自己需要的主题。
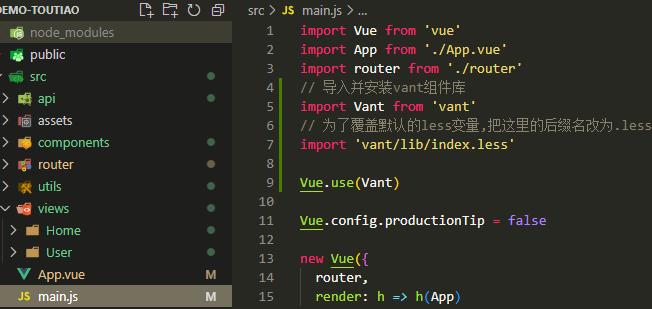
1.更改导入的样式文件

- 把
main.js中import 'vant/lib/index.css'改为import 'vant/lib/index.less'
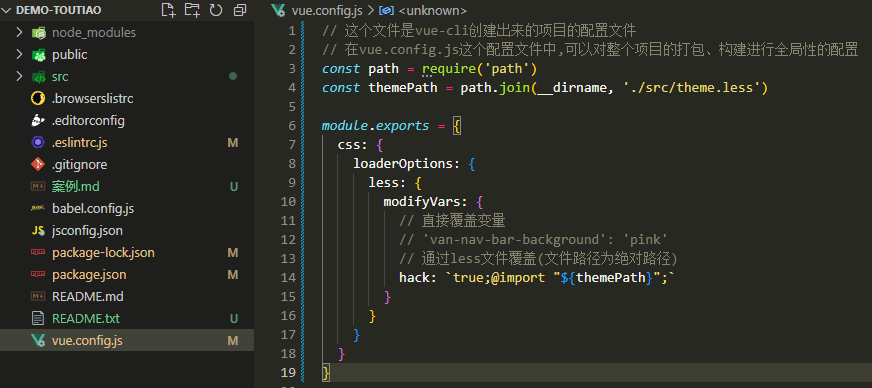
2.项目根目录中创建vue.config.js,然后进行配置

- 有
webpack和vue-cli两种配置方式,这里是基于vue-cli 的配置方式 - 可以通过
直接覆盖变量的方式,也可以通过less文件覆盖方式
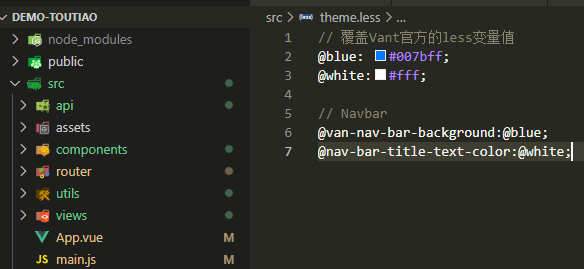
3.src目录下,创建theme.less文件






















 1310
1310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








