一、引入uview-plus
请自行在项目中引入uview-plus组件库,此处不多赘述
二、使用
html 部分,上传组件的样式自己去定义,不多赘述
<u-upload
:fileList="fileList"
@afterRead="afterRead"
@delete="deletePic"
name="upload-img"
:maxCount="1"
width="250"
height="150"
accept="image"
>
<image
src="/static/img/baseInfo-icon.png"
mode="widthFix"
style="width: 15px"
></image>
</u-upload>
上传方法:
const afterRead = (event) => {
uni.uploadFile({
header: {
XXXXX: 'token',
'Content-Type': 'multipart/form-data'
},
url: 'http://XXX.XXX.XXX.XXX:XXX/api/resource/uploadResource',
filePath: event.file.url,
name: 'file',
formData: {
flag: '1'
},
success: function (res) {
const data = JSON.parse(res.data)
console.log(data)
},
fail: function (err) {
console.log(err)
}
})
}
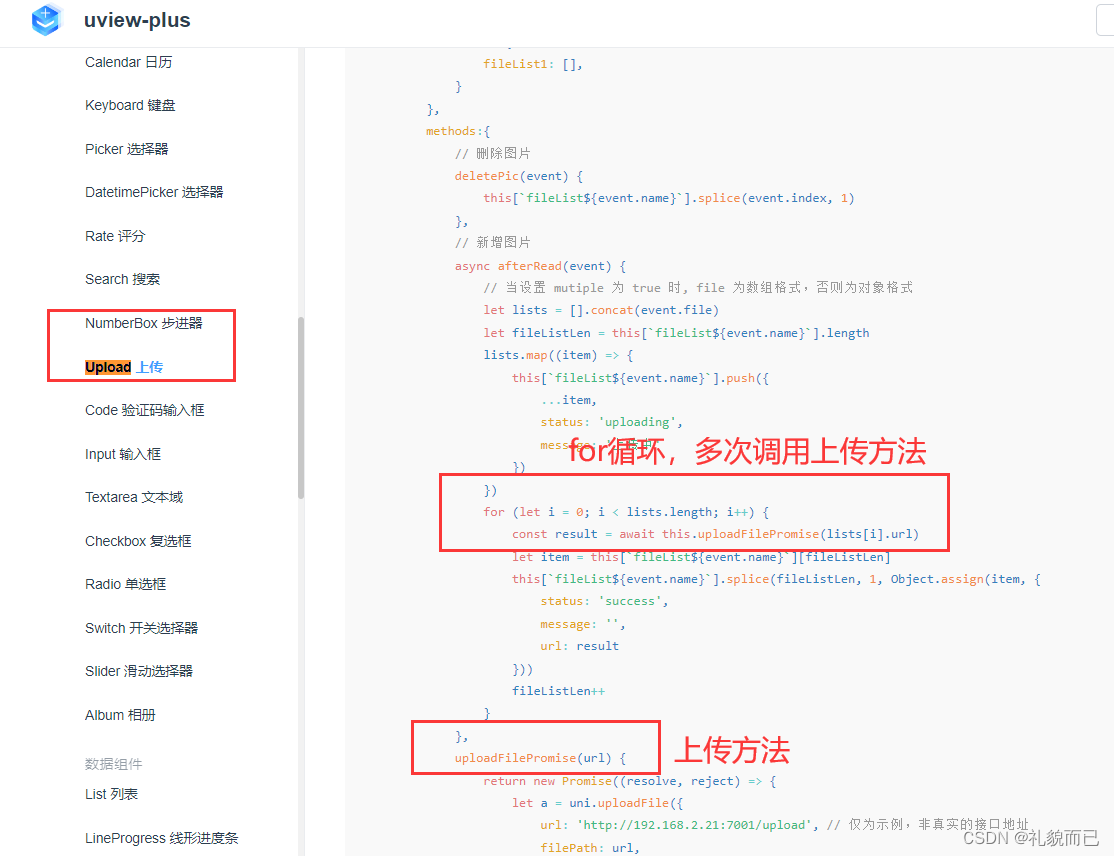
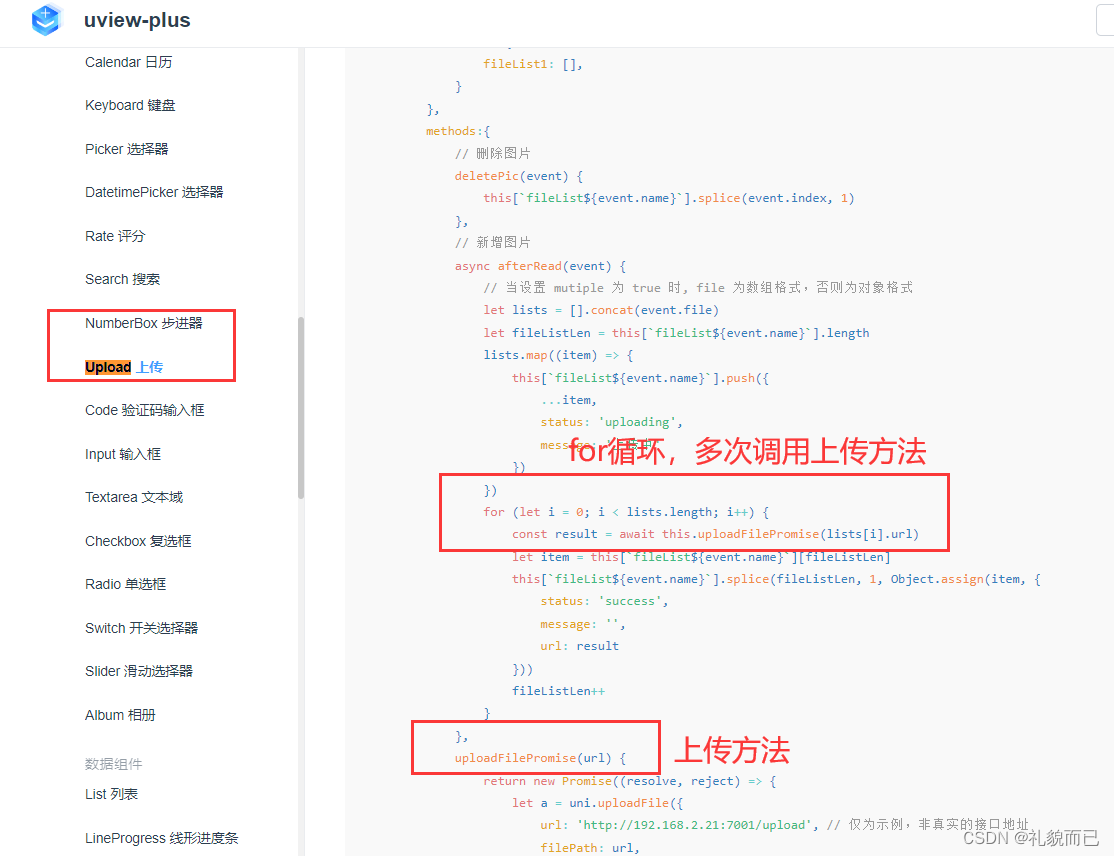
三、上传多张图片
在afterRead 拿到 event ,然后根据event.file.length,for循环调用多次 uni.uploadFile方法即可。详情见官方文档:










 文章介绍了如何在项目中引入uview-plus组件库,并详细讲解了如何配置和使用上传组件,包括监听afterRead事件进行文件上传,以及如何处理上传多张图片的情况。此外,还提供了上传方法的示例代码和官方文档链接。
文章介绍了如何在项目中引入uview-plus组件库,并详细讲解了如何配置和使用上传组件,包括监听afterRead事件进行文件上传,以及如何处理上传多张图片的情况。此外,还提供了上传方法的示例代码和官方文档链接。

















 4329
4329

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










