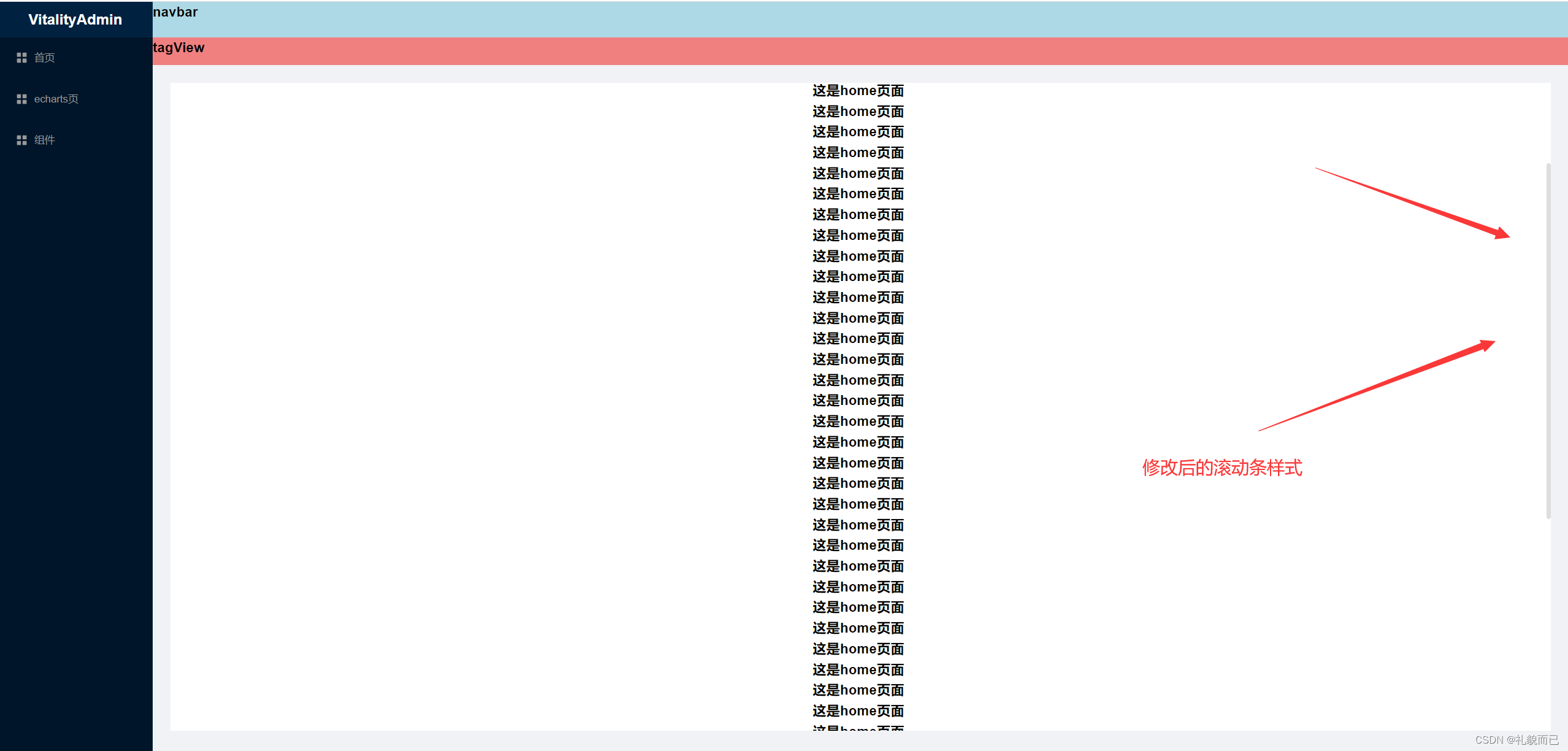
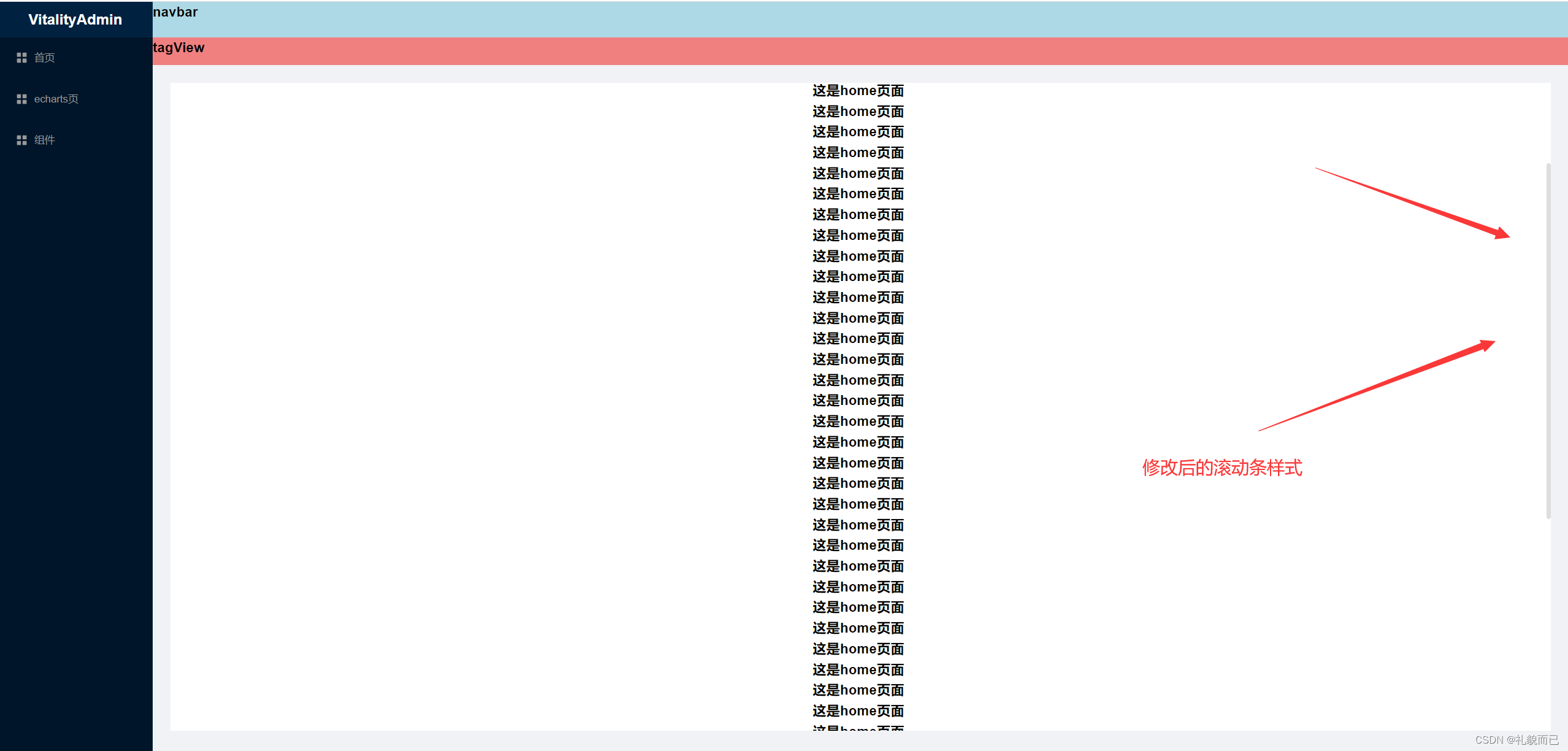
一、先看效果

二、直接上代码
<template>
<div class="main-container">
<h1 v-for="index in 50" :key="index">这是home页面</h1>
</div>
</template>
<style lang="scss" scoped>
.main-container {
margin: 24px;
background-color: #fff;
overflow: auto;
height: 880px;
text-align: center;
&::-webkit-scrollbar {
width: 6px;
height: 8px;
}
&::-webkit-scrollbar-button {
display: none;
}
&::-webkit-scrollbar-thumb {
background: rgba(144, 147, 153, 0.3);
cursor: pointer;
border-radius: 4px;
}
&::-webkit-scrollbar-corner {
display: none;
}
&::-webkit-resizer {
display: none;
}
}
</style>
























 417
417

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










