概述
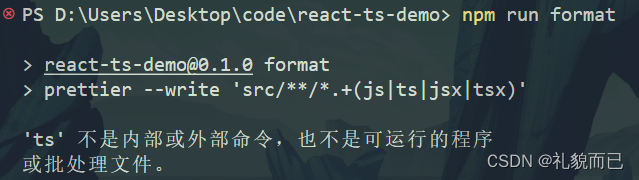
React18 + Ts 项目中,执行 npm run lint / npm run format 命令报错:> react-ts-demo@0.1.0 format
prettier --write ‘src/**/*.+(js|ts|jsx|tsx)’
‘ts’ 不是内部或外部命令,也不是可运行的程序
或批处理文件。
一、报错详情
> react-ts-demo@0.1.0 format
> prettier --write 'src/**/*.+(js|ts|jsx|tsx)'
'ts' 不是内部或外部命令,也不是可运行的程序
或批处理文件。


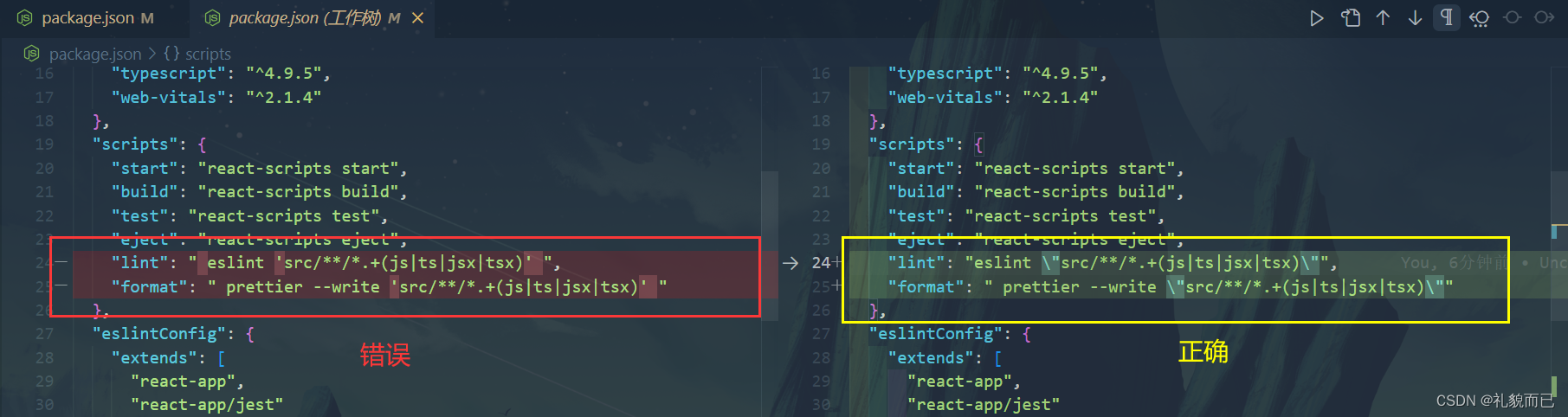
二、解决办法
使用双引号包裹路径:在Windows中,使用双引号来包裹路径通常更加可靠。修改你的npm脚本,将eslint命令的路径参数用双引号包裹,如下所示:

"scripts": {
"lint": "eslint \"src/**/*.+(js|ts|jsx|tsx)\"",
"format": " prettier --write \"src/**/*.+(js|ts|jsx|tsx)\""
},
三、如果上述方法不成功
执行如下命令
npm install eslint @typescript-eslint/parser @typescript-eslint/eslint-plugin --save-dev
四、再次运行 npm run format























 1405
1405











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










