不归鱼游的个人空间_哔哩哔哩_bilibili

<template>
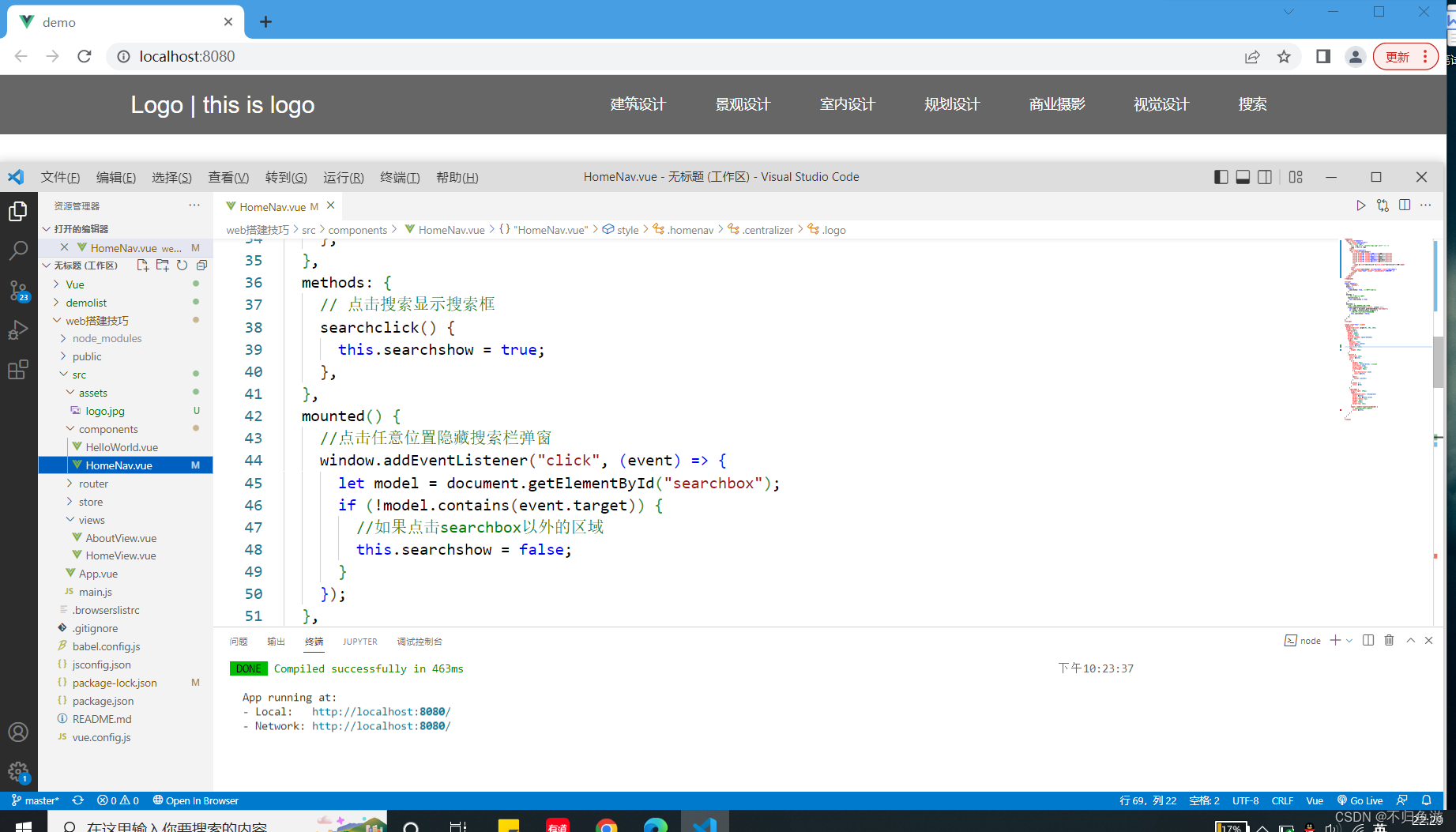
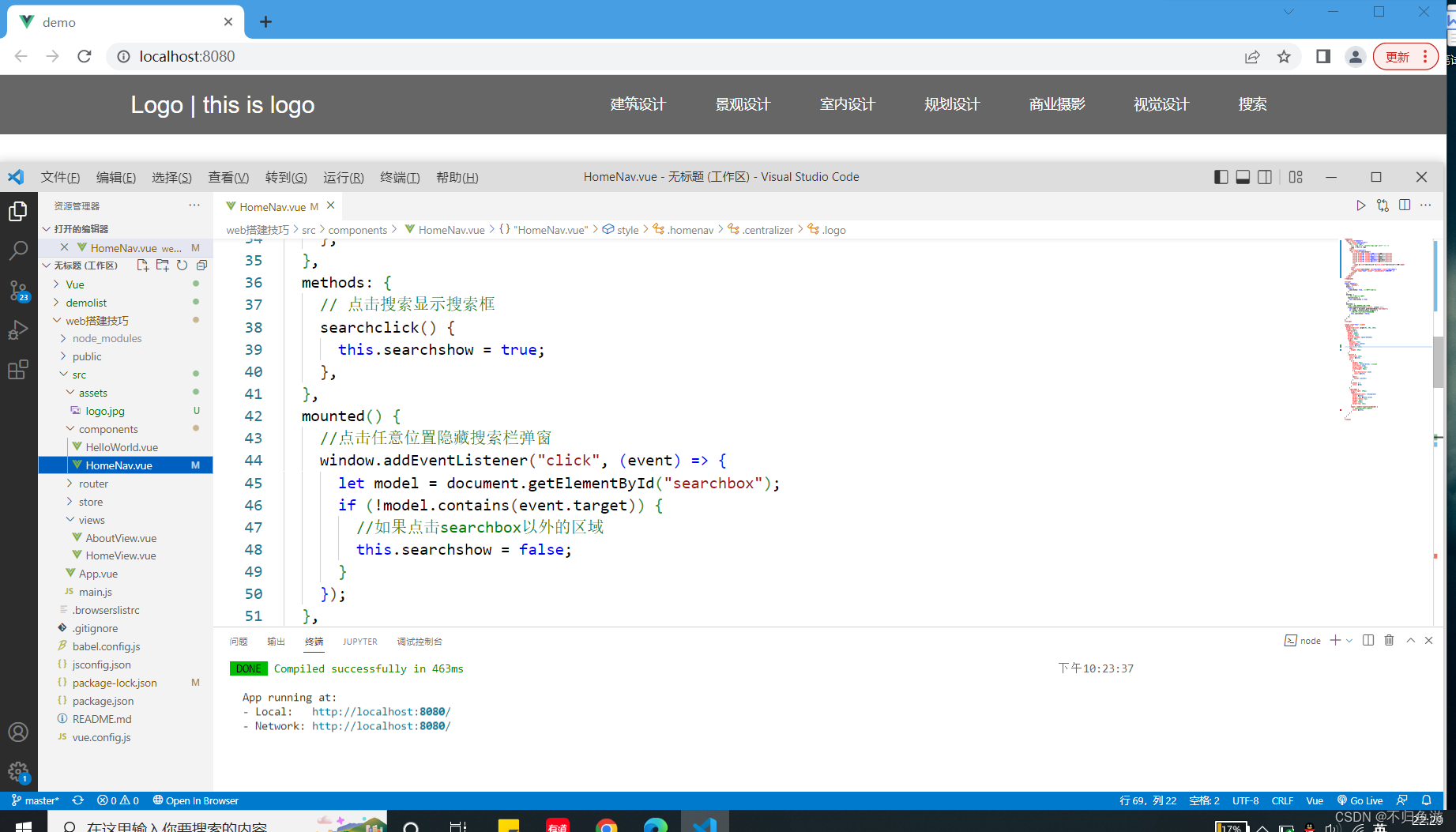
<div class="homenav">
<div class="centralizer">
<div class="logo">
<!-- <img src="../assets/logo.jpg" alt="" /> -->
Logo | this is logo
</div>
<div class="navlist">
<ul v-show="!searchshow">
<li><a href="#" title="建筑设计">建筑设计</a></li>
<li><a href="#" title="景观设计">景观设计</a></li>
<li><a href="#" title="室内设计">室内设计</a></li>
<li><a href="#" title="规划设计">规划设计</a></li>
<li><a href="#" title="商业摄影">商业摄影</a></li>
<li><a href="#" title="视觉设计">视觉设计</a></li>
<li>
<span @click="searchclick" @click.stop="searchclick">搜索</span>
</li>
</ul>
<div v-show="searchshow" id="searchbox" class="searchbox">
<input type="text" value="" placeholder="搜索内容" />
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "HomeNav",
data() {
return {
searchshow: true, //搜索框是否显示
};
},
methods: {
// 点击搜索显示搜索框
searchclick() {
this.searchshow = true;
},
},
mounted() {
//点击任意位置隐藏搜索栏弹窗
window.addEventListener("click", (event) => {
let model = document.getElementById("searchbox");
if (!model.contains(event.target)) {
//如果点击searchbox以外的区域
this.searchshow = false;
}
});
},
};
</script>
<style lang="less" scoped>
.homenav {
background-color: rgb(102, 102, 102);
height: 60px;
.centralizer {
margin: auto;
width: 1200px;
display: flex;
justify-content: space-between;
height: 60px;
.logo {
display: flex;
align-items: center;
color: white;
font-size: 24px;
img {
height: 40px;
}
}
.navlist {
font-size: 14px;
color: white;
ul {
li {
height: 60px;
display: inline-block; //li横排
list-style: none;
margin-right: 50px;
line-height: 60px;
a {
text-decoration: none;
color: white;
}
span {
cursor: pointer;
}
}
li:hover a {
color: red;
}
}
.searchbox {
margin-right: 300px;
input {
background-color: transparent;
color: white;
border: 2px white solid;
border-radius: 5px;
height: 30px;
width: 420px;
margin-top: 15px;
}
input::-webkit-input-placeholder {
// 输入框提示文字颜色更改
color: white;
}
}
}
}
}
</style>






















 701
701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








