1.单按钮显示隐藏数据
这边脚本根据要素id定位,先进行判断是否显示/隐藏表格,在根据情况隐藏/显示表格
<script>
function generateWord() {
var image = document.getElementById("table");
if (image.style.display === "none") {
image.style.display = "block";
} else {
image.style.display = "none";
}
</script>如果需要一开始隐藏可以用写一个class隐藏
<style>
.hidden{
display: none;
}
</style>最后写个需要隐藏的表格,用onclick鼠标点击触发脚本
<button onclick="generateWord() ">随机日语n3语法</button>
<div id="table" class="hidden">
<table id="word-table" >
<tr>
<td>语法</td>
<td id="word"></td>
</tr>
<tr>
<td>中文意思</td>
<td id="meaning"></td>
</tr>
<tr>
<td>例句</td>
<td id="example"></td>
</tr>
<tr>
<td>例句翻译</td>
<td id="example_meaning"></td>
</tr>
</table>
</div>最初的情况

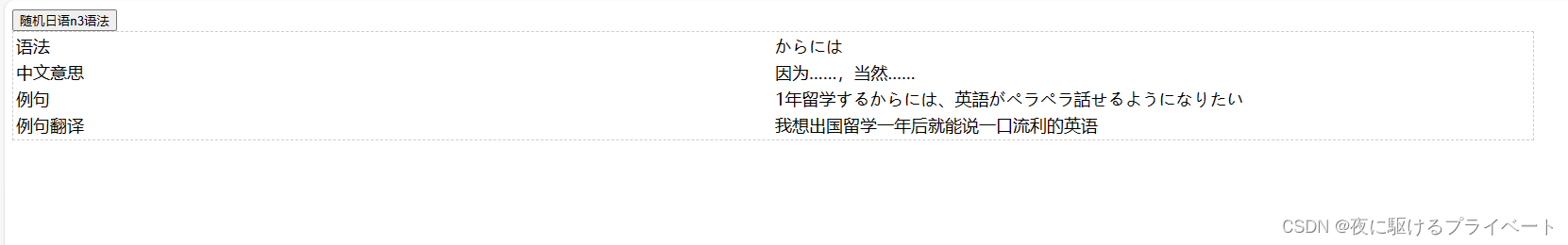
点击按钮情况,这边表格数据是用id定位显示,我这边写了一段随机生成单词的脚本

2.多个按钮要求一个按钮显示,其他按钮隐藏
这边还是根据元素id获取,这边需要先获取button中id="button"获取监听器其点击事件,再根据表格中id="content"对内容进行隐藏或者显示
<script>
document.getElementById("button1").addEventListener("click", function() {
// 显示内容1
document.getElementById("content1").classList.remove("hidden");
// 隐藏内容2和内容3
document.getElementById("content2").classList.add("hidden");
document.getElementById("content3").classList.add("hidden");
});
// 为按钮2添加点击事件
document.getElementById("button2").addEventListener("click", function() {
// 显示内容2
document.getElementById("content2").classList.remove("hidden");
// 隐藏内容1和内容3
document.getElementById("content1").classList.add("hidden");
document.getElementById("content3").classList.add("hidden");
});
// 为按钮3添加点击事件
document.getElementById("button3").addEventListener("click", function() {
// 显示内容3
document.getElementById("content3").classList.remove("hidden");
// 隐藏内容1和内容2
document.getElementById("content1").classList.add("hidden");
document.getElementById("content2").classList.add("hidden");
});
</script>这边是一段隐藏表格的写法展示
<button id= "button2" onclick="toggleImage()">场次详情2</button>
<table id="content2" class="hidden">
<thead>
<tr>
<th width="150px" >分场举办时间</th>
<th width="150px">地点</th>
<th width="100px">场馆名称</th>
<th width="100px">场次</th>
</tr>
</thead>
<tr>
<td>2021-6-26</td>
<td>日本东京都</td>
<td>LINE CUBE SHIBUYA(渋谷公会堂)</td>
<td>1场</td>
</tr>
<tr>
<td>2021-6-27</td>
<td>日本大阪府</td>
<td>フェニーチェ堺</td>
<td>1场</td>
</tr>
</table> 按照其写法,在继续写,即可
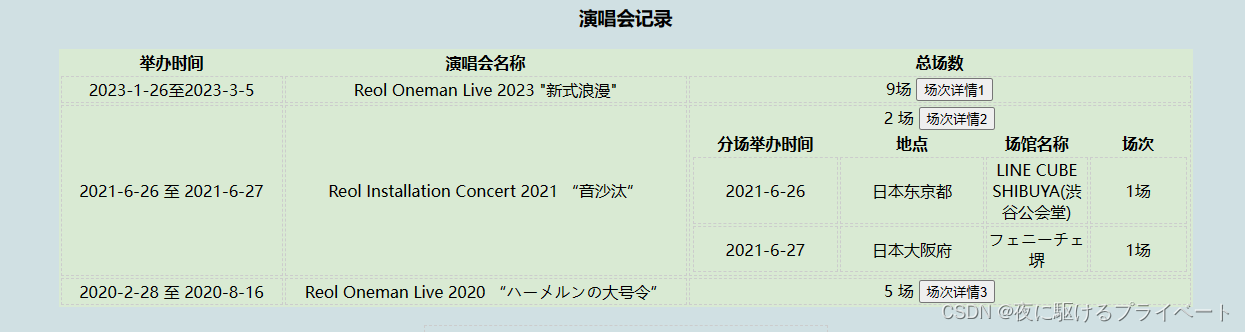
这边效果展示,点击button id="button2"触发点击事件,table 根据 id="content2"显示,其他隐藏

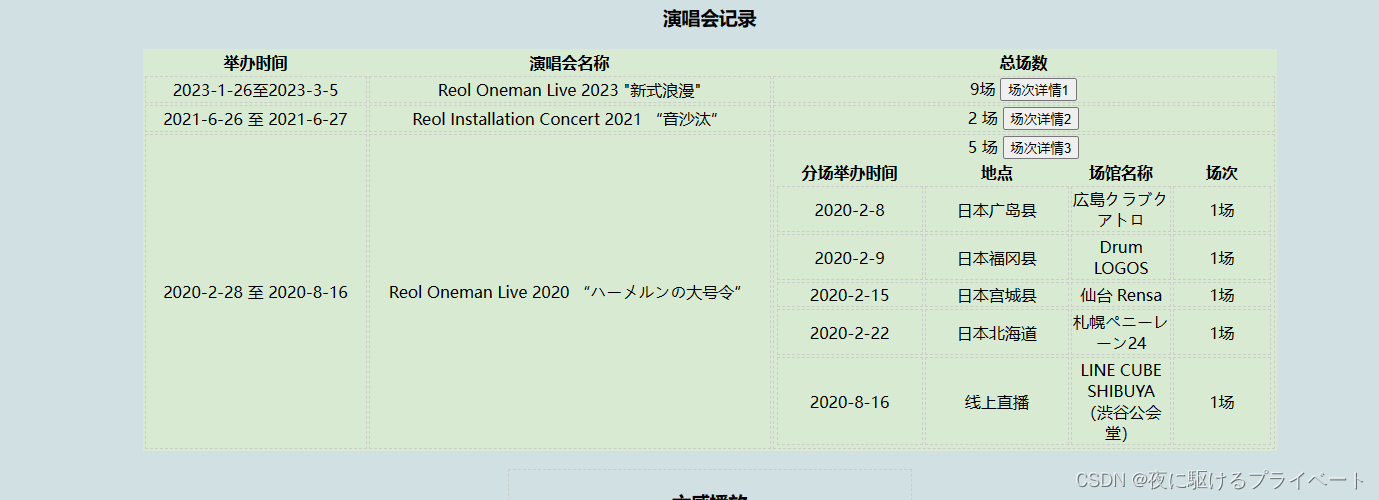
这边点击其他按钮试一下

注意的是我这边使用的表格内用button按钮嵌套了隐藏表格,表格有点多,就不一一展示了





















 758
758











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








