初识Vue
1.想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
2.root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法
3.root容器里的代码被称为【Vue模板】
4.Vue实例和容器是一一对应的
5.真实开发中只有一个Vue实例,并且会配合着组件一起使用
6.{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性
7.一旦data中的数据发生改变,那么模板中用到该数据的地方会自动更新
注意区分js表达式和js代码(语句)
表达式:一个表达式会生成一个值,可以放任何一个需要值得地方;
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初识Vue</title>
<script src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
<h1>Hello, {{name}}</h1>
<h1>我的年龄是: {{age}}</h1>
</div>
<script>
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
// 创建Vue实例
new Vue({
el: '#root', //el用于指定当前Vue实例为哪个容器服务,值为css选择器字符串。
data: { //data中用于存储数据,数据有供el所指定的容器去使用。值我们先暂时写成一个对象
name: 'vue!',
age: '18'
}
})
</script>
</body>
</html>模板语法
Vue模板语法有两大类:
1.插值语法:
功能:用于解析标签体内容
写法:{{xx}},xx是js表达式,且可以直接读取到data中的所有属性
2.指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件、、、)
举例:v-bind:href="xxx" 或简写为 :href="xxx" ,xxx同样要写js表达式
备注: Vue中有很多的指令,且形式都是 : v-???,
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初识Vue</title>
<script src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
<h1>Hello, {{name}}</h1>
<h1>我的年龄是: {{age}}</h1>
<h1>指令语法</h1>
<a v-bind:href="url">点我去尚硅谷学习1</a>
<!--v-bind 绑定事件把引号里的东西当js表达式读取 v-bind可以简写为: -->
</div>
<script>
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
// 创建Vue实例
new Vue({
el: '#root', //el用于指定当前Vue实例为哪个容器服务,值为css选择器字符串。
data: { //data中用于存储数据,数据有供el所指定的容器去使用。值我们先暂时写成一个对象
name: 'vue!',
age: '18',
url: 'http://www.atguigu.com'
}
})
</script>
</body>
</html>数据绑定
单向绑定: v-bind 数据只能从data流向页面
双向绑定: v-model 只能应用于表单类元素(输入类元素)上 v-model默认收集的就是value值
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>初识Vue</title>
<script src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
单向数据绑定 <input type="text" v-bind:value="name" />
<br> 双向数据绑定 <input type="text" v-model:value="name" />
</div>
<script>
Vue.config.productionTip = false; //阻止vue在启动时生成生产提示
// 创建Vue实例
new Vue({
el: "#root", //el用于指定当前Vue实例为哪个容器服务,值为css选择器字符串。
data: {
//data中用于存储数据,数据有供el所指定的容器去使用。值我们先暂时写成一个对象
name: "Hello",
age: "18",
url: "http://www.atguigu.com",
},
});
</script>
</body>
</html>el与data的两种写法
1.el有两种写法
(1).new Vue 时候配置el属性
(2).先创建Vue实例,随后再通过vm.$mount('#root')指定el值
data有两种写法
(1)对象式
(2)函数式
如何选择:目前两种写法都可以,以后学习到组件的时候,data必须使用函数式,否则会报错
重要原则:由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了
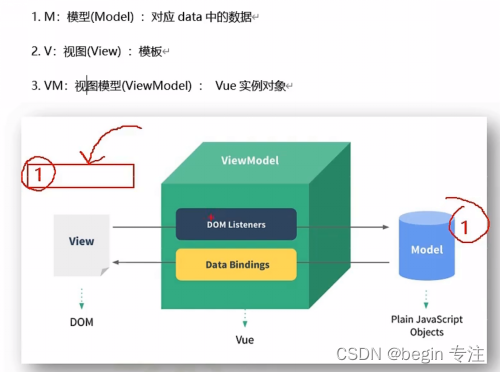
MVVM模型

data中所有的属性,最后都出现在了vm身上
vm身上所有的属性 及 Vue原型上所有属性,在Vue模板上都可以直接使用
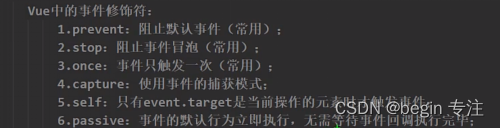
事件修饰符

实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初识Vue</title>
<script src="../js/vue.js"></script>
<style>
* {
margin-top: 20px;
}
.demo1 {
height: 50px;
background-color: rgb(56, 56, 139);
}
.box1 {
padding: 5px;
height: 50px;
background-color: rgb(56, 56, 139);
}
.box2 {
padding: 5px;
height: 30px;
background-color: rgb(56, 56, 139);
}
</style>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<!-- 阻止默认事件(常用) -->
<a href="http://www.atguiu.com" @click.prevent="showInfo">点我提示信息</a>
<!-- 阻止事件冒泡(常用) -->
<div class="demo1" @click="showInfo">
<button @click.stop="showInfo">点我提示信息</button>
</div>
<!-- 事件只触发一次(常用) -->
<button @click.once="showInfo">点我提示信息</button>
<!-- 使用事件的捕获模式 -->
<div class="box1" @click.capture="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">
div2
</div>
</div>
<!-- 只有event.target是当前操作的元素时才触发事件 -->
<div class="demo1" @click.self="showInfo">
<button @click.stop="showInfo">点我提示信息</button>
</div>
</div>
<script>
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
new Vue({
el: '#root',
data: {
name: '深圳技术大学 ',
},
methods: {
showInfo() {
alert('hello ')
},
showMsg(value) {
console.log(value)
},
}
})
</script>
</body>
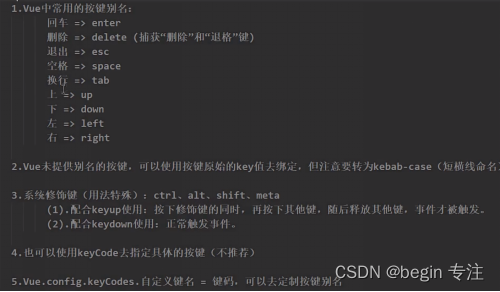
</html>键盘事件

实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初识Vue</title>
<script src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
<h2>{{name}}</h2>
<input type="text" placeholder="按下回车提示输入" @keyup.enter="showInfo">
</div>
<script>
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
new Vue({
el: '#root',
data: {
name: 'hhh',
},
methods: {
showInfo(e) {
console.log(1)
}
}
})
</script>
</body>
</html>
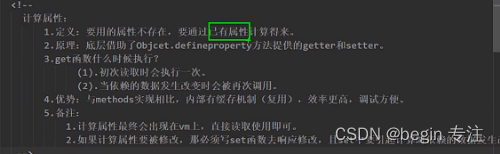
计算属性

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初识Vue</title>
<script src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
姓:<input type="text" v-model="firstname"><br> 名:<input type="text" v-model="lastname"> <br> 姓名:
<span>{{fullName}}</span>
</div>
<script>
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
const vm = new Vue({
el: '#root ',
data: {
firstname: '张',
lastname: '三'
},
computed: {
fullName: {
//get有什么作用?当有人读取fullName时,get就会被调用,且返回值就作为fullName的值
//get什么时候被调用?1.初次读取fullName时2.所依赖的数据发生变化时
get() {
console.log('get被调用')
return this.firstname + '-' + this.lastname
},
set(value) {
const arr = value.split('-')
this.firstname = arr[0]
this.lastname = arr[1]
}
}
}
})
</script>
</body>
</html>




















 4963
4963











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








