一:pinia是什么?
Pinia 是一个轻量级的、易于使用的 Vue.js 状态管理库。它是 Vuex 的一个替代方案,专为 Vue 3 设计,提供了更简单的 API 和更好的 TypeScript 支持。在你提供的代码中,Pinia 被用于管理应用程序的状态。
二:如何使用
- npm i pinia 安装pinia
- 在main.js文件中导入并使用,如下图:
import { createApp } from 'vue'
import App from './App.vue'
import { createPinia } from 'pinia'
const pinia=createPinia()
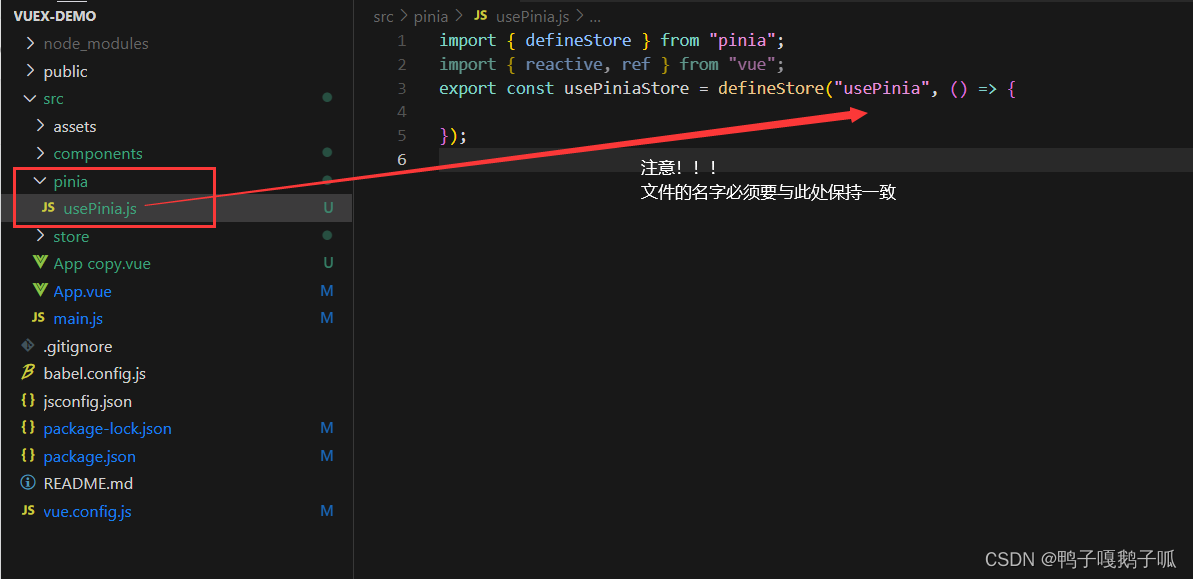
createApp(App).use(pinia).mount('#app')3. 创建一个pinia文件夹,文件夹内创建一个文件

4.文件内定义数据与方法,pinia与vuex相比,pinia和vue3一样,有组合式和选项式写法,
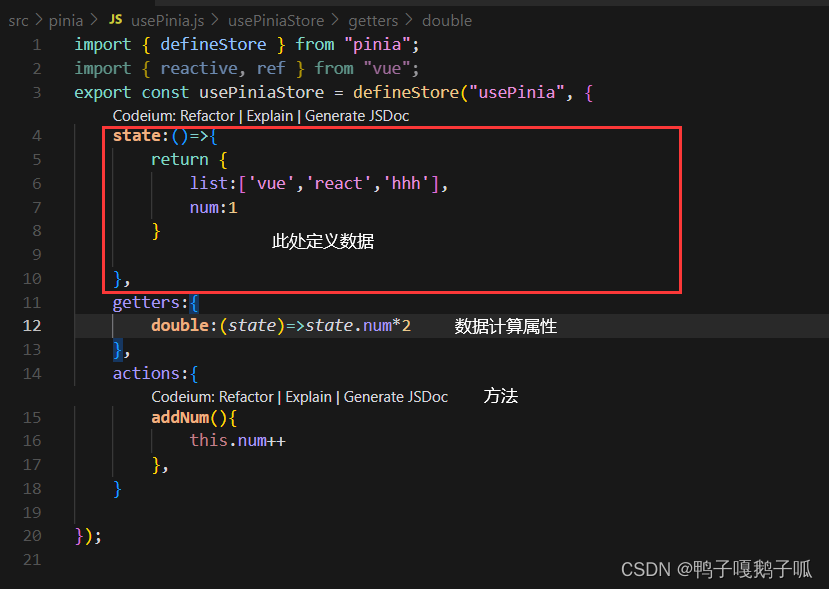
选项式写法如下:

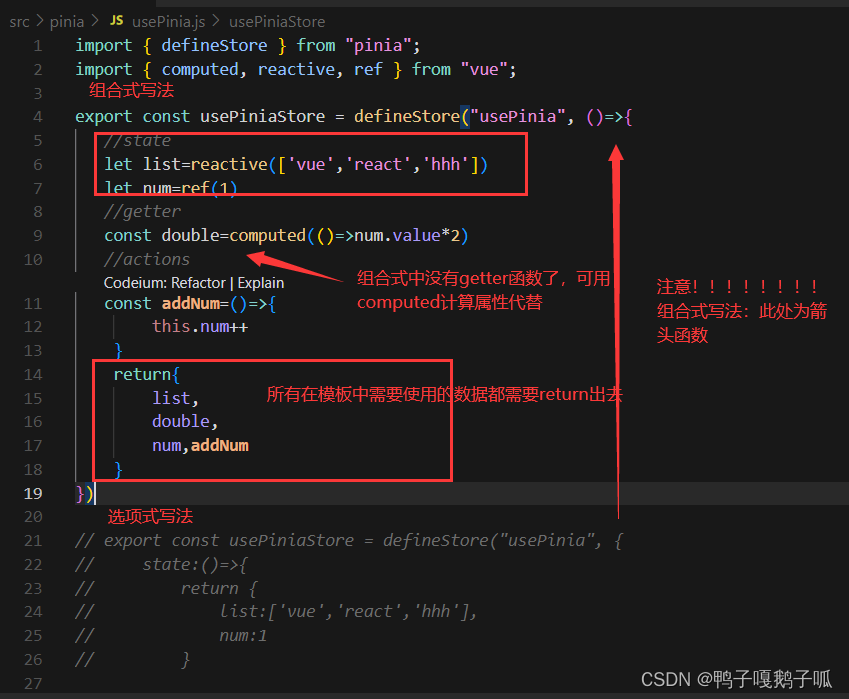
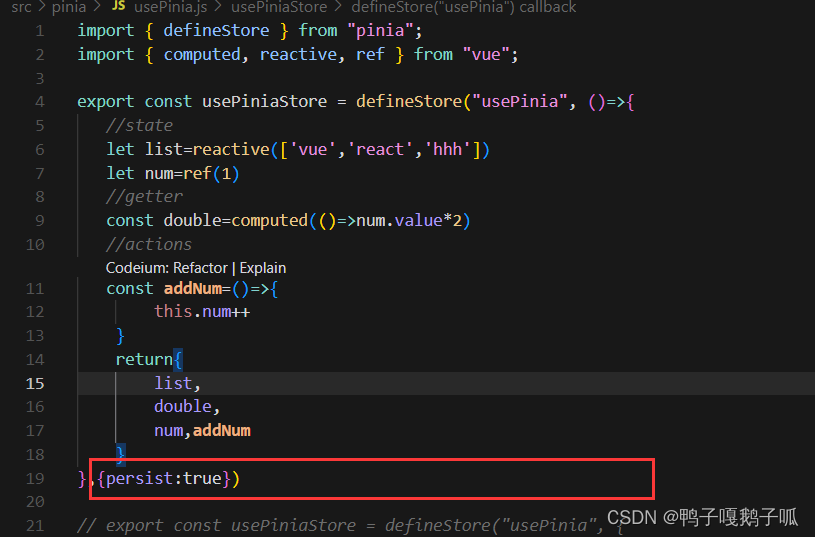
组合式写法如下:

!!!!!组合式写法中没有this了,在上图中this.num++忘记更改回来了,正确写法是num.value++,不好意思
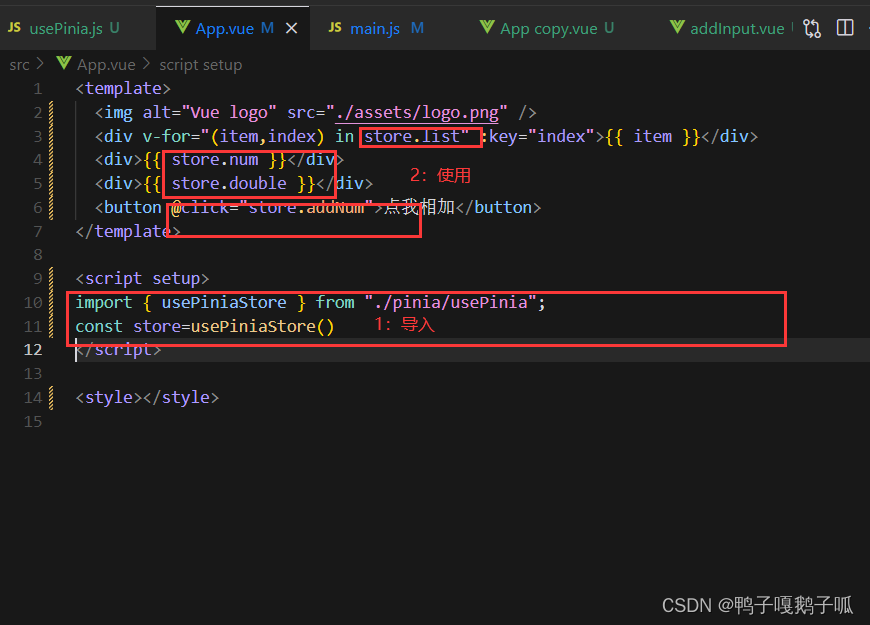
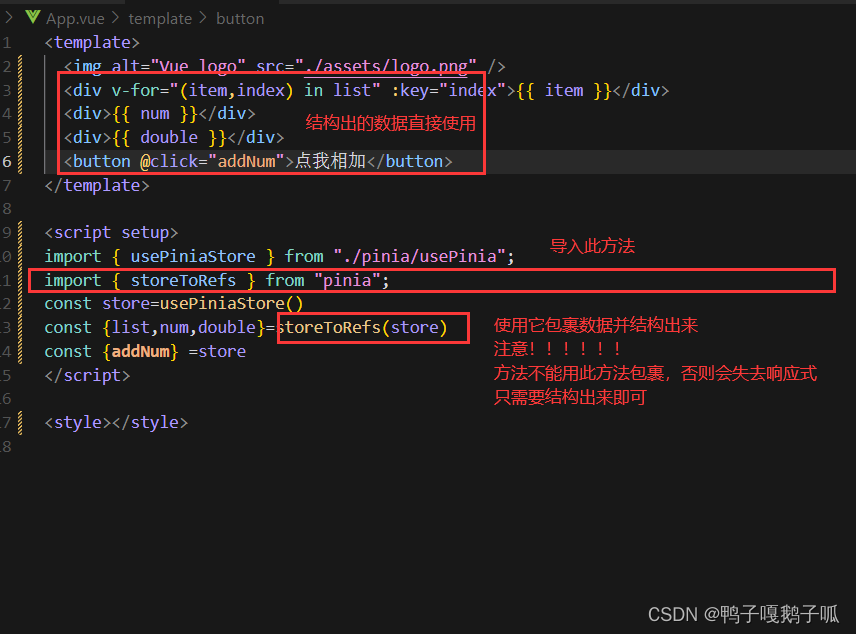
在模板中使用:如下

还可以进一步修改代码,不用一层一层的点.调用了,写法如下:

三:持久化插件
因为无论是vuex还是pinia,数据都不是持久保存的,刷新页面或切换页面会丢失数据,还需要用浏览器本地缓存,略嫌麻烦,在这里介绍一个pinia持久化存储插件,步骤如下:
1:安装:npm i pinia-plugin-persistedstate
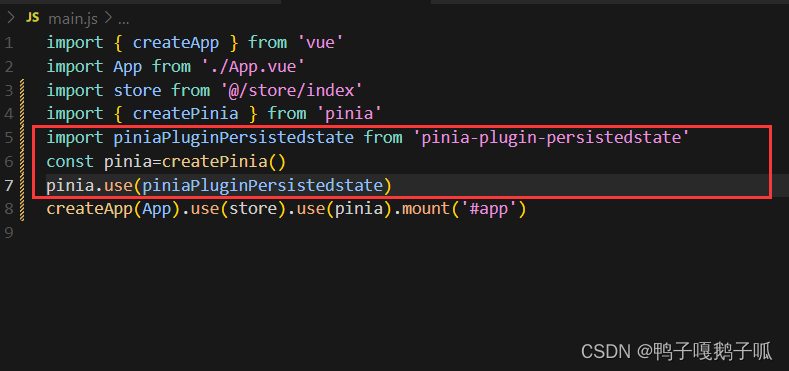
2:在main.js中配置并使用

3:在仓库中设置配置项,也就是pinaia需要持久化存储的文件,

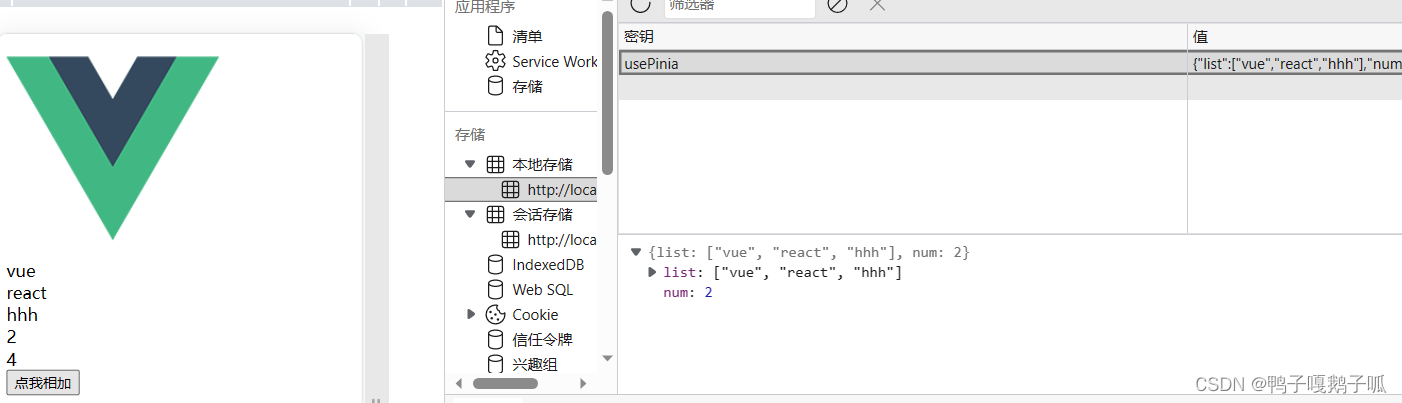
只需要加入这一个配置项,数据即可自动存入本地缓存,效果如下

个人更喜欢使用组合式写法,不论是vue3还是pinia,代码简洁明了,业务逻辑更加聚合
以上就是我个人对pinaia的使用总结,如有不对和欠缺还请各位指正,谢谢阅读





















 178
178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








