Ajax
不刷新页面的情况下,读取数据
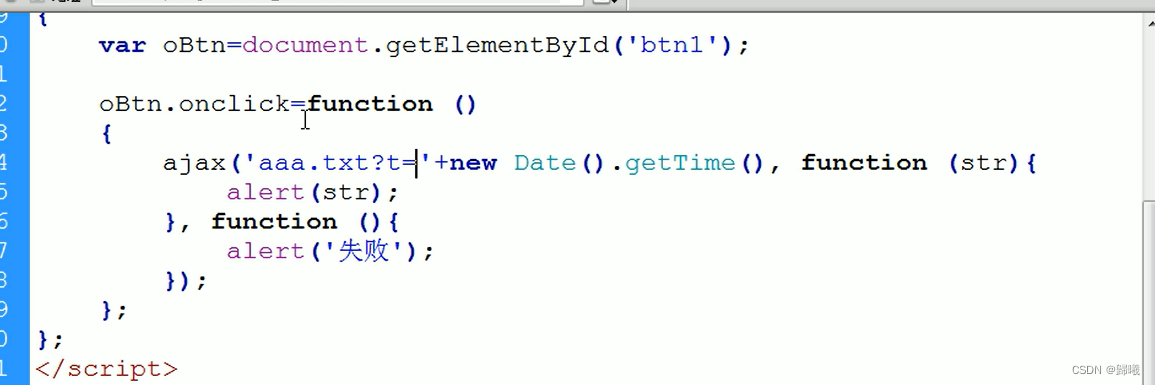
阻止缓存让每次请求都不一样

get:通过url(网址)传递,容量小,不安全,有缓存,用于获取数据
post:不通过网址,容量大(2G),安全好一点,没缓存(每一次提取都会向服务器请求),用于传递数据
使用:
- 创建Ajax对象
- 连接到服务器
- 发送请求
- 接收返回的值
oAjax.readyState
0 未初始化,还没有调用open函数
1 载入,已调用send()方法,正在发送请求
2 载入完成,send()方法,已收到全部响应内容
3 解析正在响应的内容
4 完成,响应内容解析完成,可以在客户端调用
案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
window.onload = function(){
var oBtn = document.getElementById("btn1");
//创建Ajax对象
oBtn.onclick = function(){
// var oAjax = new XMLHttpRequest();
// alert(oAjax);
//兼容IE虽已退役
if(window.XMLHttpRequest){
var oAjax = new XMLHttpRequest();
// alert("ok");
}
else{
var oAjax = new ActiveXObject("Microsoft.XMLHTTP");
}
//2连接服务器
//open(方法,文件名,异步或同步)
//同步:事情一件一件,排队来
//异步:多个事情一起做,Ajax天生就是来做异步工作的
oAjax.open('GET',"aaa.txt",true);
//3.发送请求
oAjax.send();
// alert("2222");
//4.接收返回
oAjax.onreadystatechange = function(){
//浏览器和服务器进行到哪一步了
if(oAjax.readyState==4)//读取完成
{
if(oAjax.status==200)//状态码
{
alert("成功"+oAjax.responseText);
}
else alert("失败"+oAjax.status);
}
// else alert("chao!");
};
// oAjax.onreadystatechange();
}
}
</script>
</head>
<body>
<input id="btn1" type="button" value="读取"/>
</body>
</html>
ajax.js文件
function ajax(url, fnSucc,fnFaild) {
if (window.XMLHttpRequest) {
var oAjax = new XMLHttpRequest();
}
else {
var oAjax = new ActiveXObject("Microsoft.XMLHTTP");
}
oAjax.open('GET', url, true);
oAjax.send();
oAjax.onreadystatechange = function () {
if (oAjax.readyState == 4)//读取完成
{
if (oAjax.status == 200)//状态码
{
// alert("成功" + oAjax.responseText);
fnSucc(oAjax.responseText);
}
else {
if(fnFaild)
{
fnFaild(oAjax.status);
}
}
}
}
}























 5407
5407











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










