一点寒芒先到,随后,抢出如龙!
对于本人而言,这篇笔记内容有些扩展了,有些还未学到的也用上了,但是大概可以使用的明白,坚持下去,相信一定可以建设一个稳固的根基。
该文章为个人成长学习笔记,仅用于学习研究,感谢您的观看。
内容简介
- 引入外部样式表(CSS)
- 定义页面的图标(Favicon)
- 预加载资源
- 替代页面版本(如移动版和桌面版)
- 定义 RSS 或 Atom 订阅源
引入外部样式表(CSS)
- 用途:这是<link>标签最常见的用法。通过它可以将外部的 CSS 文件链接到 HTML 文档中,从而实现对网页的样式设置,包括字体、颜色、布局、边距等方面的样式控制,使网页具有统一且美观的外观。
- 示例:
<link rel="stylesheet" href="styles.css">- 上述代码中,rel="stylesheet"表示链接的是一个样式表,href="styles.css"指定了外部 CSS 文件的路径和文件名。这样,浏览器在加载 HTML 页面时,会根据styles.css中的规则来渲染页面元素。
- 真示例:
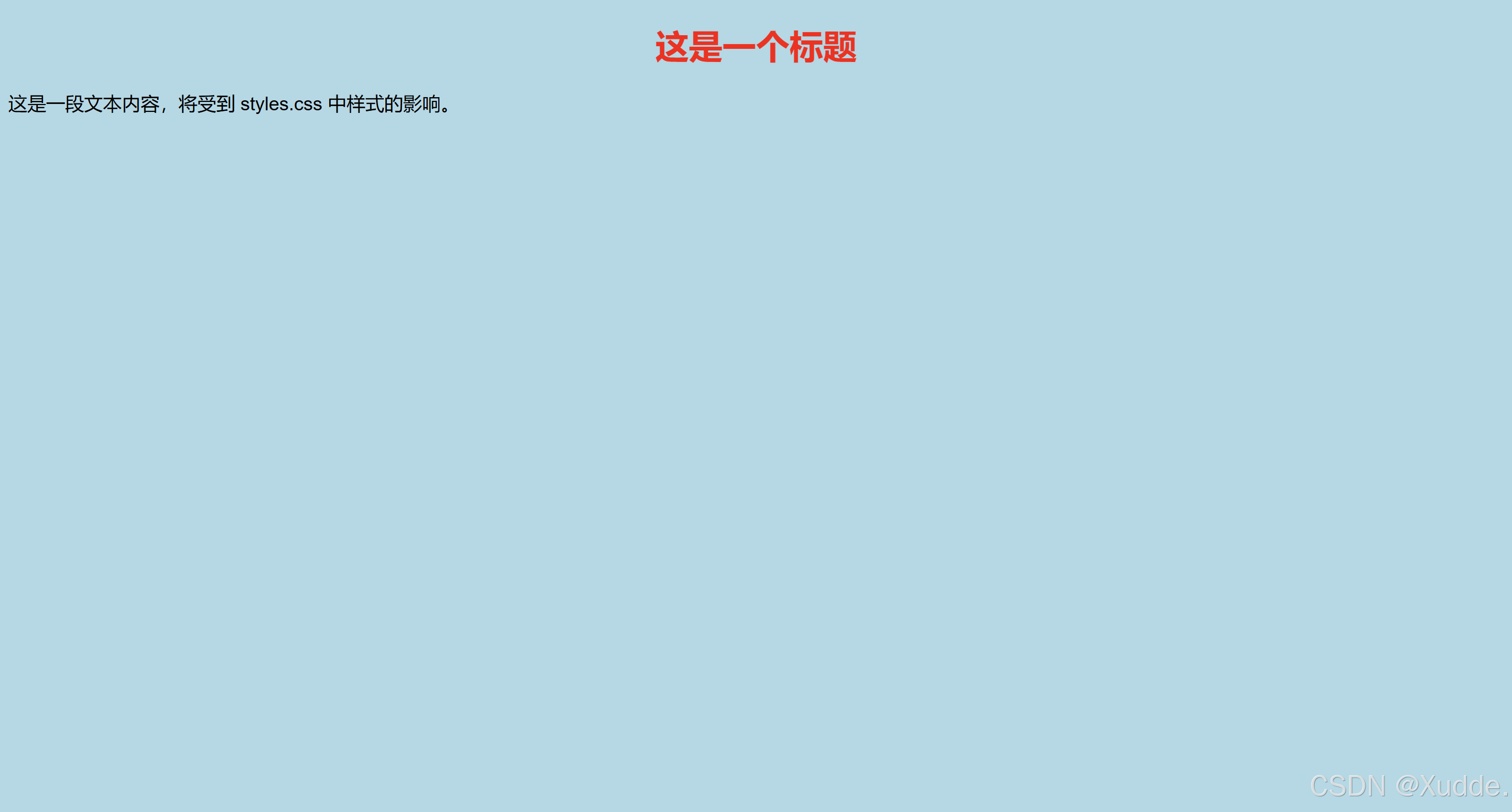
- 完成此示例需要满足以下条件:首先要准备两个文件,一个是html文件,另一个是css文件,并确保两个文件在统一目录下,而且href="styles.css"所指定的文件名必须相同,若因为href="styles.css"中文件的名字不对应,就会造成示例失败的原因。
- css文件代码内容:
body {
font-family: Arial, sans-serif;
background-color: lightblue;
}
h1 {
color: red;
text-align: center;
}
p {
font-size: 18px;
line-height: 1.5;
}- html文件代码内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS 样式应用示例</title>
<!-- 引入外部 CSS 样式表 -->
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>这是一个标题</h1>
<p>这是一段文本内容,将受到 styles.css 中样式的影响。</p>
</body>
</html>- 一气呵成

定义页面的图标(Favicon)
- 用途:用于设置网页在浏览器标签页、书签栏等位置显示的小图标,增强网站的品牌辨识度和用户体验。
- 示例:
<link rel="shortcut icon" href="favicon.ico">- 这里rel="shortcut icon"表示这是一个快捷方式图标,href="favicon.ico"指定了图标文件的路径和文件名(通常








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1926
1926

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








