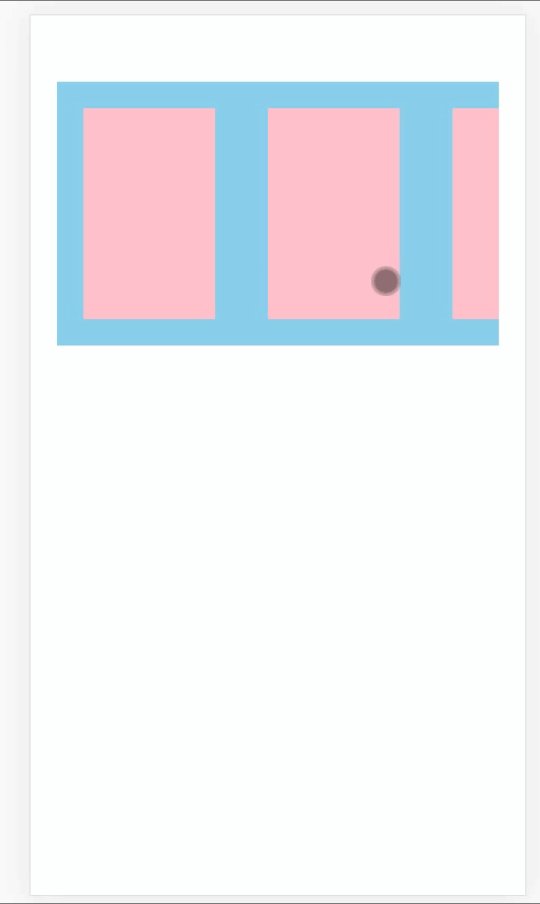
接上篇博客,flex布局在横向排列时,若弹性盒子宽度加起来大于弹性容器,由于flex-shrink属性默认为1,则弹性盒子宽度会被均分。这时,给弹性盒子设置宽度会失效,所以需要通过flex属性固定宽度(flex-basis),实现移动端左右滑动效果。
我们只需要给弹性容器设置:
/* 开启弹性布局*/
display:flex;
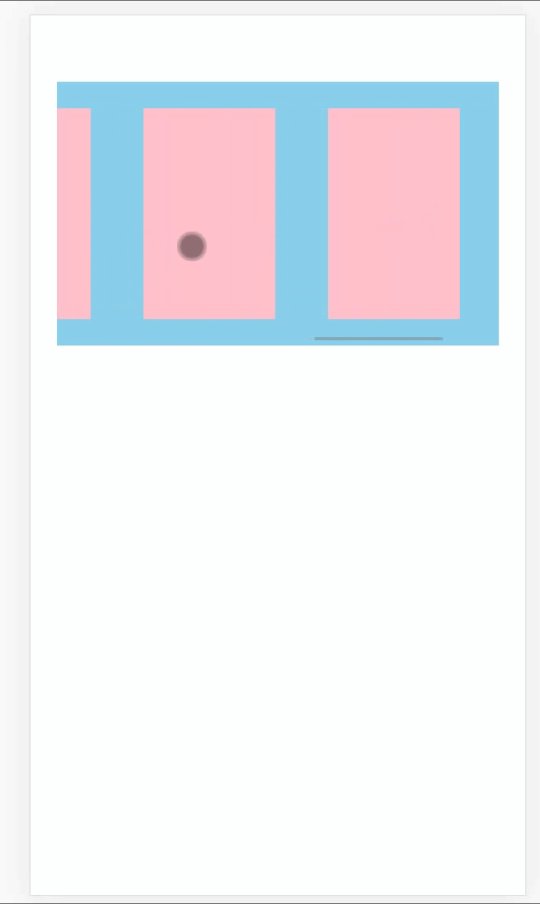
/* 开启横向滚动条*/
overflow-x: auto;
/*
注意这里写overflow-y: auto;也会出现横向滚动条,原因:overflow-y: auto;会默认开启overflow-x: auto;这里也可以写overflow: scroll;
也可以写overflow: auto;
*/给弹性盒子设置:
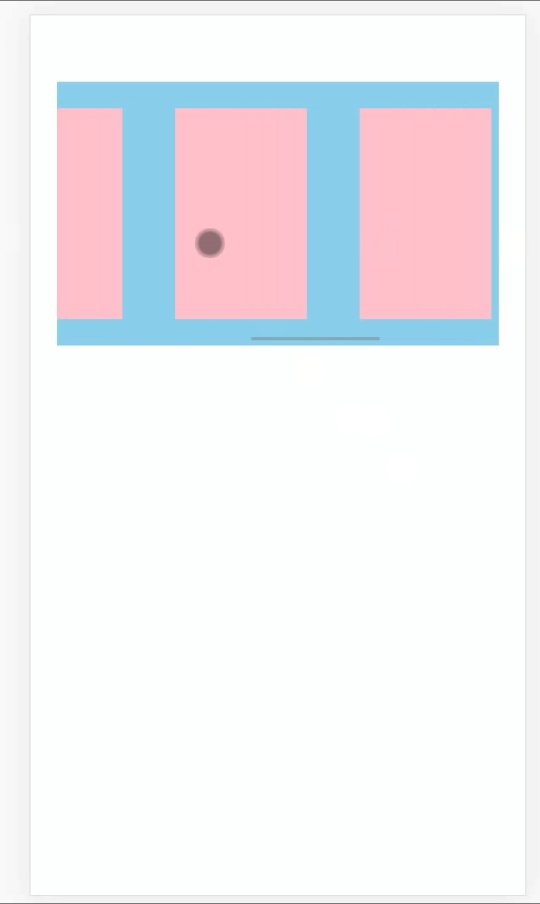
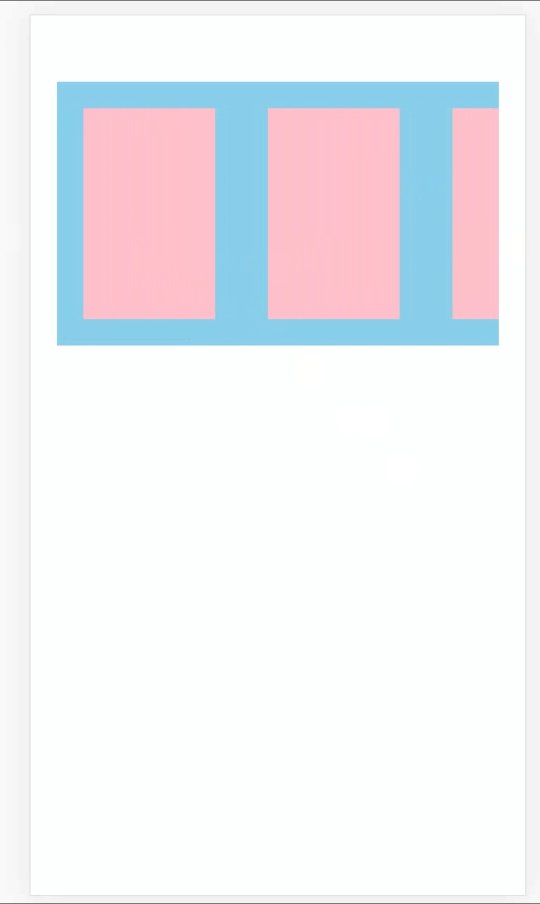
flex: 0 0 100px;/*设置固定值*/如果觉得横向滚动条不好看,我们只需要给弹性容器添加伪元素:
.box::-webkit-scrollbar {
display: none;/*隐藏滚动条*/
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.box {
background-color: skyblue;
margin:50px 20px;
height:200px;
/* 开启弹性布局*/
display:flex;
/* 开启横向滚动条*/
overflow-x: auto;
}
/*给弹性容器添加伪元素,隐藏滚动条*/
.box::-webkit-scrollbar {
display: none;
}
.box div{
/* 宽度失效 */
/* width: 100px; */
flex: 0 0 100px;/*设置固定值*/
height: 160px;
background-color: pink;
margin: 20px;
} <div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>[复习] overflow属性:
auto:内容会被剪裁,在需要时(超出设置的宽高后)内容会自动添加滚动条。
scroll:内容会被剪裁,不管内容是否超出,都会出现滚动条。
hidden:内容会被剪裁,多余的内容被隐藏。(还可用来清除浮动、解决嵌套块级元素外边距塌陷)
visible:默认值,内容不会被修剪,会出现在元素框外面。(不常用)
inherit:从父元素那里继承overflow的值。(不常用)






















 2789
2789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










