一、前言
对于华为官网是自学时做的一个作品,想要学习的小伙伴,可以借鉴的,一下我会展示效果图和部分代码。
(注:此次做了华为的一系列网页,可以前往我的主页进行查看)
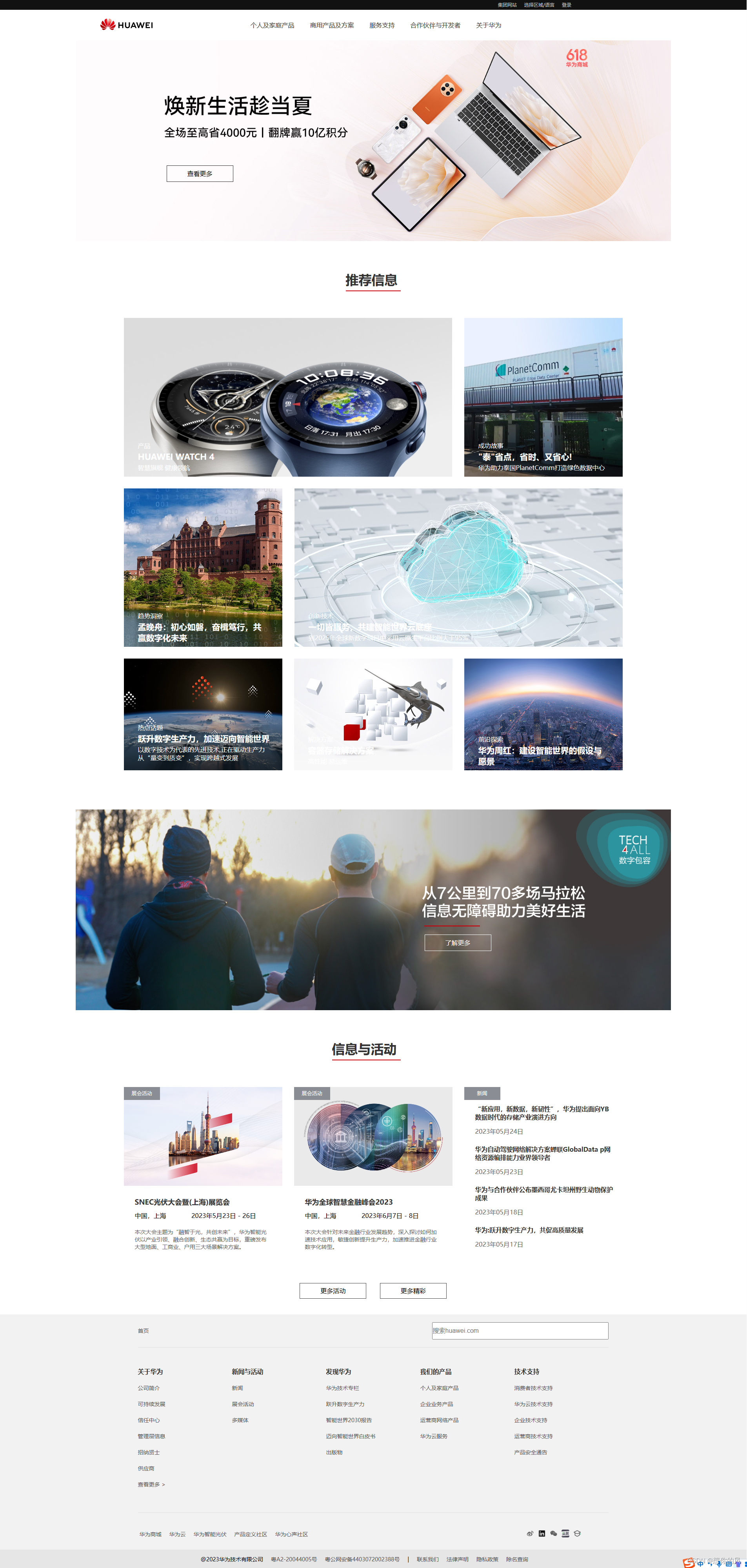
二、效果成品图

三、代码展示(为部分代码,不能直接运行,源码在下方)
1、头部导航栏
<div class="head1">
<div class="head1_1">
<a href="">登录</a>
<a href="">选择区域/语言</a>
<a href="">集团网站</a>
</div>
</div>
<div class="con11">
<div class="con1">
<img src="../imgs/logo.png" alt="" class="con1_img">
<span style="display: inline-block;width: 250px;float: left;"> </span>
<ul class="con1_ul">
<li>
<a href=""></a>个人及家庭产品</li>
<li>
<a href=""></a>商用产品及方案</li>
<li>
<a href=""></a>服务支持</li>
<li>
<a href=""></a>合作伙伴与开发者</li>
<li>
<a href=""></a>关于华为</li>
</ul>
</div>
</div>2、信息框
<div class="con3">
<div class="con3_demo1">
<h2>推荐信息</h2>
</div>
<div class="con3_div1">
<img src="../imgs/a2.jpg" alt="">
<div class="con3_div1demo">
<p style="color: #fff;margin-bottom: 4px;">产品</p>
<p style="color: #fff;margin-bottom: 4px;font-size: 21px;font-weight: 600;">HUAWEI WATCH 4</p>
<p style="color: #fff;">智慧旗舰 健康领航</p>
</div>
</div>
<div class="con3_div2">
<img src="../imgs/a3.jpg" alt="">
<div class="con3_div1demo">
<p style="color: #fff;margin-bottom: 4px;">成功故事</p>
<p style="color: #fff;margin-bottom: 4px;font-size: 21px;font-weight: 600;">"泰"省点,省时、又省心!</p>
<p style="color: #fff;">华为助力泰国PlanetComm打造绿色数据中心</p>
</div>
</div>
<div class="con3_div3">
<img src="../imgs/a4.jpg" alt="">
<div class="con3_div1demo">
<p style="color: #fff;margin-bottom: 4px;">趋势洞察</p>
<p style="color: #fff;margin-bottom: 1px;font-size: 21px;font-weight: 600;">孟晚舟:初心如磐,奋楫笃行,共</p>
<p style="color: #fff;margin-bottom: 0px;font-size: 21px;font-weight: 600;">赢数字化未来</p>
</div>
</div>
<div class="con3_div4">
<img src="../imgs/a5.jpg" alt="">
<div class="con3_div1demo">
<p style="color: #fff;margin-bottom: 4px;">创新技术</p>
<p style="color: #fff;margin-bottom: 4px;font-size: 21px;font-weight: 600;">一切皆服务,共建智能世界云底座</p>
<p style="color: #fff;">到2025年全球新数字项目中采用云原生平台比例大于95%</p>
</div>
</div>
<div class="con3_div5">
<img src="../imgs/a6.jpg" alt="">
<div class="con3_div1demo" style="top: -124px;">
<p style="color: #fff;margin-bottom: 4px;">热点话题</p>
<p style="color: #fff;width: 340px;;margin-bottom: 4px;font-size: 21px;font-weight: 600;">
跃升数字生产力,加速迈向智能世界</p>
<p style="color: #fff;width: 340px;;">以数字技术为代表的先进技术,正在驱动生产力从“量变到质变”,实现跨越式发展</p>
</div>
</div>
<div class="con3_div6">
<img src="../imgs/a7.jpg" alt="">
<div class="con3_div1demo">
<p style="color: #fff;margin-bottom: 4px;">解决方案</p>
<p style="color: #fff;margin-bottom: 4px;font-size: 21px;font-weight: 600;">容器存储解决方案</p>
<p style="color: #fff;">高性能 易运维</p>
</div>
</div>
<div class="con3_div7">
<img src="../imgs/a8.jpg" alt="">
<div class="con3_div1demo">
<p style="color: #fff;margin-bottom: 4px;">前沿探索</p>
<p style="color: #fff;margin-bottom: 1px;font-size: 21px;font-weight: 600;">华为周红:建设智能世界的假设与</p>
<p style="color: #fff;margin-bottom: 0px;font-size: 21px;font-weight: 600;">愿景</p>
</div>
</div>
</div>3、尾部信息
<div class="end">
<div class="last">
<div class="box1">
<span class="a1"><a href="#">首页</a></span>
<span class="a2">
<input type="search" placeholder="搜索huawei.com" style="font-size: 16px;">
</span>
</div>
<div class="box2">
<div class="y1">
<h4>
关于华为
</h4>
<ul>
<li>
<a href="#">公司简介</a>
</li>
<li>
<a href="#">可持续发展</a>
</li>
<li>
<a href="#">信任中心</a>
</li>
<li>
<a href="#">管理层信息</a>
</li>
<li>
<a href="#">招纳贤士</a>
</li>
<li>
<a href="#">供应商</a>
</li>
<li>
<a href="#">查看更多 ></a>
</li>
</ul>
</div>
<div class="y2">
<h4>
新闻与活动
</h4>
<ul>
<li>
<a href="#">新闻</a>
</li>
<li>
<a href="#">展会活动</a>
</li>
<li>
<a href="#">多媒体</a>
</li>
</ul>
</div>
<div class="y3">
<h4>
发现华为
</h4>
<ul>
<li>
<a href="#">华为技术专栏</a>
</li>
<li>
<a href="#">跃升数字生产力</a>
</li>
<li>
<a href="#">智能世界2030报告</a>
</li>
<li>
<a href="#">迈向智能世界白皮书</a>
</li>
<li>
<a href="#">出版物</a>
</li>
</ul>
</div>
<div class="y4">
<h4>
我们的产品
</h4>
<ul>
<li>
<a href="#">个人及家庭产品</a>
</li>
<li>
<a href="#">企业业务产品</a>
</li>
<li>
<a href="#">运营商网络产品</a>
</li>
<li>
<a href="#">华为云服务</a>
</li>
</ul>
</div>
<div class="y5">
<h4>
技术支持
</h4>
<ul>
<li>
<a href="#">消费者技术支持</a>
</li>
<li>
<a href="#">华为云技术支持</a>
</li>
<li>
<a href="#">企业技术支持</a>
</li>
<li>
<a href="#">运营商技术支持</a>
</li>
<li>
<a href="#">产品安全通告</a>
</li>
</ul>
</div>
</div>
<div class="box3">
<div class="y6">
<ul>
<li><a href="#">华为商城</a></li>
<li><a href="#">华为云</a></li>
<li>
<a href="#">华为智能光伏</a>
</li>
<li>
<a href="#">产品定义社区</a>
</li>
<li>
<a href="#">华为心声社区</a>
</li>
</ul>
</div>
<div class="y7">
<a href="#"><img src="../imgs/新浪.png" alt=""></a>
<a href="#"><img src="../imgs/in.png" alt=""></a>
<a href="#"><img src="../imgs/微信.png" alt=""></a>
<a href="#"><img src="../imgs/头条样式.png" alt=""></a>
<a href="#"><img src="../imgs/知识.png" alt=""></a>
</div>
</div>
</div>
<div class="lastest">
<div class="y10">
<ul>
<li>@2023华为技术有限公司</li>
<li><a href="#">粤A2-20044005号</a></li>
<li><a href="#">粤公网安备4403072002388号</a></li>
<li><em>|</em></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">法律声明</a></li>
<li><a href="#">隐私政策</a></li>
<li><a href="#">除名查询</a></li>
</ul>
</div>
</div>
</div>四、总结
这个网页还是相对简单的,花费一定的时间是可以完成,完成这种作品的过程中切勿急躁,正在学习的小伙伴们在此送你们一句话:“思无邪僻是一药,行宽心和是一药,心平气和是一药,心静意定是一药”。
五、源码+图片素材
链接:https://pan.baidu.com/s/1LC-qW2wTvBtYzRFVnEz1qQ?pwd=ojbk
提取码:ojbk






















 2242
2242

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










