使用easyui快速搭建管理员主界面
easyui
easyui又叫Jquery EasyUI,是基于Jquery的界面框架插件,提供了丰富的界面功能,方便快速开发Web界面程序
目前easyui的官方网站已经下架,但是大家想使用easyui的话可以去搜官方文档之类的关键字
本期文章所使用的的框架是在**【jQuery EasyUI 1.5API 中文版】**中找到的

easyui和前前几期文章中的bootstrap,以及Ant Design、Vue都是比较常用的前端UI(界面)
bootstrap排出来的一般用于用户观看使用,而easyui则是给后台开发人员观看使用
因为管理员界面以简洁、方便操作为主,而easyui提供的一个Layout布局刚好能用来快速搭建管理员界面
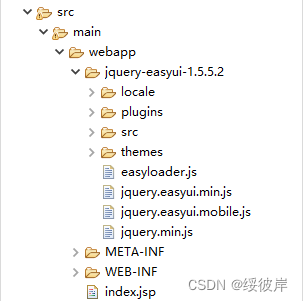
编写代码之前需要将easyui导入到项目当中

导入语句:
<!-- min:压缩版,导入js,css $代表jquery -->
<script src="${pageContext.request.contextPath}/jquery-easyui-1.5.5.2/jquery.min.js"></script>
<script src="${pageContext.request.contextPath}/jquery-easyui-1.5.5.2/jquery.easyui.min.js"></script>
<link rel="stylesheet" type="text/css"
href="${pageContext.request.contextPath}/jquery-easyui-1.5.5.2/themes/default/easyui.css">
<link rel="stylesheet" type="text/css"
href="${pageContext.request.contextPath}/jquery-easyui-1.5.5.2/themes/icon.css">
主页:index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head lang="zh">
<title>Title</title>
<script src="${pageContext.request.contextPath}/jquery-easyui-1.5.5.2/jquery.min.js"></script>
<sc







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










