

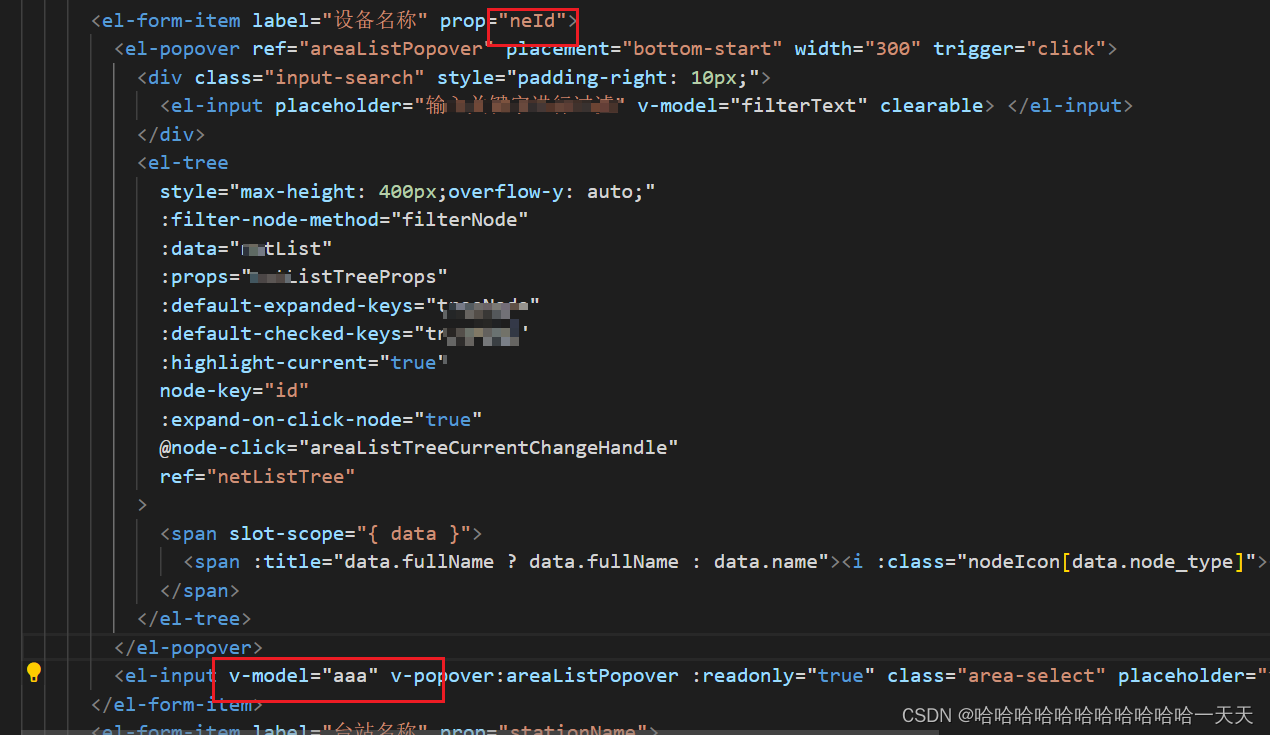
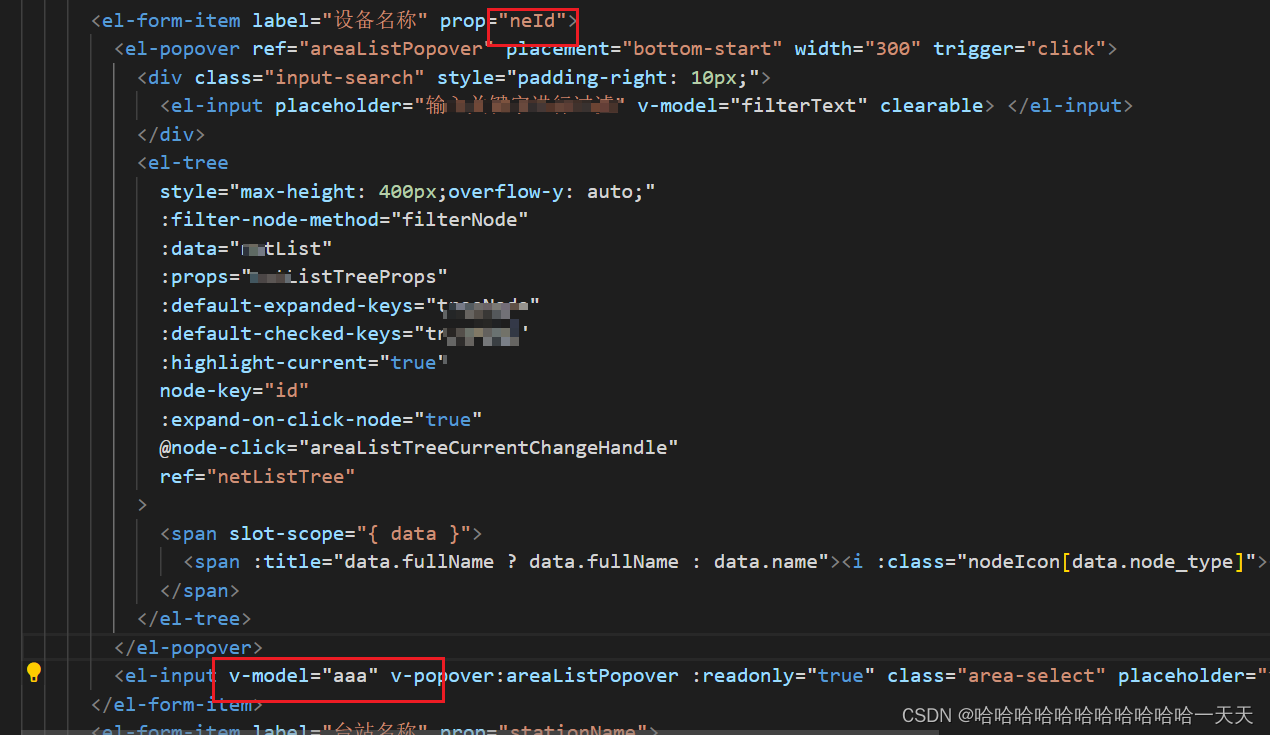
这是在新增修改弹出框里,有一个选择节点的输入框
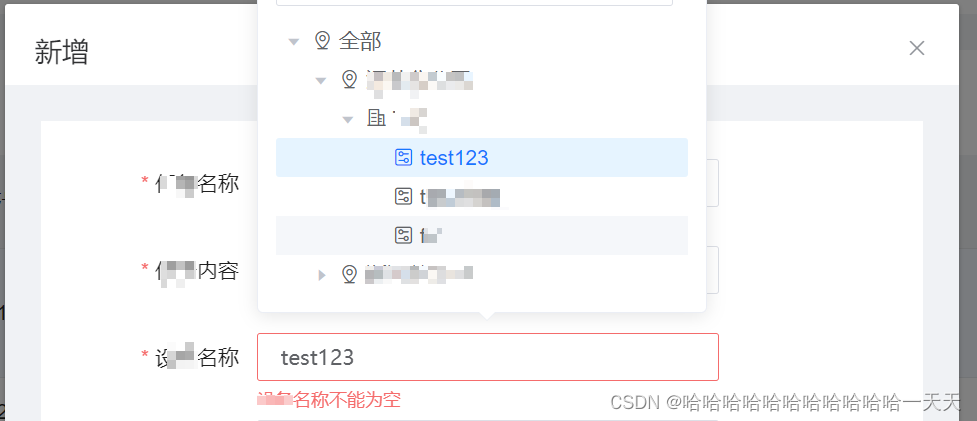
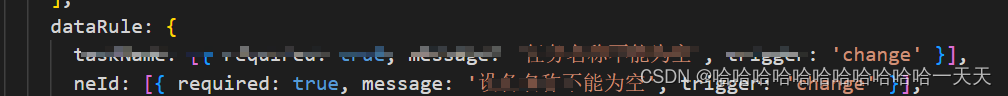
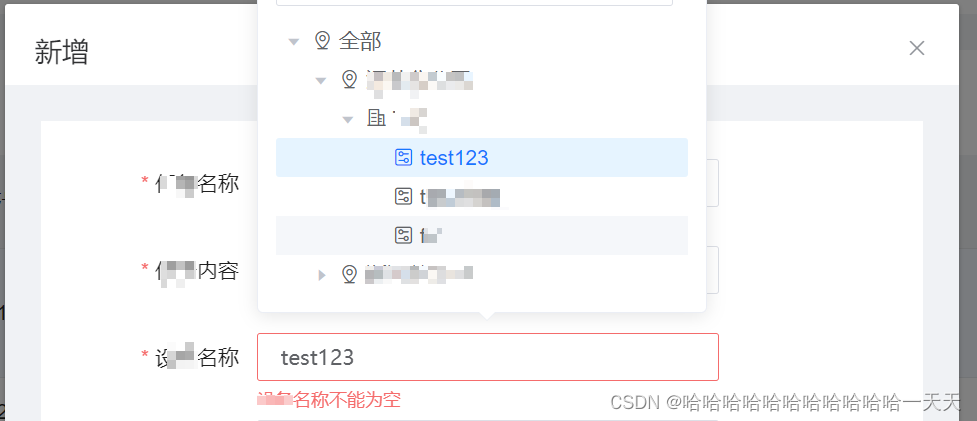
但是会出现这种情况
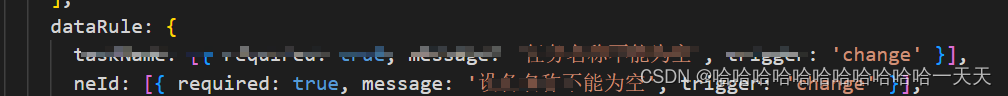
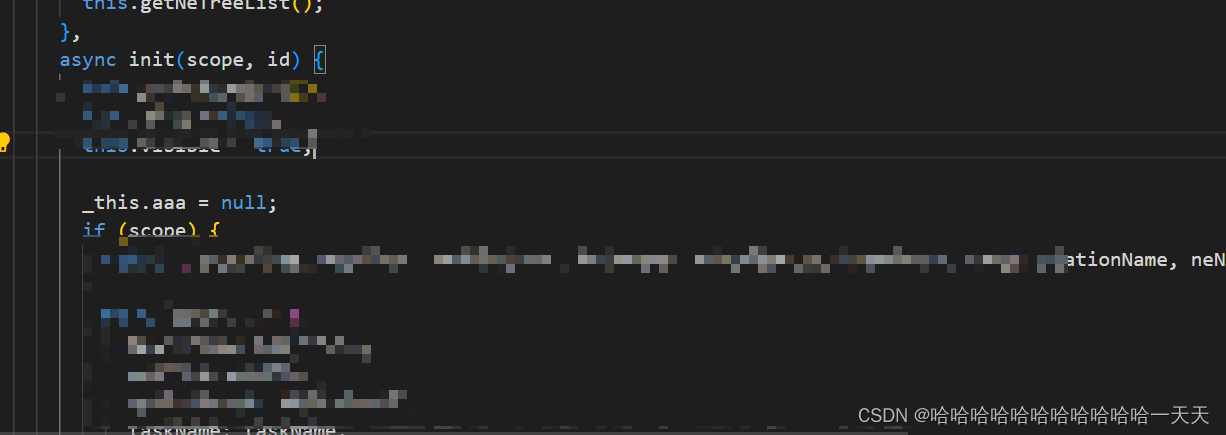
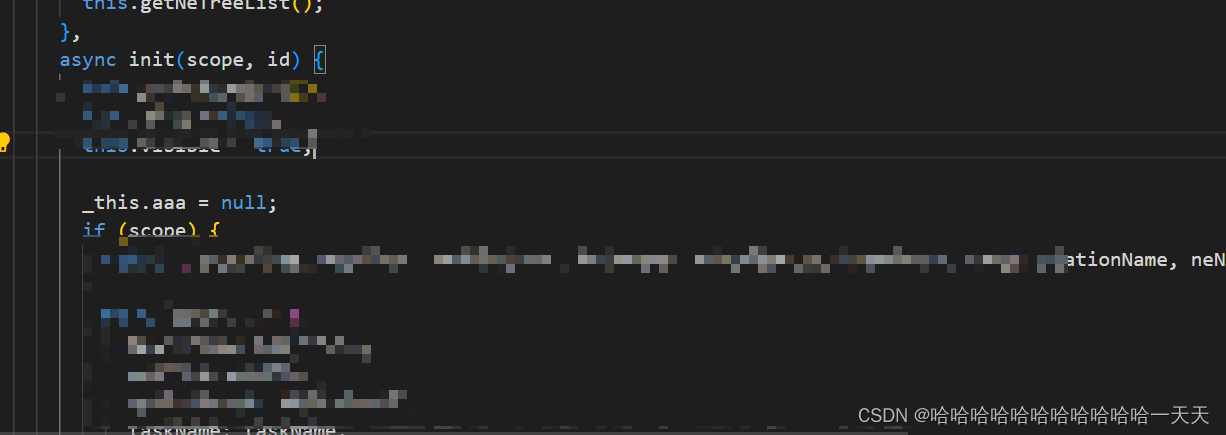
选了之后还会出现提示,后来发现我在弹窗初始化的时候把绑定的数据设为空了,这原本是因为点击新增之后弹框数据不是空白的,回显了修改的数据,所以置为空,这竟然会导致表单校验的错误,所以后来在弹窗取消的时候值为空值就不会出现这种错误



这是在新增修改弹出框里,有一个选择节点的输入框
但是会出现这种情况
选了之后还会出现提示,后来发现我在弹窗初始化的时候把绑定的数据设为空了,这原本是因为点击新增之后弹框数据不是空白的,回显了修改的数据,所以置为空,这竟然会导致表单校验的错误,所以后来在弹窗取消的时候值为空值就不会出现这种错误












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


