HTML第四章:为网站添加交互性(JS)
文章目录
1.理解脚本
1.1脚本类型
要创建动态和交互式的Web页面,您需要在Web页面中合并一段代码(依据一定格式编写的可执行文件,称为脚本)。
该脚本可以通过浏览器或Web服务器执行。当用户通过浏览器请求Web页面时,该请求被发送到Web服务器上。运行浏览器的计算机称为客户机,接收请求的计算机称为Web服务器。当Web服务器接收到请求时,它将处理该请求并将请求的Web页面发送到客户机,然后该页面将显示在客户机的浏览器窗口中。
脚本分为两种类型
- 客户端脚本
- 服务端脚本
1.1.1客户端脚本
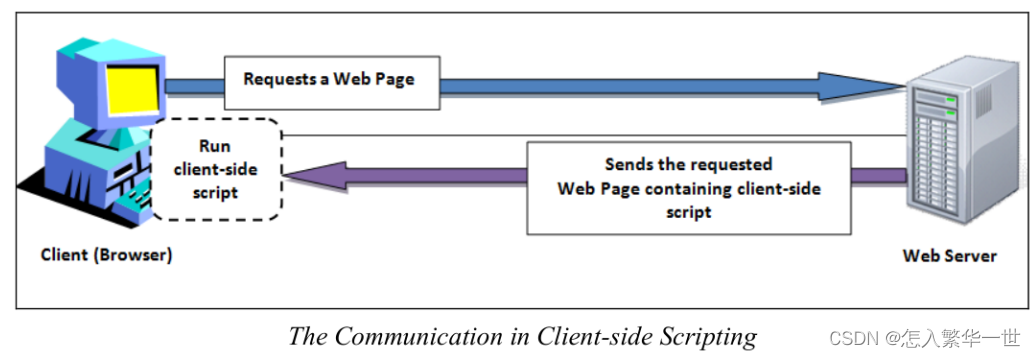
客户端脚本是指运行在用户计算机浏览器上的可执行脚本。一些用于创建客户端脚本的语言是客户端JavaScript (CSJS)和Visual Basic Script (VBScript)。当浏览器请求一个Web页面时,服务器通过网络发送所请求的Web页面,其中包括HTML语句和脚本语句。浏览器读取Web页面并显示通过解释HTML语句生成的结果。此外,在呈现Web页面时,当遇到脚本语句时,Web浏览器会执行脚本语句。
使用客户端脚本时,客户端和服务器之间的通信如下图所示。

1.1.2服务端脚本
服务器端脚本是指Web服务器根据用户请求执行的脚本。用于创建服务器端脚本的一些语言是服务器端JavaScript (SSJS)、Perl、PHP和Visual Basic Script (VBScript)。
服务器端脚本在Web服务器上执行。在这种情况下,需要从客户端的Web浏览器收集信息,并将信息传递给在Web服务器上执行的程序或脚本。在Web服务器上执行的脚本执行某些任务,例如建立数据库连接和验证Web浏览器从客户端计算机发送的数据。
1.1.3JavaScript的好处
JavaScript提供了以下重要的好处:
- 处理事件:当事件被触发时,JavaScript可以用来执行函数。例如,当用户将鼠标滚动到任何图像上时,其背景会发生变化。
- 收集浏览器信息:JavaScript可以用来收集浏览器信息,比如浏览器名称和版本。这些信息对于服务器响应客户机请求非常有用。
- 操作cookie:可以使用JavaScript以cookie的形式访问和存储用户信息,例如客户端首选项和客户端计算机的认证信息。
(注:cookie是用来识别用户的一段数据。它存储在用户的Web浏览器中,并在用户浏览网站时从Web服务器发送。)
1.2JavaScript的实现
通过在< script >标记中编写JavaScript代码,或者在外部JavaScript (.js)文件中编写整个JavaScript代码,可以将脚本直接嵌入到Web页面中。在JavaScript代码是外部文件时,您需要在Web页面上引用该文件。
1.2.1在web页面嵌入脚本
JavaScript代码可以通过使用
<script type="text/javascript">JavaScript语句</script>
在上述语法中,< SCRIPT>和</ SCRIPT>标记分别表示脚本的开始和结束。< SCRIPT>标记的type属性表示脚本语言的类型。< SCRIPT>标记和< /SCRIPT>标记之间的一个或多个JavaScript语句形成一个脚本块。脚本块由浏览器内置的JavaScript解释器执行。
< SCRIPT>标记可以插入Web页面的主体部分或Web页面的头部部分,也可以同时插入。
- 如果脚本是为了响应用户执行的操作而执行的,那么它通常被放在head部分。它有助于将所有脚本放在一个地方,而不影响页面的内容。
- 如果需要在加载页面时立即执行脚本,则将其放置在Web页面的body部分。
js实现helloworld弹窗提示
代码:
<body>
<script type="text/javascript">
alert("hello world")
</script>
</body>
输出:

1.2.3创建和使用外部js文件
在HTML页面中嵌入脚本时,HTML代码和JavaScript代码很难同时管理。为了避免这个问题,可以在外部文件中编写JavaScript代码,并在HTML文件中引用相同的代码。外部JavaScript文件以.js扩展名保存。下面代码用于引用外部JavaScript文件:
<script type="text/javascript"src="URL">
URL指外部js文件路径。可以是绝对路径,也可以是相对路径。
引入js文件简单例子
sale.js代码
alert("销售产品\n" + "1.可乐\n" + "2.雪碧\n" + "3.鸡翅")
home.html
<script type="text/javascript" src="sale.js"></script>
效果

(注:绝对路径是文件的完整地址。例如,如果文件sales .js存储在D:驱动器中,则其绝对路径为D: \sale.js。相对路径是文件相对于当前工作目录的路径。例如,如果包含对外部JavaScript文件引用的HTML文件存储在与sales .js文件相同的目录中,则该文件的相对路径为sales .js。)
1.3.JavaScript的识别规则和约定
- 分号:js并不要求强制使用分号,但为了代码的可读性,要养成写分号的习惯.
- 引号:js允许使用单引号或者双引号来括起字符串
- 大小写敏感:区分大小写:JavaScript是一种区分大小写的脚本语言。这意味着JavaScript对语句a=b和语句A=B的处理是不同的。
- 注释:注释是不由解释器执行的语句,但用于增强代码的可读性和可理解性。JavaScript允许使用单行和多行注释。单行注释用//表示,多行注释用符号
/* */表示
2.使用变量、操作符和控制结构
2.1定义变量
2.1.1声明变量
声明变量语法为
var var-name;
//例子:var name;
在前面的语法中,var_name是指变量的名称,变量是通过var关键字声明的。
JavaScript是一种松散类型语言,它允许您在不指定变量的数据类型的情况下初始化变量。数值、字符串和布尔值是JavaScript中常用的数据类型。
以上var声明变量并不包括数组,在js中数组的声明方式为
var Arrname=new Array(number);
//例如 var name = new Array(3);
赋值方式为
name[0]='zhangsan';
引用方式
name[0];
(注:请注意变量分为两类,局部变量和全局变量。局部变量在代码块中声明,例如在函数体或循环构造中。这些变量只能在特定的块中访问。全局变量声明在任何代码块之外,但是在script中。全局变量可以在脚本的任何地方访问它们。)
2.1.2变量赋值
可以在声明变量时赋值,也可以在声明后赋值
var var-name=value;
初始化一个变量而不显式声明它
JavaScript为您提供了使用变量而不声明它的灵活性。当一个变量在脚本中使用而没有显式地声明它时,它将在第一次使用时自动声明。举个例子,直接声明函数sum(a,b),而之前没有声明变量a和b,这时变量a和b会自动声明。然而,在脚本中使用变量之前声明它是一个很好的实践,因为它增加了程序的可读性。
2.2运算符
可以在JavaScript中使用以下类别的运算符:
- 算术运算符
- 赋值运算符
- 算术赋值操作符
- 比较运算符
- 逻辑运算符
比较运算符:===
相等的条件是数据的值和类型都要相同
逻辑运算符:&&并,||或
2.3使用条件结构
if…else结构
if(逻辑表达式)
{
//语句
}
else{
//语句
}
switch…case结构
枚举
Switch(变量名)
{
case 常量表达式:
//语句;
break;
...
default;
break;
}
举例
Switch(day)
{
case "1":
alert("今天是星期一");
break;
case "2":
alert("今天是星期二")
break;
default:
alert("不是有效数字");
break;
}
2.4循环结构
while循环
while(表达式)
{
代码块;
}
do…while循环
do{
代码块;
}
while(表达式)
for循环
/*例子:
for(num=100;num<200;num++)
{
代码块;
}
break和continue在计算仍可以使用,break语句用于停止迭代;continue用于跳过后面代码再次循环.
3.函数实现
只要需要在脚本的不同位置重复执行相同的代码,就可以执行函数。函数被创建为带有名称的独立模块。每个函数可以有几个语句。当使用函数时,可以通过比较每个函数执行的预期结果与该函数执行的实际结果,轻松地检测脚本中的错误。如果结果不同,就意味着代码中有错误。因此,调试代码变得更容易。
换句话说,函数使的代码模块化、简单和可重用。在JavaScript中,函数有以下几种类型:
- 内置函数
- 用户自定义函数
3.1内置函数
内置函数已经编写好,可以随时使用。JavaScript支持的一些内置函数是:
- isNaN()
- parseInt()
- parseFloat()
- eval()
- prompt()
- confirm()
isNaN()
isNaN()函数的作用是:确定参数是否为数字。如果形参不是数字,则函数返回true。
使用例子
num1=100;
res=isNaN(num1);
因为是数字,所以会返回false
parseInt()
parseInt()函数的作用是:解析字符串参数并返回相应的整数。
x =“5a”;parseInt y = (x);
在前面的代码片段中,变量x存储字符串5a。parseInt()函数接受参数x,解析它并将整数值5赋值给变量y。
parseFloat()
parseFloat)函数的作用是:接受字符串形参并返回浮点数。考虑以下代码片段:
x=“ 6.2a”;y=parseFloat (x);
在前面的代码片段中,变量x存储字符串6.2a。parseFloat()函数接受参数x,解析它,并将浮点数6.2赋给变量y。
eval()
eval()函数用于求值或执行参数。如果参数是表达式,则计算表达式。如果参数是JavaScript语句,则执行该语句。
res=eval(10+5);//res将赋值15
eval("num1=10;num=5;res=num1+num2:alert(res)")//eval执行语句
promrt()
prompt()函数用于显示一个提示对话框,允许用户输入一个值。提示对话框包含两个按钮,OK和Cancel。如果用户单击OK按钮,prompt()函数返回用户输入的值。但是,如果用户单击Cancel按钮,则返回空值。
<script type="text/javascript">
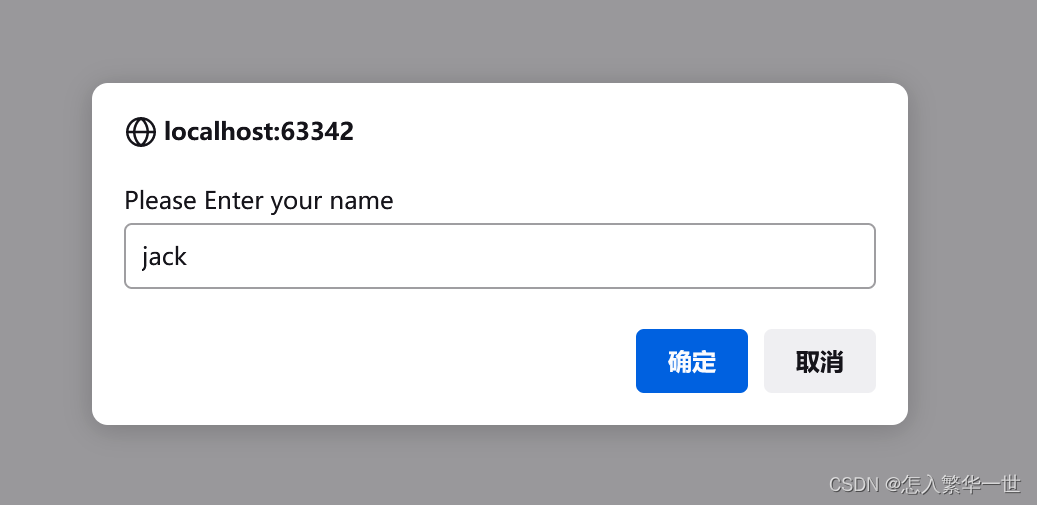
var name=prompt("Please Enter your name","jack");
</script>
上述代码输出为

点击确定后变量将接收值"jack"
prompt()函数包含两个参数。第一个参数Please Enter Your Name要求用户提供名称,第二个参数指定jack作为默认名称。第一个参数在对话框中显示一条消息,这是一个必需的参数。另一方面,第二个参数指定默认文本,它是一个可选参数。prompt()函数总是返回一个字符串值。因此,如果需要处理字符串以外的数据,则需要强制转换prompt()函数返回的字符串值。
转换prompt()返回的字符串值举例:
<script type="text/javascript">
var a,b,c;
a= parseInt(prompt("输入数字1"));
b= parseInt(prompt("输入数字2"));
c=a+b;
document.write(c);
</script>
当a=12a , b=23a时发现网页上输出35.
(注:document.write()用于在网页上输出内容)
confirm()
confirm()函数用于显示一个对话框,允许用户验证或接受任务。此对话框包含两个按钮,“确定”和“取消”。如果用户单击OK按钮,confirm()函数返回true。如果用户单击Cancel按钮,confirm()函数返回false。
<script>
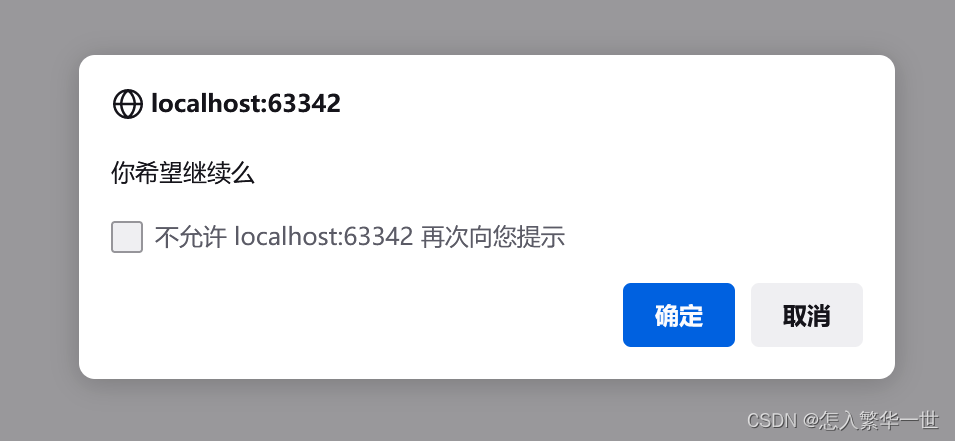
var response=confirm("你希望继续么");
if(response==true){
alert("你将继续下去");
}
else{
alert("你将止步不前");
}
</script>
如图;

点击确定后

3.1.1函数创建
函数是通过关键字function后跟函数名和圆括号()来创建的。函数通常定义在Web页面的head部分。
下述语法用于创建函数
function [函数名] (变量1,变量2...)
{
//函数语句
}
用户定义函数可以选择接受一组参数。函数接受的参数用圆括号表示,用逗号分隔。在给定的代码中,Variablel和Variable2表示传递给函数的参数。函数可以使用在这些参数中传递的值来执行特定的操作。
举个例子:
var name=prompt("请输入你的手机名");
function price(name) {
if (name=="苹果"){
alert("apple价格为7499");
}
if (name=="一加"){
alert("一加手机价格为2799");
}
}
上述函数是简单的判断结构.
3.1.2函数调用及返回值
函数调用
访问功能一旦创建了函数,就可以从代码的任何部分调用相同的函数,在函数可以向调用代码返回任意数据类型的值。
下面语法用于调用函数
functionName(参数1,参数2...);
调用函数创建中的函数例子
<body>
<script type="text/javascript">
price(name);
</script>
</body>
运行结果如图


函数返回值
函数可以通过return语句返回一个值。下面的代码演示了函数如何返回值:
<script type="text/javascript">
function sum(a,b){
return a+b;
}
</script>
<body>
<script type="text/javascript">
alert(sum(10,20));
</script>
</body>
上述代码将输出30.























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








