z问题代码如下:
.box{
width: 300px;
height: 300px;
background-color: aqua;
}
.boxa{
/* margin-top: 30px; */
height: 150px;
background-color: antiquewhite;
width: 150px;
margin: 30px auto;
}
</style>
</head>
<body>
<div class="box">
<div class="boxa"></div>
</div>
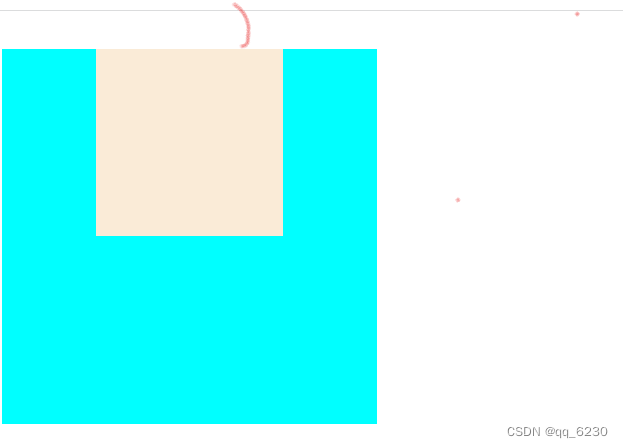
</body>效果如下:

这里我们给子盒子设置了 margin: 30px auto ,使得父盒子塌陷了,
应该怎么解决呢?
使用BFC
BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有块级元素参与, 它规定了内部的块级元素如何布局,并且与这个区域外部毫不相干。外部元素也不会影响这个渲染区域内的元素。
如何创建BFC
float的值不是noneposition的值不是static或者relative。display的值是inline-block、table-cell、flex、table-caption或者inline-flexoverflow的值不是visible
.避免垂直方向margin溢
BFC解决方案:(5种)。
子元素设置margin-top,会超出父元素上边的范围,变成父元素的margin-top。而实际上,子元素与父元素之间,依然是没有margin-top
解决方法一:设置父元素overflow:hidden
原理: 父元素变成BFC渲染区域,就必须包裹内层子元素的margin
缺点: 万一有的子元素,即使溢出父元素,也希望显示呢?就会发生冲突。
解决方法二:为父元素添加上边框,颜色设置为透明(transparent)
原理: 这里不是bfc。而是因为边框本身可以阻隔margin溢出。
缺点: 边框会增大父元素的实际大小,导致布局错乱。
解决方法三:用父元素的padding-top代替第一个子元素的margin-top
原理: 这里也不是bfc。而是因为padding本身可以阻隔margin溢出。
缺点:对父元素高度有影响。
可以设置父元素box-sizing:border-box。
解决方法四:在父元素内第一个子元素之前添加一个空的table标签
原理: table的display属性默认相当于table,所以形成小的bfc渲染区域。其他元素的margin不能进入table范围内。就阻隔了margin向上溢出。
优点: 空table元素没有大小,不占用父元素控件。
缺点: 增加一个看不见的空元素,干扰查找元素
解决方法五:最好的解决:父元素::before{ content:""; display:table; }
优点:既不隐藏内容,又不添加新元素,又不影响高度。
参考文献:https://blog.csdn.net/qq_40259123/article/details/123236103





















 453
453











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








