前言
上一次我们分享了layui的动态添加选项卡,这次要分享的内容是基于上一次的动态选项卡,在选项卡中使用layui完成用户管理功能。
一、准备工作
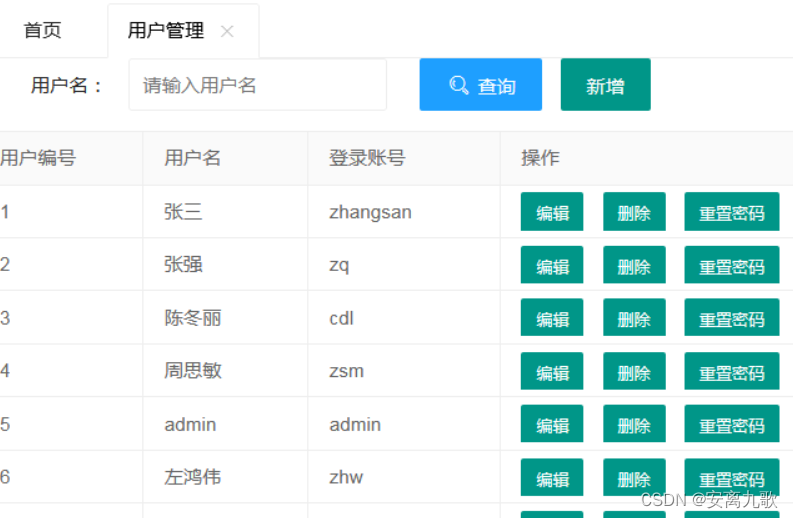
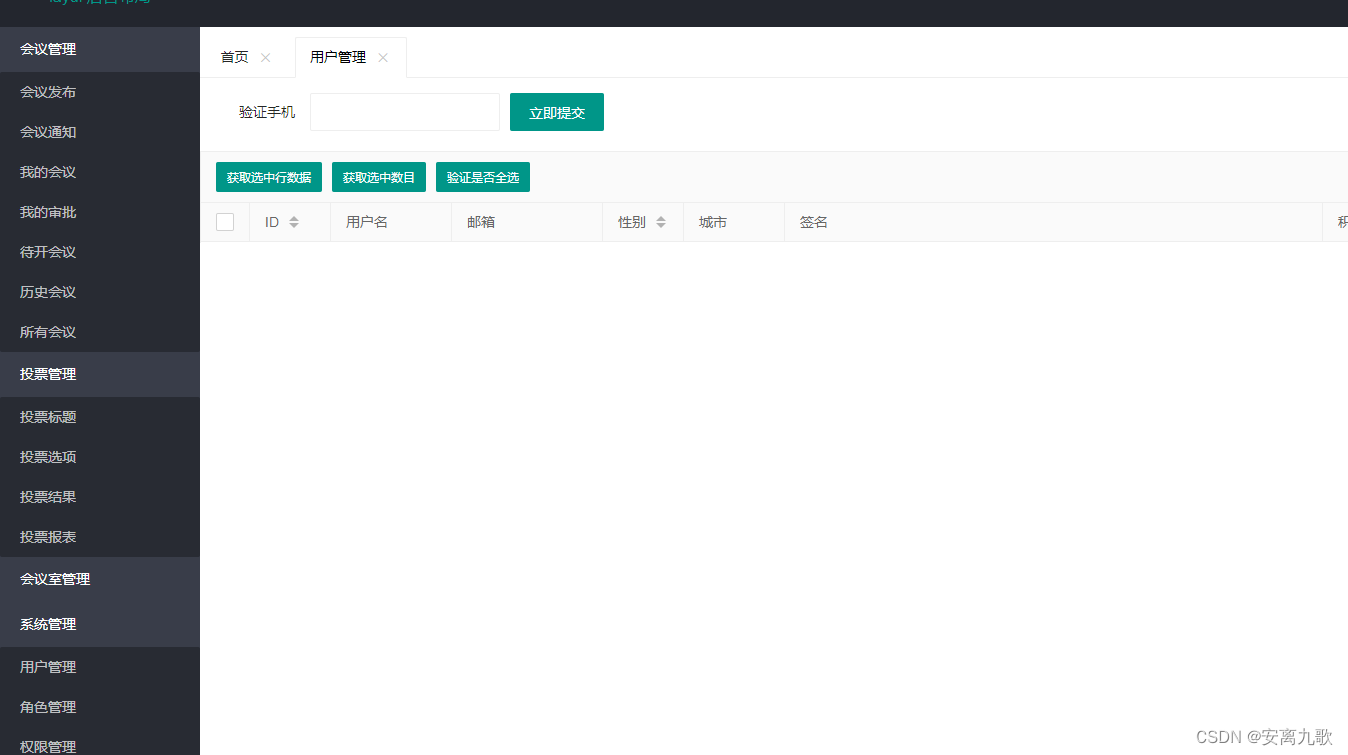
预期效果

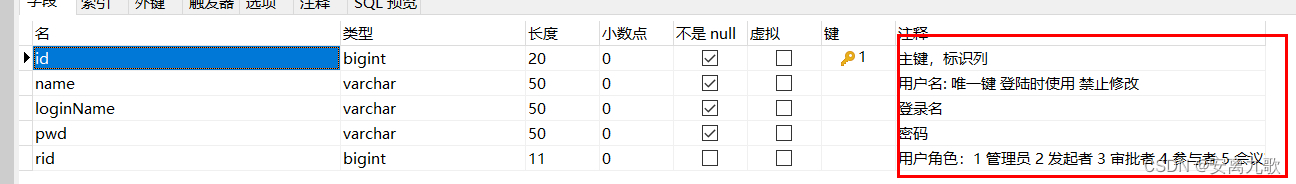
来看一下我们这次要用到的数据库
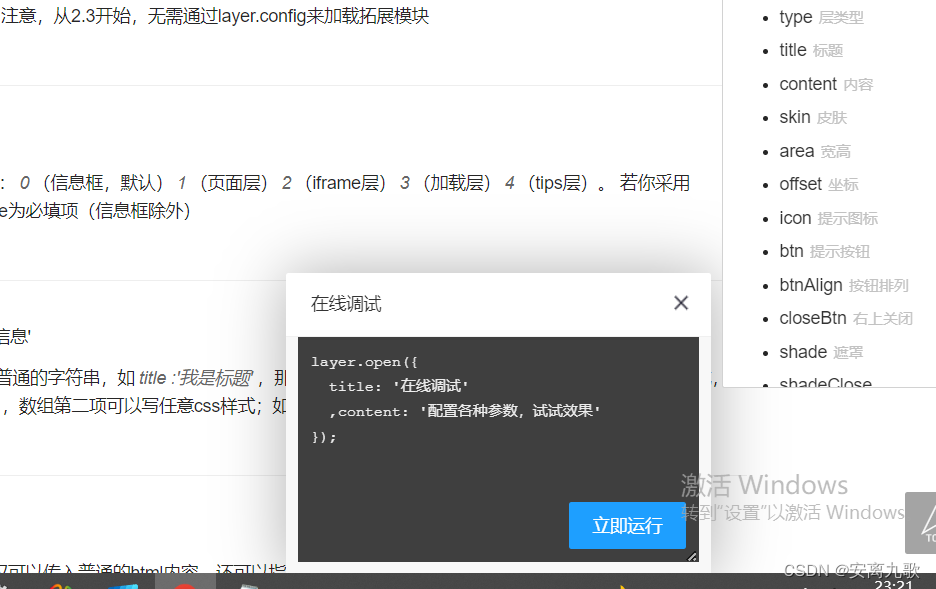
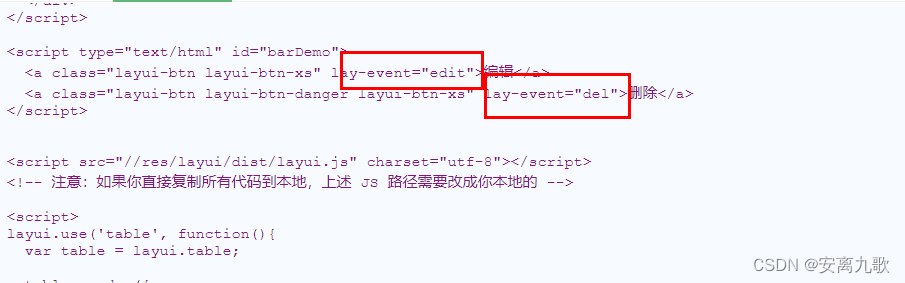
在layui的参考网站找到我们要用到内表格以及弹出层代码。
编辑或者删除是根据lay-event来的
这就是这次用户管理要准备组件。搭建好基本界面框架,接下来进入编码阶段。

二、编码
1、后端代码
UserDao
package com.zking.dao;
import java.sql.SQLException;
import java.util.List;
import java.util.Map;
import com.zking.entity.User;
import com.zking.util.BaseDao;
import com.zking.util.PageBean;
import com.zking.util.StringUtils;
public class UserDao extends BaseDao<User>{
public User login(User user) throws Exception {
String sql = "select * from t_oa_user where loginName = '"+user.getLoginName()+"' and pwd = '"+user.getPwd()+"'";
List<User> users = super.executeQuery(sql, User.class,null);
return users == null || users.size() == 0 ? null : users.get(0);
}
// 查询用户信息以及对应角色,角色通过case when得出
public List<Map<String,Object>> list(User user,PageBean pageBean) throws Exception{
String sql = "SELECT * \r\n" +
",( CASE rid \r\n" +
"WHEN 1 THEN '管理员' \r\n" +
"WHEN 2 THEN '发起者' \r\n" +
"WHEN 3 THEN '审批者' \r\n" +
"WHEN 4 THEN '参与者' \r\n" +
"WHEN 5 THEN '会议室管理员' \r\n" +
"ELSE '其他' END ) roleName \r\n" +
"FROM \r\n" +
"t_oa_user where 1=1";
String name = user.getName();
if(StringUtils.isNotBlank(name)) {
sql += " and name like '%"+name+"%'";
}
return super.executeQuery(sql, pageBean);
}
public int add(User user) throws Exception {
String sql = "insert into t_oa_user(name,loginName,pwd) values(?,?,?)";
return super.executeUpdate(sql, user, new String[] {"name","loginName","pwd"});
}
public int del(User user) throws Exception {
String sql = "delete from t_oa_user where id = ?";
return super.executeUpdate(sql, user, new String[] {"id"});
}
public int edit(User user) throws Exception {
String sql = "update t_oa_user set where name=?,loginName=?,pwd=? where id=?";
return super.executeUpdate(sql, user, new String[] {"name","loginName","pwd","id"});
}
}
测试一下是否可用。
UserDaoTest
package com.zking.dao;
import static org.junit.Assert.*;
import java.util.List;
import java.util.Map;
import org.junit.After;
import org.junit.Before;
import org.junit.Test;
import com.zking.entity.User;
import com.zking.util.PageBean;
public class 













 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2792
2792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








