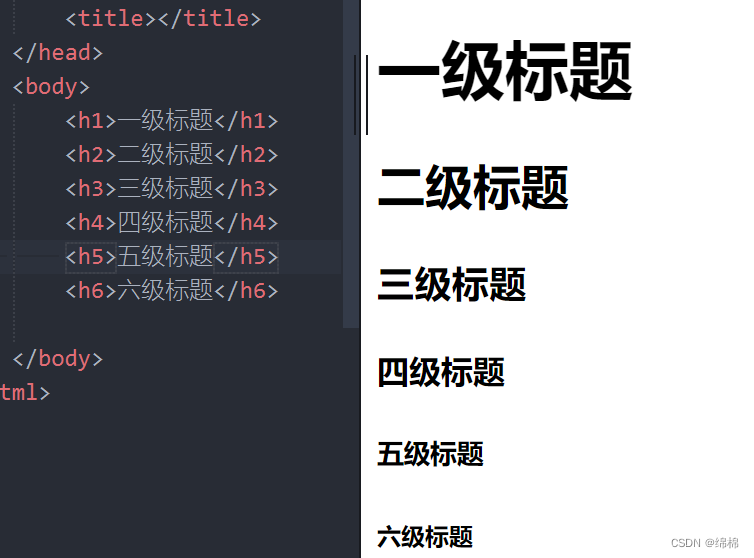
1、标题标签----h系列
文字都有加粗,从前到后重点一次下降。

2、段落标签:常用于网页显示段落文本等。
以<p>标签开始,以</p>标签结束。
3、换行标签:将标签后的内容跳转到下一行显示
<br>单标签
4、水平分割线标签
<hr>单标签: 用于页面上显示一条水平细直线
![]()
5、文本格式化标签
| 标签 | 标签实现的效果 | 同义标签(表突出强调的语境) |
| <b></b> | 加粗文字 | <strong></strong> |
| <u></u> | 为文本添加下划线 | <ins></ins> |
| <i></i> | 使文本倾斜 | <em></em> |
| <s></s> | 为文本添加删除线 | <del></del> |
6、图片标签
<img> 空标签,只包含属性(即标签的属性写在开始标签的内部),没有闭合标签
<img>可包含的属性:
src:可用于放置图片标签的资源路径。
alt:替换文本,当图片在页面上不显示时,显示的文本。
title:提示文本,当鼠标悬停在图片上时出现。
width:图片宽度标签。用于设置图片的宽度。
height:图片高度标签,用于设置图片的高度。【注:若宽高只给定一个值,则另一个等比例缩放】
补充:图片资源的路径:
绝对路径:指目录下的绝对位置,可直接到达目标位置,通常指从盘符开始的路径。
相对路径:从当前文件夹开始出发找到目标文件的过程。(一般都使用相对路径)
若图片位于当前文件夹在同级目录中:
若图片为与当前文件夹的下级目录中:
若图片位于当前文件夹的上级目录中:
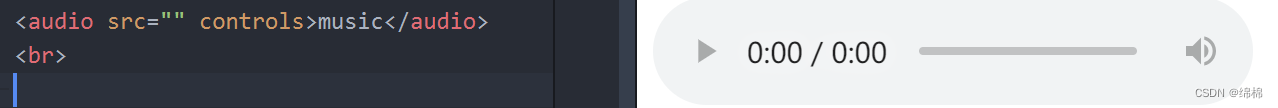
7、音频标签
<audio src=' ' controls></audio>
audio可取属性值:
src:音频路径
controls:显示播放的控件
autoplay:设置自动播放(部分浏览器不支持)
loop:循环播放

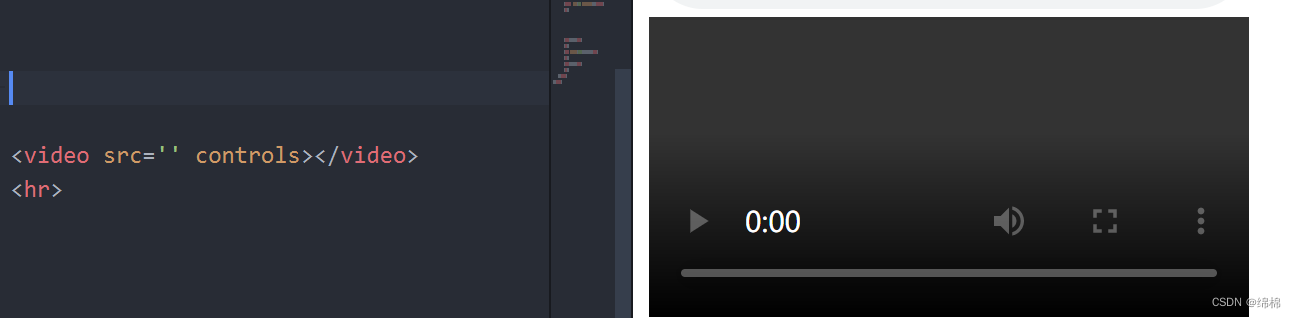
8、视频标签
<video src=‘ ’ controls></video>
video可取属性值:包含有audio拥有的属性值。
οnerrοr=" ":当视频的媒体数据加载期间发生错误时执行的方法事件。
【注:autoplay(谷歌浏览器可以让视频自动播放但需配合muted静音播放)】

9、链接标签
a标签:点击之后,从一个页面跳到另一个页面。
<a href=" "></a>【在网站开发初期,我们还不知道跳转地址的时候,href的值可书写为# 空链接】
href表示需要跳转的目标地址
eg:<a href="http://www.baidu.com">跳转到百度</a>
target:目标网页的打开方式,其可能取值有一下5种:
_self:默认值,在当前窗口中跳转(覆盖原网页)
_blank:在新窗口中跳转(保留原网页)
_parent:在父框架集中打开被链接文档
_top:在整个窗口中打开被链接文档
framename:在指定的框架中打开被链接文档

10、列表标签
列表可分为有序列表,无序列表和自定义列表
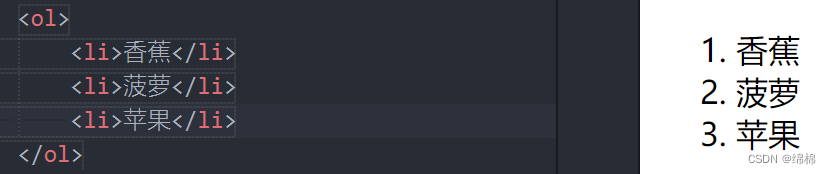
有序列表:以<oL>开头,中间可包裹多个<Li></Li>标签,结尾为</oL>
有序列表的type 属性定义列表项标签的类型:
| 类型 | 描述 |
|---|---|
| type="1" | 列表项将用数字编号(默认) |
| type="A" | 列表项将用大写字母编号 |
| type="a" | 列表项将用小写字母编号 |
| type="I" | 列表项将用大写罗马数字编号 |
| type="i" | 列表项将使用小写罗马数字进行编号 |

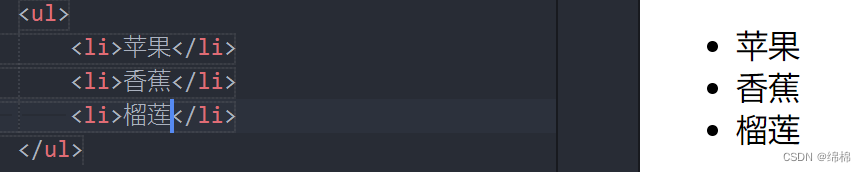
无序列表:以<uL>开头的,中间可包裹多个<Li></Li>标签,结尾为</uL>
列表的每一项显示圆点标识,uL标签只允许包含Li标签,Li标签可以用包含任务内容。
无序列表-选择列表项标记
CSS list-style-type 属性用于定义列表项标记的样式。它可以具有以下值之一:
| 值 | 描述 |
|---|---|
| disc | 将列表项标记设置为项目符号(默认) |
| circle | 将列表项标记设置为圆形 |
| square | 将列表项标记设置为正方形 |
| none | 列表项将不被标记 |

自定义列表:
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
dl:表示自定义列表的整体,用于包裹dt/dd标签
dt:表示自定义列表的主题
dd:表示自定义列表针对主题的每一项内容。
11、表格
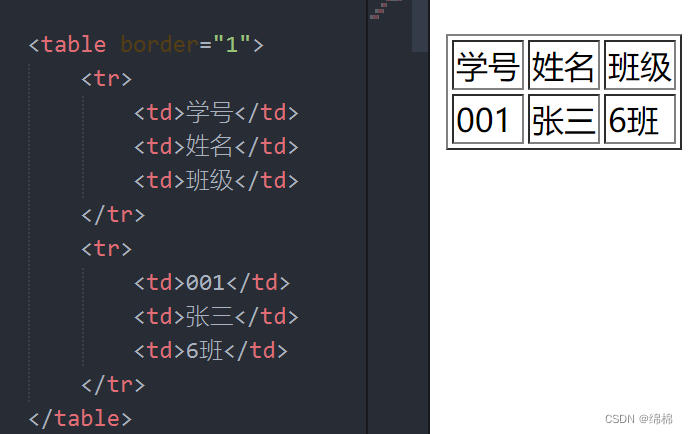
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。
数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等
基本属性:
| table | 表格整体,用于包裹多个tr标签 |
| tr | 表格每行,用于包裹多个td标签 |
| td | 表格单元格,可用于包裹内容 |
相关属性:
border:边框宽度、width:表格宽度、hight:表格高度。
caption:(表格的大标题)表格整体的大标题,默认在表格整体顶部居中显示。书写在table标签内部。
th:(表头单元格)表格的一列小标题,通常位于表格第一行,默认内部文字加粗并且居中显示。书写在tr标签内部(用于替换td标签)。

合并单元格
与Excel中的合并单元格同义。
rowspan-跨行合并:colspan-跨列合并
| 属性名 | 属性值 | 作用 |
| rowspan | 数字,合并单元格的个数 | 跨行合并 |
| colspan | 数字,合并单元格的个数 | 跨列合并 |
【注:1、使用时需要明确指定合并哪几个单元格。2、遵循左上原则:上下合并时,只保留最上边的,其余的删除。左右合并时,只保留最左边的,其余删除。】
12、表单标签
表单标签的3个功能:登录、注册、搜索。
表单标签包括:input、button、select、textarea、label。
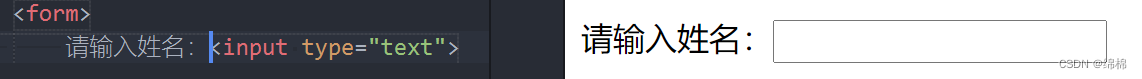
(1)input(单标签)
input标签中的 type属性可能取值
| 属性值 | 功能 |
| text | 文本框,同于输入单行文本 |
| password | 密码框,用于输入密码 |
| radio | 单选框,用于多选一 |
| checkbox | 多选框,用于多选多 |
| file | 文件选择,用于上传文件 |
| submit | 提交按钮,用于提交数据 |
| reset | 重置按钮,用于重置数据 |
| button | 普通按钮,默认无功能,可配合JS添加功能 |
name属性:用于分组,拥有相同name属性值的分为一组。
checked:默认选中
file属性:若其值为multiple,则表示多文件选择。

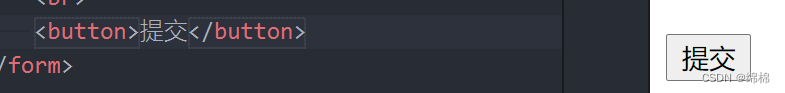
(2)button 按钮标签(双标签)
button标签的 type属性可能取值:
| submit | 提交标签,点击后将数据提交给后端服务器 |
| reset | 重置标签 |
| button | 普通按钮,没有任何功能 |

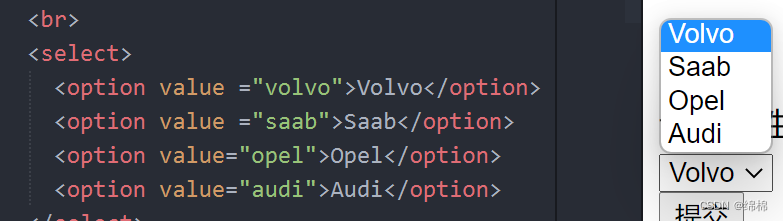
(3)select 下拉菜单标签
select:表示下拉菜单的整体
option:表示下拉菜单的每一项
常见属性:selected-表示下拉菜单的默认选中。

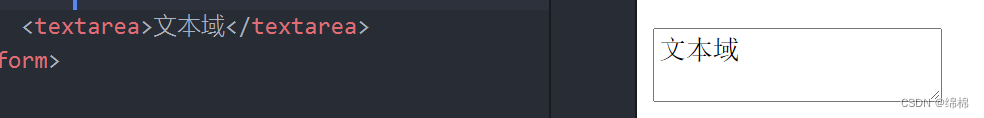
(4)text area文本域标签
在网页中提供可输入多行文本的表单控件。
常见属性
| cols | 规定了文本域内可见宽度 |
| rows | 规定了文本域内可见行数 |

(5)label 标签
常用于绑定内容与表单标签的关系
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
使用方法一:使用label标签把内容包裹起来,子啊表单标签上添加id属性,在label标签的佛如属性中设置对应的id属性值。
<input type="radio" name="sex" id="nan">
<label for="nan">男</label>
使用方法二:直接使用label标签把内容和表单标签一起包裹起来,需要把label标签的for属性删除即可。
<label>
<input type="radio" name="sex">女</label>
13、语义化标签
(1)没有语义的布局标签:div和span
div标签:一行只显示一个(独占一行)
span标签:一行可显示多个
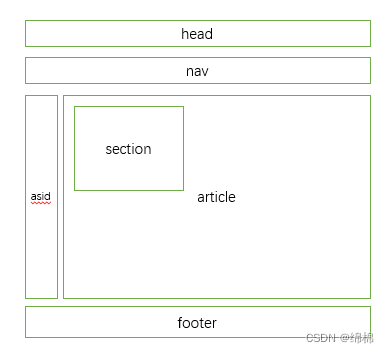
(2)有语义的布局标签
head:网页头部
nav:网页导航
footer:网页底部
asid:网页侧边栏
section:网页区块
article:网页文章

14、字符实体
在网页中展示特殊符号效果时,需要使用字符实体代替
语法格式为:&+英文+;
表示空格
< 表示小于
> 表示大于
& 表示和号(&)
" 表示引号
' 表示撇号(IE不支持)







 本文详细介绍了HTML中的基础标签,包括标题标签、段落、换行、水平分割线、文本格式化、图片、音频、视频、链接、列表、表格、表单和语义化标签的使用,以及相关属性和功能。
本文详细介绍了HTML中的基础标签,包括标题标签、段落、换行、水平分割线、文本格式化、图片、音频、视频、链接、列表、表格、表单和语义化标签的使用,以及相关属性和功能。
















 1402
1402

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








