SpringMVC简介
什么是MVC
1. MVC是一种软件架构的思想,将软件按照模型、视图、控制器来划分
2. M:Model,模型层,指工程中的JavaBean,作用是处理数据
1. JavaBean分为两类:
1. 一类称为实体类Bean:专门存储业务数据的,如 Student、User 等
2. 一类称为业务处理 Bean:指 Service 或 Dao 对象,专门用于处理业务逻辑和数据访问。
3. V:View,视图层,指工程中的html或jsp等页面,作用是与用户进行交互,展示数据
4. C:Controller,控制层,指工程中的servlet,作用是接收请求和响应浏览器
5. MVC的工作流程: 用户通过视图层发送请求到服务器,在服务器中请求被Controller接收,Controller 调用相应的Model层处理请求,处理完毕将结果返回到Controller,Controller再根据请求处理的结果 找到相应的View视图,渲染数据后最终响应给浏览器
什么是SpringMVC
1. SpringMVC是Spring的一个后续产品,是Spring的一个子项目 SpringMVC 是 Spring 为表述层开发提供的一整套完备的解决方案。在表述层框架历经 Strust、 WebWork、Strust2 等诸多产品的历代更迭之后,目前业界普遍选择了 SpringMVC 作为 Java EE 项目 表述层开发的首选方案。
2. 三层架构分为表述层(或表示层)、业务逻辑层、数据访问层,表述层表示前台页面和后台 servlet
SpringMVC的特点
1. Spring 家族原生产品,与 IOC 容器等基础设施无缝对接
2. 基于原生的Servlet,通过了功能强大的前端控制器DispatcherServlet,对请求和响应进行统一 处理
3. 表述层各细分领域需要解决的问题全方位覆盖,提供全面解决方案
4. 代码清新简洁,大幅度提升开发效率
5. 内部组件化程度高,可插拔式组件即插即用,想要什么功能配置相应组件即可
6. 性能卓著,尤其适合现代大型、超大型互联网项目要求
入门案例
开发环境
1. IDE:idea 2022.2
2. 构建工具:maven3.6.3
3. 服务器:tomcat8.5
4. Spring版本:5.3.1
创建maven工程
1. 添加web模块
2. 打包方式:war
3. 引入依赖
<!-- SpringMVC -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.3.1</version>
</dependency>
<!-- 日志 -->
<dependency>
<groupId>ch.qos.logback</groupId>
<artifactId>logback-classic</artifactId>
<version>1.2.3</version>
</dependency>
<!-- ServletAPI -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<!-- Spring5和Thymeleaf整合包 -->
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring5</artifactId>
<version>3.0.12.RELEASE</version>
</dependency>
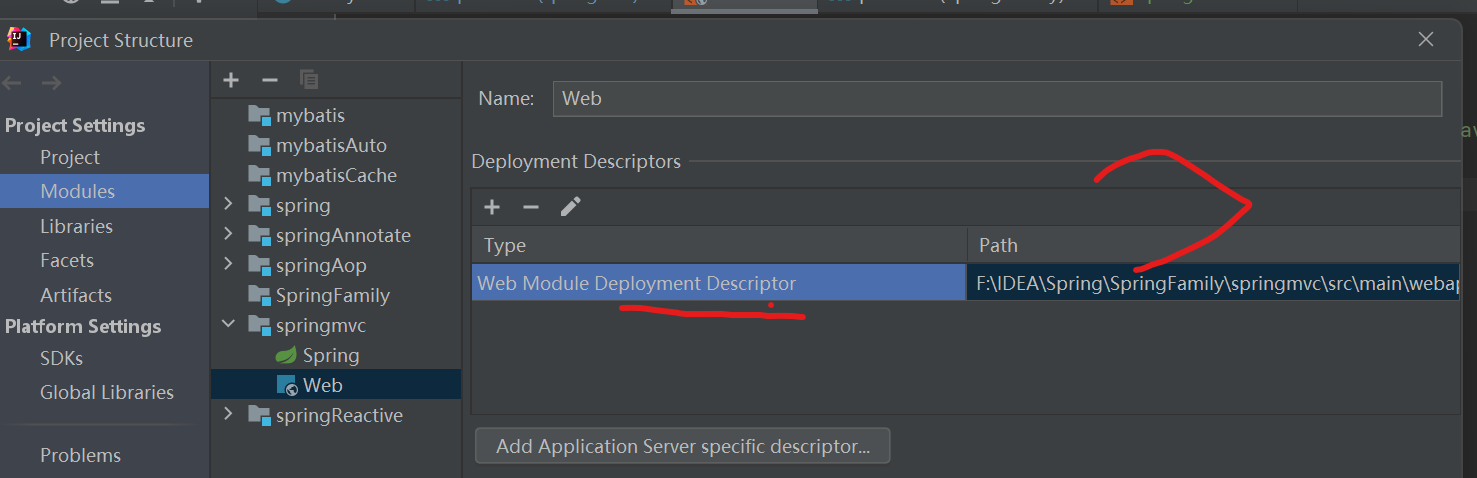
配置web.xml

创建请求控制器
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--
配置SpringMVC的前端控制器DispatcherServlet
SpringMVC的配置文件默认的位置和名称:
位置:WEB-INF下
名称:<servlet-name>-servlet.xml,当前配置下的配置文件名为SpringMVC-servlet.xml
url-pattern中/和/*的区别:
/:匹配浏览器向服务器发送的所有请求(不包括.jsp)
/*:匹配浏览器向服务器发送的所有请求(包括.jsp)
-->
<servlet>
<servlet-name>SpringMVC</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!-- <!–设置SpringMVC配置文件的位置和名称–>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc.xml</param-value>
</init-param>
<!–将DispatcherServlet的初始化时间提前到服务器启动时–>
<load-on-startup>1</load-on-startup>-->
</servlet>
<servlet-mapping>
<servlet-name>SpringMVC</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
创建SpringMVC的配置文件
配置文件名必须为SpringMVC-servlet.xml不然会报错
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd">
<context:component-scan base-package="com.orchids"/>
<!-- 配置Thymeleaf视图解析器 -->
<bean id="viewResolver" class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<property name="order" value="1"/>
<property name="characterEncoding" value="UTF-8"/>
<property name="templateEngine">
<bean class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver">
<bean class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<!-- 视图前缀 -->
<property name="prefix" value="/WEB-INF/templates/"/>
<!-- 视图后缀 -->
<property name="suffix" value=".html"/>
<property name="templateMode" value="HTML5"/>
<property name="characterEncoding" value="UTF-8" />
</bean>
</property>
</bean>
</property>
</bean>
</beans>
测试HelloWorld
package com.orchids.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* @ Author qwh
* @ Date 2023/12/9 10:54
*/
@Controller
public class HelloController {
@RequestMapping("/") //解析为localhost:8080/上下文路径 --springmvc
public String protal(){
//将逻辑视图返回
return "index";
}
@RequestMapping("/hello")
public String hello(){
return "success";
}
}
运行结果
启动服务器



注意 500 配置文件的名字要相同


总结
浏览器发送请求,若请求地址符合前端控制器的url-pattern,该请求就会被前端控制器 DispatcherServlet处理。前端控制器会读取SpringMVC的核心配置文件,通过扫描组件找到控制器, 将请求地址和控制器中@RequestMapping注解的value属性值进行匹配,若匹配成功,该注解所标识的 控制器方法就是处理请求的方法。处理请求的方法需要返回一个字符串类型的视图名称,该视图名称会 被视图解析器解析,加上前缀和后缀组成视图的路径,通过Thymeleaf对视图进行渲染,最终转发到视 图所对应页面
@RequestMapping注解
@RequestMapping注解的功能
1. 从注解名称上我们可以看到,@RequestMapping注解的作用就是将请求和处理请求的控制器方法关联 起来,建立映射关系。
2. SpringMVC 接收到指定的请求,就会来找到在映射关系中对应的控制器方法来处理这个请求。
@RequestMapping注解的位置
1. @RequestMapping标识一个类:
1. 设置映射请求的请求路径的初始信
package com.orchids.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* @ Author qwh
* @ Date 2023/12/9 14:08
*/
@Controller
@RequestMapping("/hellomvc")
public class RequestMappingController {
//此时请求映射所映射的请求的请求路径为:/hellomvc/testRequestMapping
@RequestMapping("/testRequestMapping")
public String testRequestMapping(){
return "springmvc";
}
}
2. @RequestMapping标识一个方法:
1. 设置映射请求请求路径的具体信息
//此时请求映射所映射的请求的请求路径为:/hellomvc/testRequestMapping
@RequestMapping("/testRequestMapping")
public String testRequestMapping(){
return "springmvc";
}
@RequestMapping注解的value属性
1. @RequestMapping注解的value属性通过请求的请求地址匹配请求映射
2. @RequestMapping注解的value属性是一个字符串类型的数组,表示该请求映射能够匹配多个请求地址 所对应的请求
3. @RequestMapping注解的value属性必须设置,至少通过请求地址匹配请求映射
<a th:href="@{/testRequestMapping}">测试@RequestMapping的value属性--
>/testRequestMapping</a><br>
<a th:href="@{/test}">测试@RequestMapping的value属性-->/test</a><br>
package com.orchids.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* @ Author qwh
* @ Date 2023/12/9 14:33
*/
@Controller
public class listRequestMappingController {
@RequestMapping(
value = {"/abc","123"})
public String hello(){
return "love";
}
}
<!DOCTYPE html>
<html lang="en" xmlns:th="http://thymelreaf.org">
<head>
<meta charset="UTF-8">
<titleh>hello world</titleh>
</head>
<body>
<h1>index.html</h1>
<a th:href="@{/hello}">thymeleaf语法测试SpringMVCthymeleaf</a> <!--缺什么补什么thymeleaf-->
<br/>
<a href="/hello">error测试绝对路径</a>
<br/>
<a href="/springmvc/hello">ok测试完整的绝对路径</a>
<br/>
<h1>类上添加@RequestMapping("/hellomvc")</h1>
<a th:href="@{/hellomvc/testRequestMapping}">thymeleaf语法类上添加@RequestMapping测试</a>
<br/>
<a href="/hellomvc/testRequestMapping">error类上添加@RequestMapping测试</a>
<h1>多个请求指向同一个地址/123 --->love /abc --->love</h1>
<a th:href="@{/123}">thymeleaf语法多个请求指向同一个地址/123 --->love</a>
<br/>
<a th:href="@{/abc}">thymeleaf语法多个请求指向同一个地址/abc --->love</a>
<br/>
<a href="/123">error多个请求指向同一个地址</a>
<br/>
<a href="/abc">error多个请求指向同一个地址</a>
</body>
</html>


@RequestMapping注解的method属性
1. @RequestMapping注解的method属性通过请求的请求方式(get或post)匹配请求映射
2. @RequestMapping注解的method属性是一个RequestMethod类型的数组,表示该请求映射能够匹配 多种请求方式的请求
3. 若当前请求的请求地址满足请求映射的value属性,但是请求方式不满足method属性,则浏览器报错 405:Request method 'POST' not supported
<h1>请求方法@RequestMapping注解的method属性</h1><br/>
<h1>get 或post请求</h1>
<form th:action="@{/methodPost}" method="post">
<input type="submit" value="Post">
</form>
<br/>
<form th:action="@{/methodGet}" method="get">
<input type="submit" value="Get">
</form>
<br/>
@RequestMapping(
value = "/methodPost",
method = RequestMethod.POST
)
public String method1(){
return "love";
}
@RequestMapping(
value = "/methodGet",
method = RequestMethod.GET
)
public String method2(){
return "love";
}
1. post请求
1. 按钮提交
2. 地址提交

2. GET请求
1.

<h1>方式二get 或post请求</h1>
<form th:action="@{/Postmethod}" method="post">
<input type="submit" value="Post">
</form>
<br/>
<form th:action="@{/Getmethod}" method="get">
<input type="submit" value="Get">
</form>
<br/>
@GetMapping("/Getmethod")
public String method3(){
return "love";
}
@PostMapping("/Postmethod")
public String method4(){
return "love";
}
3. 对于处理指定请求方式的控制器方法,SpringMVC中提供了
4. @RequestMapping的派生注解 处理get请求的映射-->@GetMapping
5. 处理post请求的映射-->@PostMapping
6. 处理put请求的映射-->@PutMapping 处理delete请求的映射-->@DeleteMapping
7. 常用的请求方式有get,post,put,delete
8. 但是目前浏览器只支持get和post,若在form表单提交时,为method设置了其他请求方式的字符
9. 串(put或delete),则按照默认的请求方式get处理
10. 若要发送put和delete请求,则需要通过spring提供的过滤器HiddenHttpMethodFilter,在 RESTful部分会讲到
@RequestMapping注解的params属性(了解)
1. @RequestMapping注解的params属性通过请求的请求参数匹配请求映射
2. @RequestMapping注解的params属性是一个字符串类型的数组,可以通过四种表达式设置请求参数 和请求映射的匹配关系
3. "param":要求请求映射所匹配的请求必须携带param请求参数 !param":要求请求映射所匹配的请求必须不能携带param请求参数 "param=value":要求请求映射所匹配的请求必须携带param请求参数且param=value
4. "param!=value":要求请求映射所匹配的请求必须携带param请求参数但是param!=value
5. 带参数

1. 不带参数

<h2>@RequestMapping注解的params属性</h2><br/>
<a th:href="@{/params}">username一定要有</a>
@RequestMapping(
value = "/params"
,params="username")
public String params(){
return "love";
}
@RequestMapping注解的headers属性(了解)
1. @RequestMapping注解的headers属性通过请求的请求头信息匹配请求映射
2. @RequestMapping注解的headers属性是一个字符串类型的数组,可以通过四种表达式设置请求头信 息和请求映射的匹配关系
3. "header":要求请求映射所匹配的请求必须携带header请求头信息 "!header":要求请求映射所匹配的请求必须不能携带header请求头信息
4. "header=value":要求请求映射所匹配的请求必须携带header请求头信息且header=value
5. "header!=value":要求请求映射所匹配的请求必须携带header请求头信息且header!=value
6. 若当前请求满足@RequestMapping注解的value和method属性,但是不满足headers属性,此时页面 显示404错误,即资源未找到
SpringMVC支持ant风格的路径
1. ?:表示任意的单个字符
2. *:表示任意的0个或多个字符
3. **:表示任意层数的任意目录
4. 注意:在使用**时,只能使用/**/xxx的方式
SpringMVC支持路径中的占位符(重点)
1. 原始方式:/deleteUser?id=1
2. rest方式:/user/delete/1
3. SpringMVC路径中的占位符常用于RESTful风格中,当请求路径中将某些数据通过路径的方式传输到服 务器中,就可以在相应的@RequestMapping注解的value属性中通过占位符{xxx}表示传输的数据,在 通过@PathVariable注解,将占位符所表示的数据赋值给控制器方法的形参
SpringMVC获取请求参数
通过ServletAPI获取
1. 将HttpServletRequest作为控制器方法的形参,此时HttpServletRequest类型的参数表示封装了当前请 求的请求报文的对象
2.
通过控制器方法的形参获取请求参数
@RequestParam
@RequestHeader
1. @RequestHeader是将请求头信息和控制器方法的形参创建映射关系
2. @RequestHeader注解一共有三个属性:value、required、defaultValue,用法同@RequestParam
@CookieValue
1. @CookieValue是将cookie数据和控制器方法的形参创建映射关系
2. @CookieValue注解一共有三个属性:value、required、defaultValue,用法同@RequestParam
通过POJO获取请求参数
1. 可以在控制器方法的形参位置设置一个实体类类型的形参,此时若浏览器传输的请求参数的参数名和实 体类中的属性名一致,那么请求参数就会为此属性赋值
package com.orchids.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.ToString;
/**
* @ Author qwh
* @ Date 2023/12/9 15:47
*/
@Data
@ToString
@NoArgsConstructor
@AllArgsConstructor
public class User {
private Integer id;
private String username;
private String password;
}
@RequestMapping("/param/pojo")
public String getParamByPojo(User user){
System.out.println(user);
return "love";
}
<hr>
<h5>通过POJO获取请求参数</h5>
<form th:action="@{/param/pojo}" method="post">
用户名:<input type="text" name="username"><br>
密码:<input type="password" name="password"><br>
<input type="submit" value="登录"><br>
</form>
<hr>
解决获取请求参数的乱码问题
1. 解决获取请求参数的乱码问题,可以使用SpringMVC提供的编码过滤器CharacterEncodingFilter,但是 必须在web.xml中进行注册
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--配置Spring的编码过滤器-->
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!--
配置SpringMVC的前端控制器DispatcherServlet
SpringMVC的配置文件默认的位置和名称:
位置:WEB-INF下
名称:<servlet-name>-servlet.xml,当前配置下的配置文件名为SpringMVC-servlet.xml
url-pattern中/和/*的区别:
/:匹配浏览器向服务器发送的所有请求(不包括.jsp)
/*:匹配浏览器向服务器发送的所有请求(包括.jsp)
-->
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!-- <!–设置SpringMVC配置文件的位置和名称–>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc.xml</param-value>
</init-param>
<!–将DispatcherServlet的初始化时间提前到服务器启动时–>
<load-on-startup>1</load-on-startup>-->
</servlet>
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
SpringMVC中处理编码的过滤器一定要配置到其他过滤器之前,否则无效
域对象共享数据
使用ServletAPI向request域对象共享数据
使用ModelAndView向request域对象共享数据
@Controller
public class ScopeController {
/*
* 向域对象共享数据:
* 1、通过ModelAndView向请求域共享数据
* 使用ModelAndView时,可以使用其Model功能向请求域共享数据
* 使用View功能设置逻辑视图,但是控制器方法一定要将ModelAndView作为方法的返回值
* 2、使用Model向请求域共享数据
* 3、使用ModelMap向请求域共享数据
* 4、使用map向请求域共享数据
* 5、Model和ModelMap和map的关系
* 其实在底层中,这些类型的形参最终都是通过BindingAwareModelMap创建
* public class BindingAwareModelMap extends ExtendedModelMap {}
* public class ExtendedModelMap extends ModelMap implements Model {}
* public class ModelMap extends LinkedHashMap<String, Object> {}
*/
@RequestMapping("/test/mav")
public ModelAndView testMAV(){
/**
* ModelAndView包含Model和View的功能
* Model:向请求域中共享数据
* View:设置逻辑视图实现页面跳转
*/
ModelAndView mav = new ModelAndView();
//向请求域中共享数据
mav.addObject("testRequestScope", "hello,ModelAndView");
//设置逻辑视图
mav.setViewName("love");
return mav;
}
}
<a th:href="@{/test/mav}">测试通过ModelAndView向请求域共享数据</a><br>

使用Model向request域对象共享数据
@RequestMapping("/test/model")
public String testModel(Model model){
//org.springframework.validation.support.BindingAwareModelMap
System.out.println(model.getClass().getName());
model.addAttribute("testRequestScope", "hello,Model");
return "love";
}
<a th:href="@{/test/model}">测试通过Model向请求域共享数据</a><br>

使用map向request域对象共享数据
@RequestMapping("/test/map")
public String testMap(Map<String, Object> map){
//org.springframework.validation.support.BindingAwareModelMap
System.out.println(map.getClass().getName());
map.put("testRequestScope", "hello,map");
return "love";
}
<a th:href="@{/test/map}">测试通过map向请求域共享数据</a><br>

使用ModelMap向request域对象共享数据
@RequestMapping("/test/modelMap")
public String testModelMap(ModelMap modelMap){
//org.springframework.validation.support.BindingAwareModelMap
System.out.println(modelMap.getClass().getName());
modelMap.addAttribute("testRequestScope", "hello,ModelMap");
return "love";
}
<a th:href="@{/test/modelMap}">测试通过ModelMap向请求域共享数据</a><br>

Model、ModelMap、Map的关系
1. Model.ModelMap.Map类型的参数其实本质上都是 BindingAwareModelMap 类型的
public interface Model{}
public class ModelMap extends LinkedHashMap<String, Object> {}
public class ExtendedModelMap extends ModelMap implements Model {}
public class BindingAwareModelMap extends ExtendedModelMap {}
向session域共享数据
@RequestMapping("/test/session")
public String testSession(HttpSession session){
session.setAttribute("testSessionScope", "hello,session");
return "love";
}
<a th:href="@{/test/session}">测试向会话域共享数据</a><br>

向application域共享数据
@RequestMapping("/test/application")
public String testApplication(HttpSession session){
ServletContext servletContext = session.getServletContext();
servletContext.setAttribute("testApplicationScope", "hello,application");
return "love";
}
<a th:href="@{/test/application}">测试向应用域共享数据</a><br>

SpringMVC的视图
ThymeleafView
1. ** 当控制器方法中所设置的视图名称没有任何前缀时,此时的视图名称会被SpringMVC配置文件中所配置 的视图解析器解析,视图名称拼接视图前缀和视图 后缀所得到的最终路径,会通过转发的方式实现跳转 **
转发视图
1. SpringMVC中默认的转发视图是InternalResourceView SpringMVC中创建转发视图的情况: 当控制器方法中所设置的视图名称以"forward:"为前缀时,创建InternalResourceView视图,此时的视 图名称不会被SpringMVC配置文件中所配置的视图解析器解析,而是会将前缀"forward:"去掉,剩余部 分作为最终路径通过转发的方式实现跳转 例如"forward:/","forward:/employee"
@Controller
public class ViewController {
@RequestMapping("/test/view/thymeleaf")
public String testThymeleafView(){
return "love";
}
}
<a th:href="@{/test/view/thymeleaf}">测试SpringMVC的视图ThymeleafView</a><br>

重定向视图
- SpringMVC中默认的重定向视图是RedirectView 当控制器方法中所设置的视图名称以"redirect:"为前缀时,创建RedirectView视图,此时的视图名称不 会被SpringMVC配置文件中所配置的视图解析器解析,而是会将前缀"redirect:“去掉,剩余部分作为最 终路径通过重定向的方式实现跳转 例如"redirect:/”,“redirect:/employee”
@RequestMapping("/test/view/forward")
public String testInternalResourceView(){
return "forward:/test/model";
}
<a th:href="@{/test/view/forward}">测试SpringMVC的视图InternalResourceView</a><br>

视图控制器view-controller
1. 当控制器方法中,仅仅用来实现页面跳转,即只需要设置视图名称时,可以将处理器方法使用viewcontroller标签进行表示
@RequestMapping("/test/view/redirect")
public String testRedirectView(){
return "redirect:/test/model";
}
<a th:href="@{/test/view/redirect}">测试SpringMVC的视图RedirectView</a><br>
RESTful
RESTful简介
1. REST:Representational State Transfer,表现层资源状态转移。
2. 资源是一种看待服务器的方式,即,将服务器看作是由很多离散的资源组成。每个资源是服务器上一个 可命名的抽象概念。因为资源是一个抽象的概念,所以它不仅仅能代表服务器文件系统中的一个文件、 数据库中的一张表等等具体的东西,可以将资源设计的要多抽象有多抽象,只要想象力允许而且客户端 应用开发者能够理解。与面向对象设计类似,资源是以名词为核心来组织的,首先关注的是名词。一个 资源可以由一个或多个URI来标识。URI既是资源的名称,也是资源在Web上的地址。对某个资源感兴 趣的客户端应用,可以通过资源的URI与其进行交互
3. ②资源的表述 资源的表述是一段对于资源在某个特定时刻的状态的描述。可以在客户端-服务器端之间转移(交 换)。资源的表述可以有多种格式,例如HTML/XML/JSON/纯文本/图片/视频/音频等等。资源的表述格 式可以通过协商机制来确定。请求-响应方向的表述通常使用不同的格式。
4. 状态转移说的是:在客户端和服务器端之间转移(transfer)代表资源状态的表述。通过转移和操作资 源的表述,来间接实现操作资源的目的。
RESTful的实现
1. 具体说,就是 HTTP 协议里面,四个表示操作方式的动词:GET、POST、PUT、DELETE。 它们分别对应四种基本操作:GET 用来获取资源,POST 用来新建资源,PUT 用来更新资源,DELETE 用来删除资源。 REST 风格提倡 URL 地址使用统一的风格设计,从前到后各个单词使用斜杠分开,不使用问号键值对方 式携带请求参数,而是将要发送给服务器的数据作为 URL 地址的一部分,以保证整体风格的一致性。
2.

HiddenHttpMethodFilter
1. 由于浏览器只支持发送get和post方式的请求,那么该如何发送put和delete请求呢?
2. SpringMVC 提供了 HiddenHttpMethodFilter 帮助我们将 POST 请求转换为 DELETE 或 PUT 请求 HiddenHttpMethodFilter 处理put和delete请求的条件:
3. a>当前请求的请求方式必须为post
4. b>当前请求必须传输请求参数_method
5. 满足以上条件,HiddenHttpMethodFilter 过滤器就会将当前请求的请求方式转换为请求参数 _method的值,因此请求参数_method的值才是最终的请求方式 在web.xml中注册HiddenHttpMethodFilter
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--
配置SpringMVC的前端控制器DispatcherServlet
SpringMVC的配置文件默认的位置和名称:
位置:WEB-INF下
名称:<servlet-name>-servlet.xml,当前配置下的配置文件名为SpringMVC-servlet.xml
url-pattern中/和/*的区别:
/:匹配浏览器向服务器发送的所有请求(不包括.jsp)
/*:匹配浏览器向服务器发送的所有请求(包括.jsp)
-->
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<!--配置Spring的编码过滤器-->
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!--设置处理请求方式的过滤器-->
<filter>
<filter-name>HiddenHttpMethodFilter</filter-name>
<filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>HiddenHttpMethodFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
RESTful案例
准备工作
package com.orchids.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.ToString;
/**
* @ Author qwh
* @ Date 2023/12/9 16:45
*/
@Data
@ToString
@AllArgsConstructor
@NoArgsConstructor
public class Employee {
private Integer id;
private String lastName;
private String email;
//1 male, 0 female
private Integer gender;
}
package com.orchids.dao;
import com.orchids.pojo.Employee;
import org.springframework.stereotype.Repository;
import java.util.Collection;
import java.util.HashMap;
import java.util.Map;
/**
* @ Author qwh
* @ Date 2023/12/9 16:44
*/
@Repository
public class EmployeeDao {
private static Map<Integer, Employee> employees = null;
static{
employees = new HashMap<Integer, Employee>();
employees.put(1001, new Employee(1001, "E-AA", "aa@163.com", 1));
employees.put(1002, new Employee(1002, "E-BB", "bb@163.com", 1));
employees.put(1003, new Employee(1003, "E-CC", "cc@163.com", 0));
employees.put(1004, new Employee(1004, "E-DD", "dd@163.com", 0));
employees.put(1005, new Employee(1005, "E-EE", "ee@163.com", 1));
}
private static Integer initId = 1006;
public void save(Employee employee){
if(employee.getId() == null){
employee.setId(initId++);
}
employees.put(employee.getId(), employee);
}
public Collection<Employee> getAll(){
return employees.values();
}
public Employee get(Integer id){
return employees.get(id);
}
public void delete(Integer id){
employees.remove(id);
}
}
功能清单

具体功能:访问首页
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd">
<!--扫描控制层组件-->
<context:component-scan base-package="com.orchids"></context:component-scan>
<!-- 配置Thymeleaf视图解析器 -->
<bean id="viewResolver" class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<property name="order" value="1"/>
<property name="characterEncoding" value="UTF-8"/>
<property name="templateEngine">
<bean class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver">
<bean class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<!-- 视图前缀 -->
<property name="prefix" value="/WEB-INF/templates/"/>
<!-- 视图后缀 -->
<property name="suffix" value=".html"/>
<property name="templateMode" value="HTML5"/>
<property name="characterEncoding" value="UTF-8" />
</bean>
</property>
</bean>
</property>
</bean>
<!--
配置默认的servlet处理静态资源
当前工程的web.xml配置的前端控制器DispatcherServlet的url-pattern是/
tomcat的web.xml配置的DefaultServlet的url-pattern也是/
此时,浏览器发送的请求会优先被DispatcherServlet进行处理,但是DispatcherServlet无法处理静态资源
若配置了<mvc:default-servlet-handler />,此时浏览器发送的所有请求都会被DefaultServlet处理
若配置了<mvc:default-servlet-handler />和<mvc:annotation-driven />
浏览器发送的请求会先被DispatcherServlet处理,无法处理在交给DefaultServlet处理
-->
<mvc:default-servlet-handler />
<!--开启mvc的注解驱动-->
<mvc:annotation-driven />
<!--配置视图控制器-->
<mvc:view-controller path="/" view-name="index"></mvc:view-controller>
</beans>
<!DOCTYPE html>
<html lang="en" xmlns:th="http://thymelreaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>index.html</h1>
<a th:href="@{/employee}">查询所有的用户信息</a><br>
</body>
</html>
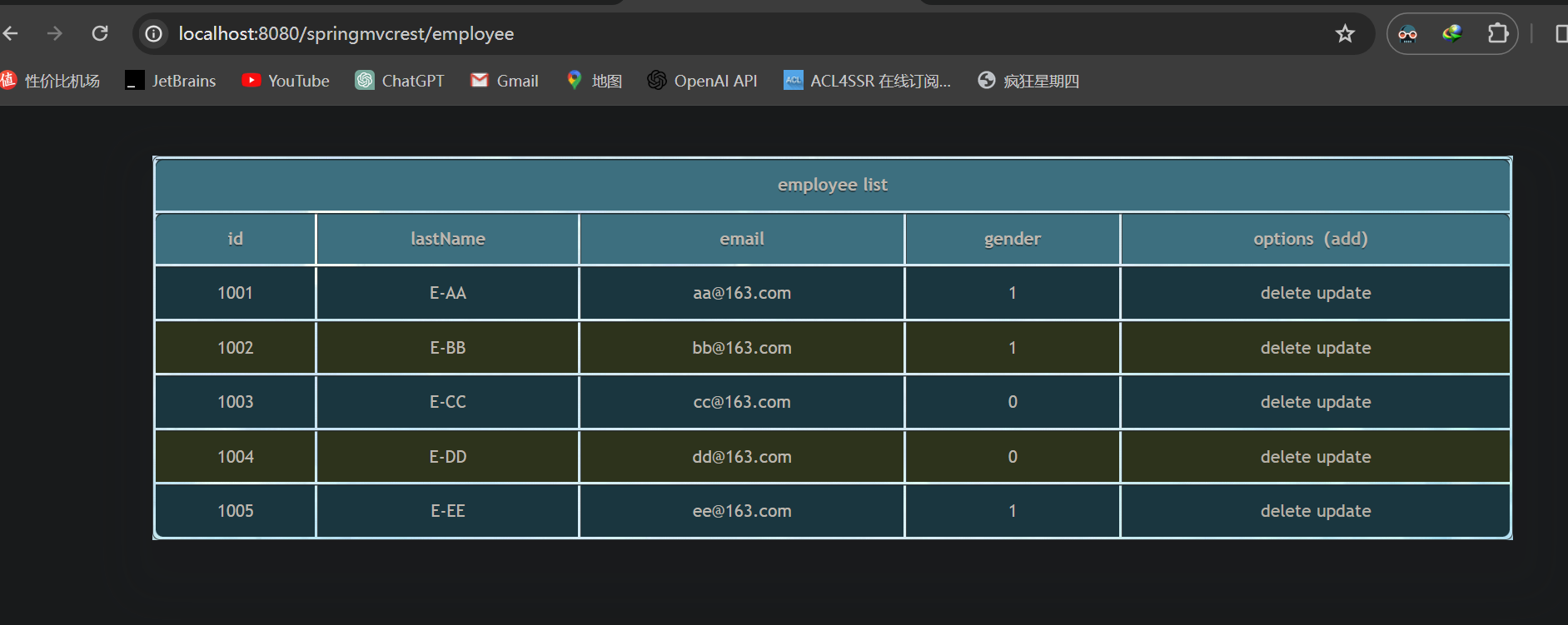
具体功能:查询所有员工数据
package com.orchids.controller;
import com.orchids.dao.EmployeeDao;
import com.orchids.pojo.Employee;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import java.util.Collection;
/**
* @ Author qwh
* @ Date 2023/12/9 16:45
*/
@Controller
public class EmployeeController {
@Autowired
private EmployeeDao employeeDao;
@RequestMapping(value = "/employee", method = RequestMethod.GET)
public String getAllEmployee(Model model){
//获取所有的员工信息
Collection<Employee> allEmployee = employeeDao.getAll();
//将所有的员工信息在请求域中共享
model.addAttribute("allEmployee", allEmployee);
//跳转到列表页面
return "employee_list";
}
}
<!DOCTYPE html>
<html lang="en" xmlns:th="http://thymelreaf.org">
<head>
<meta charset="UTF-8">
<title>employee_list</title>
<link rel="stylesheet" th:href="@{/static/css/index_work.css}">
</head>
<body>
<div id="app">
<table>
<tr>
<th colspan="5">employee list</th>
</tr>
<tr>
<th>id</th>
<th>lastName</th>
<th>email</th>
<th>gender</th>
<th>options(<a th:href="@{/to/add}">add</a>)</th>
</tr>
<tr th:each="employee : ${allEmployee}">
<td th:text="${employee.id}"></td>
<td th:text="${employee.lastName}"></td>
<td th:text="${employee.email}"></td>
<td th:text="${employee.gender}"></td>
<td>
<a @click="deleteEmployee()" th:href="@{'/employee/'+${employee.id}}">delete</a>
<a th:href="@{'/employee/'+${employee.id}}">update</a>
</td>
</tr>
</table>
<form method="post">
<input type="hidden" name="_method" value="delete">
</form>
</div>
<script type="text/javascript" th:src="@{/static/js/vue.js}"></script>
<script type="text/javascript">
var vue = new Vue({
el:"#app",
methods:{
deleteEmployee(){
//获取form表单
var form = document.getElementsByTagName("form")[0];
//将超链接的href属性值赋值给form表单的action属性
//event.target表示当前触发事件的标签
form.action = event.target.href;
//表单提交
form.submit();
//阻止超链接的默认行为
event.preventDefault();
}
}
});
</script>
</body>
</html>


具体功能:删除
<!-- 作用:通过超链接控制表单的提交,将post请求转换为delete请求 -->
<form id="delete_form" method="post">
<!-- HiddenHttpMethodFilter要求:必须传输_method请求参数,并且值为最终的请求方式 -->
<input type="hidden" name="_method" value="delete"/>
</form>
<script type="text/javascript" th:src="@{/static/js/vue.js}"></script>
<a class="deleteA" @click="deleteEmployee"
th:href="@{'/employee/'+${employee.id}}">delete</a>
<script type="text/javascript">
var vue = new Vue({
el:"#dataTable",
methods:{
//event表示当前事件
deleteEmployee:function (event) {
//通过id获取表单标签
var delete_form = document.getElementById("delete_form");
//将触发事件的超链接的href属性为表单的action属性赋值
delete_form.action = event.target.href;
//提交表单
delete_form.submit();
//阻止超链接的默认跳转行为
event.preventDefault();
}
}
});
</script>
@RequestMapping(value = "/employee/{id}", method = RequestMethod.DELETE)
public String deleteEmployee(@PathVariable("id") Integer id){
employeeDao.delete(id);
return "redirect:/employee";
}
具体功能:跳转到添加数据页面
1. 配置view-controller
<!--配置视图控制器-->
<mvc:view-controller path="/" view-name="index"></mvc:view-controller>
<mvc:view-controller path="/toAdd" view-name="employee_add"></mvc:view-controller>
1. 创建employee_add.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://thymelreaf.org">
<head>
<meta charset="UTF-8">
<title>employee_add</title>
<link rel="stylesheet" th:href="@{/static/css/index_work.css}">
</head>
<body>
<form th:action="@{/employee}" method="post">
<table>
<tr>
<th colspan="2">add employee</th>
</tr>
<tr>
<td>lastName</td>
<td>
<input type="text" name="lastName">
</td>
</tr>
<tr>
<td>email</td>
<td>
<input type="text" name="email">
</td>
</tr>
<tr>
<td>gender</td>
<td>
<input type="radio" name="gender" value="1">male
<input type="radio" name="gender" value="0">female
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="add">
</td>
</tr>
</table>
</form>
</body>
</html>
具体功能:执行保存
控制器方法
@RequestMapping(value = "/employee", method = RequestMethod.POST)
public String addEmployee(Employee employee){
//保存员工信息
employeeDao.save(employee);
//重定向到列表功能:/employee
return "redirect:/employee";
}
具体功能:跳转到更新数据页面
<a th:href="@{'/employee/'+${employee.id}}">update</a>
@RequestMapping(value = "/employee/{id}", method = RequestMethod.GET)
public String getEmployeeById(@PathVariable("id") Integer id, Model model){
Employee employee = employeeDao.get(id);
model.addAttribute("employee", employee);
return "employee_update";
}
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>update employee</title>
<link rel="stylesheet" th:href="@{/static/css/index_work.css}">
</head>
<body>
<form th:action="@{/employee}" method="post">
<input type="hidden" name="_method" value="put">
<input type="hidden" name="id" th:value="${employee.id}">
<table>
<tr>
<th colspan="2">update employee</th>
</tr>
<tr>
<td>lastName</td>
<td>
<input type="text" name="lastName" th:value="${employee.lastName}">
</td>
</tr>
<tr>
<td>email</td>
<td>
<input type="text" name="email" th:value="${employee.email}">
</td>
</tr>
<tr>
<td>gender</td>
<td>
<input type="radio" name="gender" value="1" th:field="${employee.gender}">male
<input type="radio" name="gender" value="0" th:field="${employee.gender}">female
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="update">
</td>
</tr>
</table>
</form>
</body>
</html>
具体功能:执行更新
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>update employee</title>
<link rel="stylesheet" th:href="@{/static/css/index_work.css}">
</head>
<body>
<form th:action="@{/employee}" method="post">
<input type="hidden" name="_method" value="put">
<input type="hidden" name="id" th:value="${employee.id}">
<table>
<tr>
<th colspan="2">update employee</th>
</tr>
<tr>
<td>lastName</td>
<td>
<input type="text" name="lastName" th:value="${employee.lastName}">
</td>
</tr>
<tr>
<td>email</td>
<td>
<input type="text" name="email" th:value="${employee.email}">
</td>
</tr>
<tr>
<td>gender</td>
<td>
<input type="radio" name="gender" value="1" th:field="${employee.gender}">male
<input type="radio" name="gender" value="0" th:field="${employee.gender}">female
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="update">
</td>
</tr>
</table>
</form>
</body>
</html>
SpringMVC处理ajax请求
@RequestBody
package com.orchids.controller;
import com.orchids.pojo.User;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.Arrays;
import java.util.List;
import java.util.Map;
/**
* @ Author qwh
* @ Date 2023/12/9 22:17
*/
@Controller
public class AjaxController {
@RequestMapping("/test/RequestBody")
public String testRequestBody(@RequestBody String requestBody){
System.out.println("requestBody:"+requestBody);
return "success";
}
}
<!DOCTYPE html>
<html lang="en" xmlns:th="http://thymelreaf.org">
<head>
<meta charset="UTF-8">
<title>😶🌫️😶🌫️😶🌫️</title>
</head>
<body>
<!--此时必须使用post请求方式,因为get请求没有请求体-->
<form th:action="@{/test/RequestBody}" method="post">
用户名:<input type="text" name="username"><br>
密码:<input type="password" name="password"><br>
<input type="submit">
</form>
</body>
</html>



@RequestBody获取json格式的请求参数
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.12.1</version>
</dependency>
<!--开启mvc的注解驱动-->
<mvc:annotation-driven />
@ResponseBody
@ResponseBody响应浏览器json数据
@RestController注解
文件上传和下载
springmvc.xml记得开启配置文件上传解析器
<!--配置文件上传解析器-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"/>
文件下载
@RequestMapping("/test/down")
public ResponseEntity<byte[]> testResponseEntity(HttpSession session) throws IOException {
//获取ServletContext对象
ServletContext servletContext = session.getServletContext();
//获取服务器中文件的真实路径
String realPath = servletContext.getRealPath("img");
realPath = realPath + File.separator + "2.jpg";
//创建输入流
InputStream is = new FileInputStream(realPath);
//创建字节数组,is.available()获取输入流所对应文件的字节数
byte[] bytes = new byte[is.available()];
//将流读到字节数组中
is.read(bytes);
//创建HttpHeaders对象设置响应头信息
MultiValueMap<String, String> headers = new HttpHeaders();
//设置要下载方式以及下载文件的名字
headers.add("Content-Disposition", "attachment;filename=2.jpg");
//设置响应状态码
HttpStatus statusCode = HttpStatus.OK;
//创建ResponseEntity对象
ResponseEntity<byte[]> responseEntity = new ResponseEntity<>(bytes, headers, statusCode);
//关闭输入流
is.close();
return responseEntity;
}
<a th:href="@{/test/down}">下载图片</a>

文件上传
@RequestMapping("/test/up")
public String testUp(MultipartFile photo, HttpSession session) throws IOException {
//获取上传的文件的文件名
String fileName = photo.getOriginalFilename();
//获取上传的文件的后缀名
String hzName = fileName.substring(fileName.lastIndexOf("."));
//获取uuid
String uuid = UUID.randomUUID().toString();
//拼接一个新的文件名
fileName = uuid + hzName;
//获取ServletContext对象
ServletContext servletContext = session.getServletContext();
//获取当前工程下photo目录的真实路径
String photoPath = servletContext.getRealPath("photo");
//创建photoPath所对应的File对象
File file = new File(photoPath);
//判断file所对应目录是否存在
if(!file.exists()){
file.mkdir();
}
String finalPath = photoPath + File.separator + fileName;
//上传文件
photo.transferTo(new File(finalPath));
return "success";
}
<form th:action="@{/test/up}" method="post" enctype="multipart/form-data">
头像:<input type="file" name="photo"><br>
<input type="submit" value="上传">
</form>


拦截器
拦截器的配置
1. SpringMVC中的拦截器用于拦截控制器方法的执行
2. SpringMVC中的拦截器需要实现HandlerInterceptor
3. SpringMVC的拦截器必须在SpringMVC的配置文件中进行配置:
<bean class="com.atguigu.interceptor.FirstInterceptor"></bean>
<ref bean="firstInterceptor"></ref>
<!-- 以上两种配置方式都是对DispatcherServlet所处理的所有的请求进行拦截 -->
<mvc:interceptor>
<mvc:mapping path="/**"/>
<mvc:exclude-mapping path="/testRequestEntity"/>
<ref bean="firstInterceptor"></ref>
</mvc:interceptor>
<!--
以上配置方式可以通过ref或bean标签设置拦截器,通过mvc:mapping设置需要拦截的请求,通过
mvc:exclude-mapping设置需要排除的请求,即不需要拦截的请求
-->
拦截器的三个抽象方法
SpringMVC中的拦截器有三个抽象方法:
preHandle:控制器方法执行之前执行preHandle(),其boolean类型的返回值表示是否拦截或放行,返
回true为放行,即调用控制器方法;返回false表示拦截,即不调用控制器方法
postHandle:控制器方法执行之后执行postHandle()
afterCompletion:处理完视图和模型数据,渲染视图完毕之后执行afterCompletion()
多个拦截器的执行顺序
①若每个拦截器的preHandle()都返回true
此时多个拦截器的执行顺序和拦截器在SpringMVC的配置文件的配置顺序有关:
preHandle()会按照配置的顺序执行,而postHandle()和afterCompletion()会按照配置的反序执行
②若某个拦截器的preHandle()返回了false
preHandle()返回false和它之前的拦截器的preHandle()都会执行,postHandle()都不执行,返回false
的拦截器之前的拦截器的afterCompletion()会执行
异常处理器
基于配置的异常处理
SpringMVC提供了一个处理控制器方法执行过程中所出现的异常的接口:HandlerExceptionResolver
HandlerExceptionResolver接口的实现类有:DefaultHandlerExceptionResolver和
SimpleMappingExceptionResolver
SpringMVC提供了自定义的异常处理器SimpleMappingExceptionResolver,使用方式:
基于注解的异常处理
//@ControllerAdvice将当前类标识为异常处理的组件
@ControllerAdvice
public class ExceptionController {
//@ExceptionHandler用于设置所标识方法处理的异常
@ExceptionHandler(ArithmeticException.class)
//ex表示当前请求处理中出现的异常对象
public String handleArithmeticException(Exception ex, Model model){
model.addAttribute("ex", ex);
return "error";
}
}
注解配置SpringMVC
创建初始化类,代替web.xml
package com.orchids.config;
import org.springframework.web.filter.CharacterEncodingFilter;
import org.springframework.web.filter.HiddenHttpMethodFilter;
import org.springframework.web.servlet.support.AbstractAnnotationConfigDispatcherServletInitializer;
import javax.servlet.Filter;
/**
* @ Author qwh
* @ Date 2023/12/10 12:27
* Description: 代替web.xml
*/
public class WebInit extends AbstractAnnotationConfigDispatcherServletInitializer {
@Override
//设置一个配置类代替Spring的配置文件
protected Class<?>[] getRootConfigClasses() {
return new Class[]{SpringConfig.class};
}
@Override
//设置一个配置类代替SpringMVC的配置文件
protected Class<?>[] getServletConfigClasses() {
return new Class[]{WebConfig.class};
}
@Override
//设置SpringMVC的前端控制器DispatcherServlet的url-pattern
protected String[] getServletMappings() {
return new String[]{"/"};
}
@Override
protected Filter[] getServletFilters() {
//创建编码过滤器
CharacterEncodingFilter characterEncodingFilter = new CharacterEncodingFilter();
characterEncodingFilter.setEncoding("UTF-8");
characterEncodingFilter.setForceEncoding(true);
//创建处理请求方式的过滤器
HiddenHttpMethodFilter hiddenHttpMethodFilter = new HiddenHttpMethodFilter();
return new Filter[]{characterEncodingFilter, hiddenHttpMethodFilter};
}
}
创建SpringConfig配置类,代替spring的配置文件
package com.orchids.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.stereotype.Controller;
/**
* @ Author qwh
* @ Date 2023/12/10 12:28
*/
@Configuration
public class SpringConfig {
}
创建WebConfig配置类,代替SpringMVC的配置文件
package com.orchids.config;
import com.orchids.interceptor.FirstInterceptor;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.context.ContextLoader;
import org.springframework.web.context.WebApplicationContext;
import org.springframework.web.multipart.commons.CommonsMultipartResolver;
import org.springframework.web.servlet.HandlerExceptionResolver;
import org.springframework.web.servlet.ViewResolver;
import org.springframework.web.servlet.config.annotation.*;
import org.springframework.web.servlet.handler.SimpleMappingExceptionResolver;
import org.thymeleaf.spring5.SpringTemplateEngine;
import org.thymeleaf.spring5.view.ThymeleafViewResolver;
import org.thymeleaf.templatemode.TemplateMode;
import org.thymeleaf.templateresolver.ITemplateResolver;
import org.thymeleaf.templateresolver.ServletContextTemplateResolver;
import java.util.List;
import java.util.Properties;
/**
* @ Author qwh
* @ Date 2023/12/10 12:30
* Description:代替SpringMVC的配置文件
* 扫描组件、视图解析器、默认的servlet、mvc的注解驱动
* 视图控制器、文件上传解析器、拦截器、异常解析器
*/
//将类标识为配置类
@Configuration
//扫描组件
@ComponentScan("com.orchids.controller")
//开启mvc的注解驱动
@EnableWebMvc
public class WebConfig implements WebMvcConfigurer {
@Override
//默认的servlet处理静态资源
public void configureDefaultServletHandling(DefaultServletHandlerConfigurer configurer) {
configurer.enable();
}
@Override
//配置视图解析器
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/").setViewName("index");
}
//@Bean注解可以将标识的方法的返回值作为bean进行管理,bean的id为方法的方法名
@Bean
public CommonsMultipartResolver multipartResolver(){
return new CommonsMultipartResolver();
}
@Override
public void addInterceptors(InterceptorRegistry registry) {
FirstInterceptor firstInterceptor = new FirstInterceptor();
registry.addInterceptor(firstInterceptor).addPathPatterns("/**");
}
@Override
//配置异常解析器
public void configureHandlerExceptionResolvers(List<HandlerExceptionResolver> resolvers) {
SimpleMappingExceptionResolver exceptionResolver = new SimpleMappingExceptionResolver();
Properties prop = new Properties();
prop.setProperty("java.lang.ArithmeticException", "error");
exceptionResolver.setExceptionMappings(prop);
exceptionResolver.setExceptionAttribute("ex");
resolvers.add(exceptionResolver);
}
//配置生成模板解析器
@Bean
public ITemplateResolver templateResolver() {
WebApplicationContext webApplicationContext = ContextLoader.getCurrentWebApplicationContext();
// ServletContextTemplateResolver需要一个ServletContext作为构造参数,可通过WebApplicationContext 的方法获得
ServletContextTemplateResolver templateResolver = new ServletContextTemplateResolver(
webApplicationContext.getServletContext());
templateResolver.setPrefix("/WEB-INF/templates/");
templateResolver.setSuffix(".html");
templateResolver.setCharacterEncoding("UTF-8");
templateResolver.setTemplateMode(TemplateMode.HTML);
return templateResolver;
}
//生成模板引擎并为模板引擎注入模板解析器
@Bean
public SpringTemplateEngine templateEngine(ITemplateResolver templateResolver) {
SpringTemplateEngine templateEngine = new SpringTemplateEngine();
templateEngine.setTemplateResolver(templateResolver);
return templateEngine;
}
//生成视图解析器并未解析器注入模板引擎
@Bean
public ViewResolver viewResolver(SpringTemplateEngine templateEngine) {
ThymeleafViewResolver viewResolver = new ThymeleafViewResolver();
viewResolver.setCharacterEncoding("UTF-8");
viewResolver.setTemplateEngine(templateEngine);
return viewResolver;
}
}
测试功能
package com.orchids.interceptor;
import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* @ Author qwh
* @ Date 2023/12/10 12:34
*/
public class FirstInterceptor implements HandlerInterceptor {
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
return true;
}
@Override
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
}
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
}
}
<!DOCTYPE html>
<html lang="en" xmlns:th="http://thymelreaf.org">
<head>
<meta charset="UTF-8">
<title>😶🌫️😶🌫️😶🌫️</title>
</head>
<body>
<h1>🫠🫠🫠🫠🫠🫠</h1>
</body>
</html>
SpringMVC执行流程
SpringMVC常用组件
1. DispatcherServlet:
1. 前端控制器,不需要工程师开发,由框架提供 作用:统一处理请求和响应,整个流程控制的中心,由它调用其它组件处理用户的请求
2. HandlerMapping:
1. 处理器映射器,不需要工程师开发,由框架提供 作用:根据请求的url、method等信息查找Handler,即控制器方法
3. Handler:
1. 处理器,需要工程师开发 作用:在DispatcherServlet的控制下Handler对具体的用户请求进行处理
4. HandlerAdapter:
1. 处理器适配器,不需要工程师开发,由框架提供 作用:通过HandlerAdapter对处理器(控制器方法)进行执行
5. ViewResolver:
1. 视图解析器,不需要工程师开发,由框架提供 作用:进行视图解析,得到相应的视图,例如:ThymeleafView、InternalResourceView、 RedirectView
6. View:
1. 视图 作用:将模型数据通过页面展示给用户
DispatcherServlet初始化过程
1. DispatcherServlet 本质上是一个 Servlet,所以天然的遵循 Servlet 的生命周期。所以宏观上是 Servlet 生命周期来进行调度。
2.

DispatcherServlet调用组件处理请求
SpringMVC的执行流程
1. 用户向服务器发送请求,请求被SpringMVC 前端控制器 DispatcherServlet捕获。
2. 用户向服务器发送请求,请求被SpringMVC 前端控制器 DispatcherServlet捕获。
1. ) 不存在
1. 再判断是否配置了mvc:default-servlet-handler
2. 如果没配置,则控制台报映射查找不到,客户端展示404错误
3. 如果有配置,则访问目标资源(一般为静态资源,如:JS,CSS,HTML),找不到客户端也会展示404 错误
2. 存在则执行下面的流程
1. 根据该URI,调用HandlerMapping获得该Handler配置的所有相关的对象(包括Handler对象以及 Handler对象对应的拦截器),最后以HandlerExecutionChain执行链对象的形式返回。
2. DispatcherServlet 根据获得的Handler,选择一个合适的HandlerAdapter。
3. 如果成功获得HandlerAdapter,此时将开始执行拦截器的preHandler(…)方法【正向】
4. 提取Request中的模型数据,填充Handler入参,开始执行Handler(Controller)方法,处理请求。 在填充Handler的入参过程中,根据你的配置,Spring将帮你做一些额外的工作:
1. HttpMessageConveter: 将请求消息(如Json、xml等数据)转换成一个对象,将对象转换为指定 的响应信息
2. 数据转换:对请求消息进行数据转换。如String转换成Integer、Double等
3. 数据格式化:对请求消息进行数据格式化。 如将字符串转换成格式化数字或格式化日期等
4. 数据验证: 验证数据的有效性(长度、格式等),验证结果存储到BindingResult或Error中
5. Handler执行完成后,向DispatcherServlet 返回一个ModelAndView对象。
6. 此时将开始执行拦截器的postHandle(...)方法【逆向】。
7. 根据返回的ModelAndView(此时会判断是否存在异常:如果存在异常,则执行 HandlerExceptionResolver进行异常处理)选择一个适合的ViewResolver进行视图解析,根据Model 和View,来渲染视图。
8. 渲染视图完毕执行拦截器的afterCompletion(…)方法【逆向】。
9. 将渲染结果返回给客户端。























 1194
1194











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








