前提工作:
1) 进入
官网注册小程序账号:
https://mp.weixin.qq.com/
2)
微信开发工具
下载地址
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=2018315
一 移动端相关知识
(1)物理像素
1)屏幕的分辨率
2)设备能控制显示的最小单元,可以把物理像素看成是对应的像素点
(2)设备独立像素&css像素
设备独立像素(也叫密度无关像素),可以认为是计算机坐标系统中的一个点,这个点代
表一个可以由程序使用并控制的虚拟像素(比如: CSS像素,只是在android机中CSS像素就
不叫"CSS像素”了而是叫”设备独立像素”),然后由相关系统转换为物理像素。
(3)dpr
设备像素比,物理像素/设备独立像素=dpr,般以Iphon6的dpr为准,dpr=2
(4)PPI
一英寸显示屏 上的像素点个数
(5)DPI
最早指的是打印机在单位面积.上打印的墨点数,墨点越多越清晰
二 移动端适配方案
(1)viewport适配
原因:a)手机厂商在生产呼机的时候大部分手机默认页面宽度为980px
b)手机实际视口宽度都要小于980px,如: iphone6为375px
c) 开发需求:需要将980的页面完全显示在手机屏幕上且没有滚动条
实现:
<meta name="viewport" content="width=device-width,initial-scale=1.0">
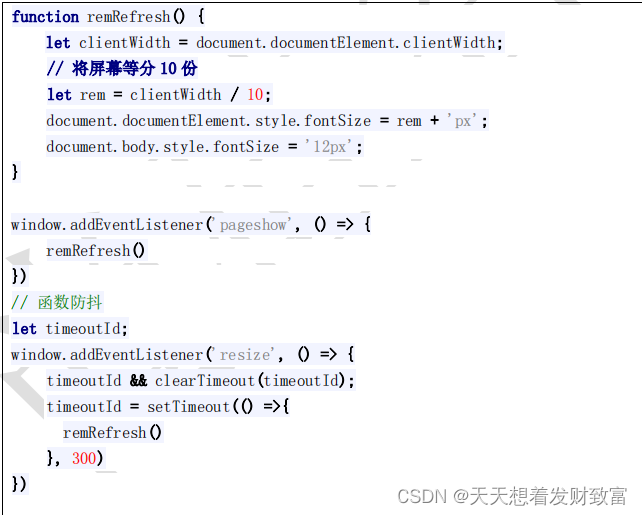
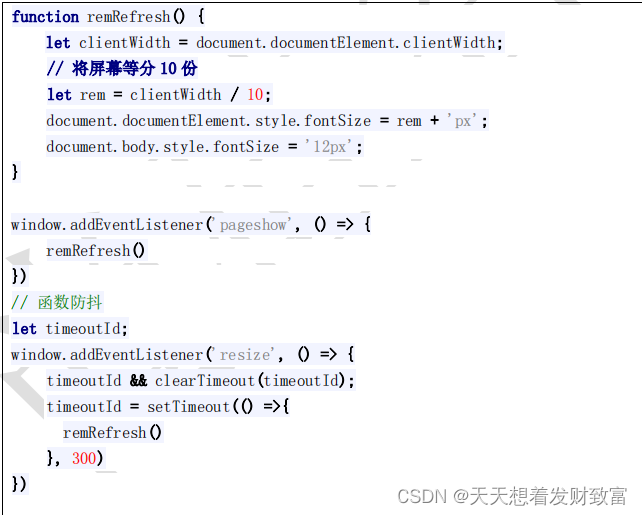
(2)rem适配
原因:a) 机型太多,不同的机型屏幕大小不一样
b)需求:一套设计稿的内容在不同的机型上呈现的效果一致,根据屏幕大小不.
同的变化,页面中的内容也相应变化
实现:
(3)第三方库实现
lib-flexible + px2rem-loader
三 小程序特点
1.
没有
DOM
2.
组件化开发: 具备特定功能效果的代码集合
3. 体积小,单个压缩包体积不能大于 2M,否则无法上线
4.
小程序的四个重要的文件
a) *.js
b) *.wxml ---> view
结构
----> html
c) *.wxss ---> view
样式
-----> css
d) *. json ----> view
数据
-----> json
文件
5 小程序适配方案: rpx (responsive pixel 响应式像素单位)
a)
小程序适配单位:
rpx
b)
规定任何屏幕下宽度为
750rpx
c)
小程序会根据屏幕的宽度不同自动计算
rpx
值的大小
d) Iphone6
下:
1rpx = 1
物理像素
= 0.5p
四 小程序配置
(1)全局配置:app.json
作用: 用于为整个应用进行选项设置
(2)页面配置: 页面名称.json
作用
:
用于为指定的页面进行配置
注意事项: 页面配置的优先级高于全局配置
(3)sitemap 配置: sitemap.json
作用:用于被微信搜索爬取页面
五 小程序接口
(1)App
1. 全局 app.js 中执行 App()
2.
生成当前应用的实例对象
3. getApp()
获取全局应用实例
(2) Page
1.
页面
.js
中执行
Page()
2.
生成当前页面的实例
3.
通过
getCurrentPages
获取页面实例
六 wxml 语法
(1)数据绑定
初始化数据:

使用数据:
1.
模板结构中使用双大括号
{{message}}
2.
注意事项
:
小程序中为单项数据流
model ---> view
.3
修改数据
1. this.setData({message: ‘
修改之后的数据
’}, callback)
2.
特点:
a)
同步修改:
this.data
值被同步修改
b)
异步更新: 异步将
setData
函数用于将数据从逻辑层发送到视图层(异步)
(2)事件绑定
1.
bind
绑定:
事件绑定不会阻止冒泡事件向上冒泡
2.
catch
绑定
:
事件绑定可以阻止冒泡事件向上冒泡
七生命周期
(1)onLoad(Object query)
a)
页面加载时触发。一个页面只会调用一次,可以在
onLoad
的参数中获取打开
当前页面路径中的参数。
(2)onShow()
a)
页面显示
/
切入前台时触发
b)
会执行多次
(3)onReady()
a)
页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当, 可以和视图层进行交互。
(4)onHide()
a)
页面隐藏
/
切入后台时触发。
如
wx.navigateTo
或底部
tab
切换到其他页面,小 程序切入后台等。
(5)onUnload()
a)
页面卸载时触发。如
wx.redirectTo
或
wx.navigateBack
到其他页面时

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








