今日摘录
满招损,谦受益

前言
要想通过editor.md实现markdown的功能,需要经过如下四步:
- 下载editor.md到本地
- 将本地editor导入到前端代码中
- 编写少量代码对其进行初始化
但是还需要注意的一点是,editor.md要依赖于jquery。jquery是一个被广泛运用于前端的库,我们需要先将jquery下载到本地。以下是详细步骤:
jquery下载
-
- 在浏览器中搜索
cdn jquery
- 在浏览器中搜索
在这里简单介绍一下cdn,cdn是一个被广泛运用在互联网中的技术
- cdn(内容分发网络)技术是通过分布在全国各地的服务器,将网站的内容(如图像、音频、脚本等)缓存到离用户更近的位置,减小网络传输路径,从而提高访问速度。
- 这些服务器通常是网络运营商提供的。以度娘为例,度娘有很多提供给用户的图像,视频等体积较大的数据。如果只将这些数据保存在百度的服务器中,那么当用户读取这些数据时,会占取大量的io带宽资源,如果用户距离服务器比较远,那么传输过程中经历的中间节点就越多,用户的访问速度就越慢。
- 网络运营商提供了服务器(这类服务器一般内存大,带宽也更大,而且全国各地都有),度娘就可以将它的数据安放在服务器上,当用户要访问这些数据时,就会从距离它最近的服务器上去获取数据
-
- 找到
jquery,这里注意不要点到广告里面去。

- 找到
-
- 点击之后进入如下页面中。注意选择
jquery.min,js,这个版本是经过代码混淆之后的版本,关于代码混淆下面会介绍。
- 点击之后进入如下页面中。注意选择
-
- 点击复制链接之后,直接将链接粘贴到浏览器中访问。
-
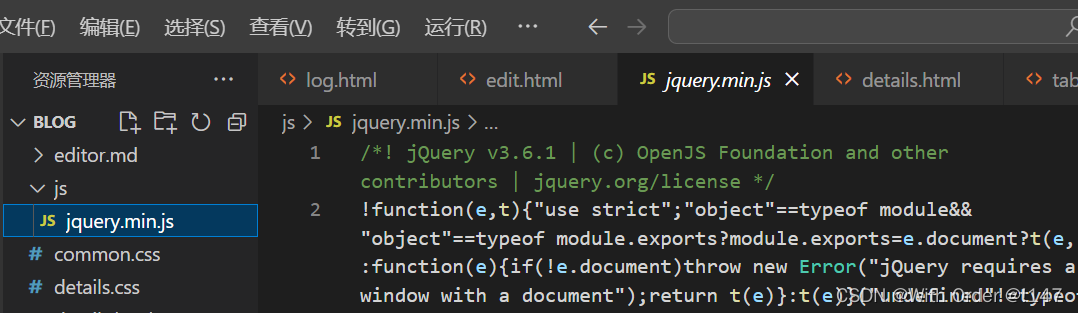
 – 上面绿框中的代码便是
– 上面绿框中的代码便是jquery的代码了。我们看起来这么一大坨是因为这是被代码混淆过之后的代码。
– 通过之前对网络编程的学习我们知道当数据越长时,数据传越耗时,js代码也是如此。因此js代码在进行传输时,会经过代码混淆机制。
– 在代码混淆过程中,会去掉代码中的换行,空格等符号。同时将变量名改为简单的字母。从而减小js代码的长度。
–在这里我们直接将内容全部选中然后复制就好。 -
- 然后在代码编辑器中创建文件,将代码粘贴到文件中。这里我用的编辑器是VSCode

- 然后在代码编辑器中创建文件,将代码粘贴到文件中。这里我用的编辑器是VSCode
-
- 到这里我们的jquery就算导入成功了,接下来就要进行editor库的下载和导入了。
editor下载
在editor下载时需要去github官网中进行下载。众所周知想访问github需要一些特殊手段,这里想省事的看官可以直接从百度网盘中进行下载:
注意以下两种下载方式最后都将文件保存在与html文件的同级目录下
链接:https://pan.baidu.com/s/1s1NQcVrJOsv3Ey6j0eFwgw
提取码:2222
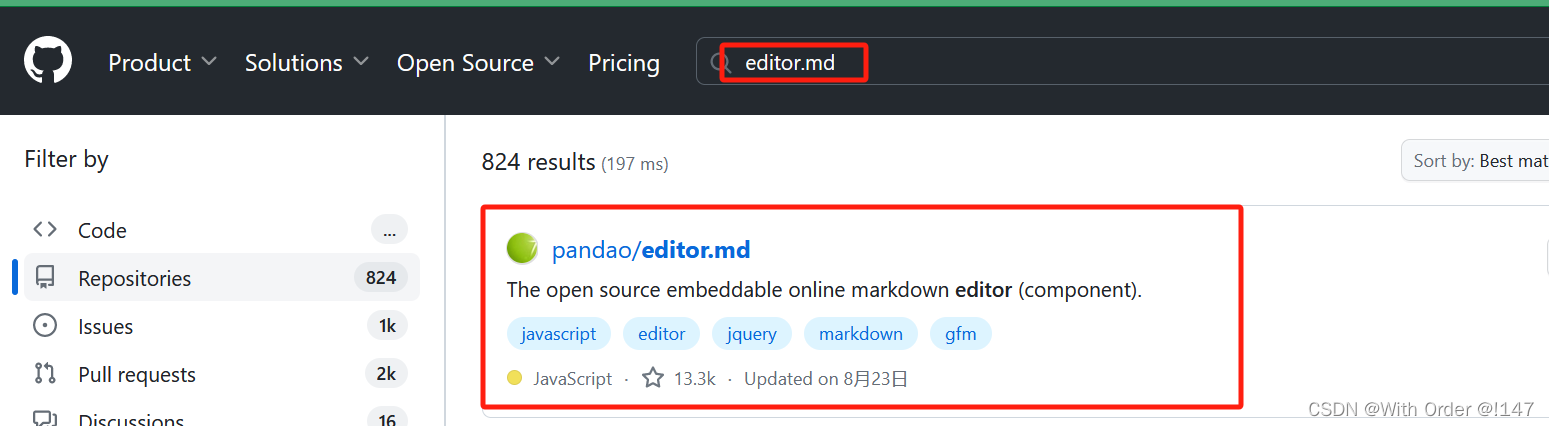
在github中下载的看官直接搜索editor即可


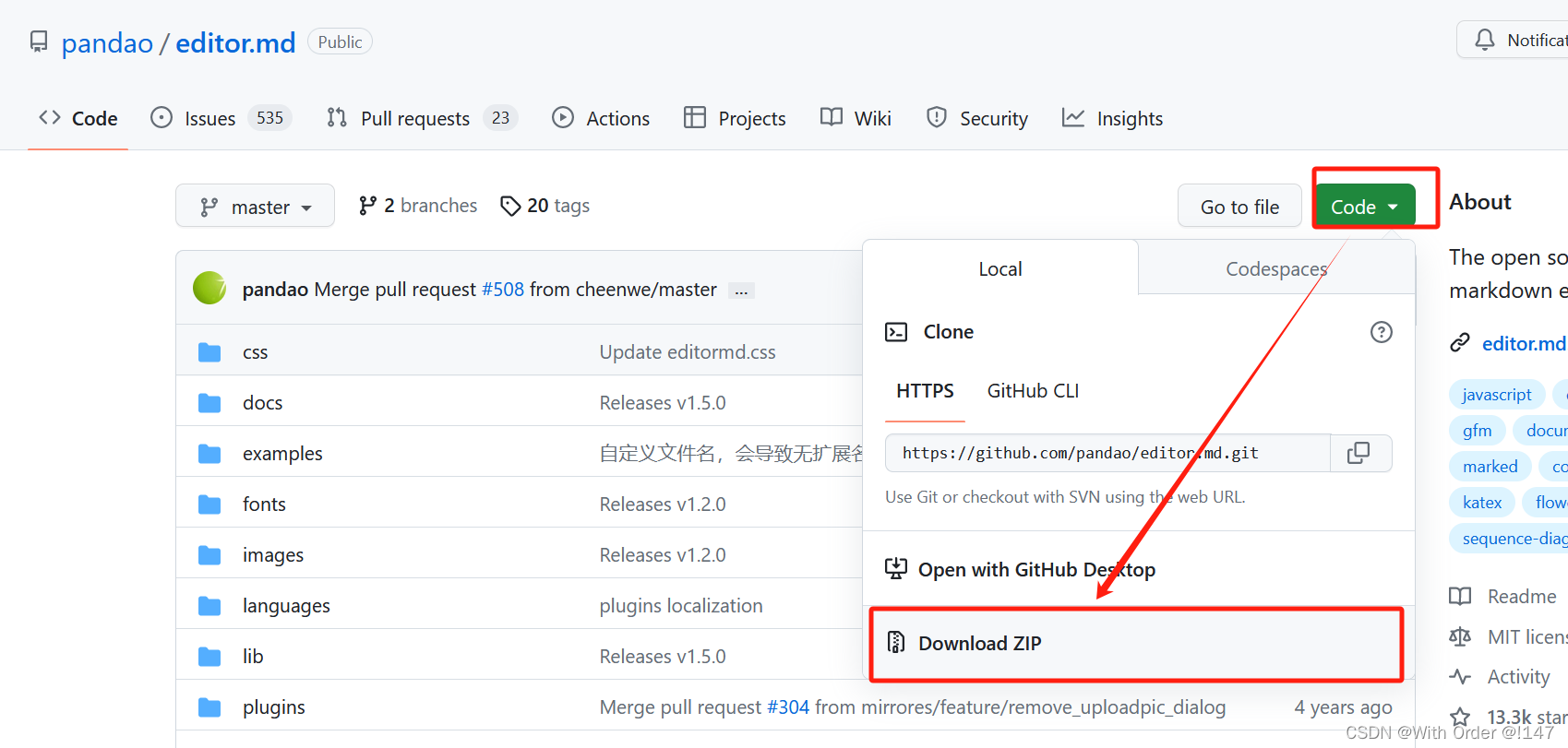
将editor下载并保存在与html文件同级目录下之后,在代码编辑器中会出现一个editor文件。建议看官文件名和我一致editor.md

editor和jquery的导入
- 首先在html代码的body中加入如下代码
<div id="editor">
<!--这里用id是为了与markdown编辑器对接-->
</div>
- 然后在html代码的head中加入如下代码
<script src="js/jquery.min.js"></script>
<link rel="stylesheet" href="editor.md/css/editormd.min.css">
<script src="editor.md/lib/marked.min.js"></script>
<script src="editor.md/lib/prettify.min.js"></script>
<script src="editor.md/editormd.js"></script>
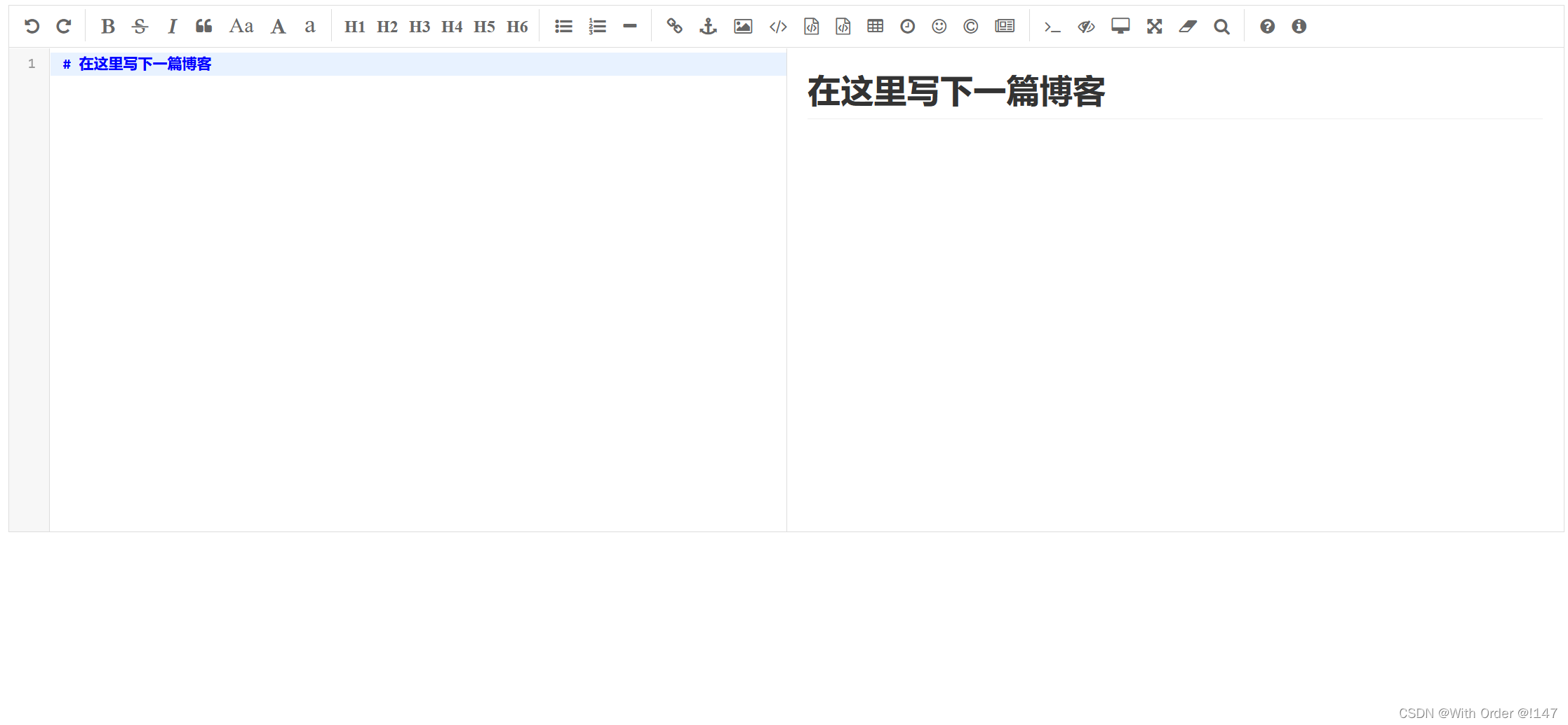
初始化editor
在html代码的body中加入js语句
<script>
var editor = editormd("editor", {
width: "100%",
height: "500px",
markdown: "# 在这里写下一篇博客",
path: "editor.md/lib/"
});
</script>
总结
这样就实现了一个简易的markdown功能了。
 完整代码:
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/jquery.min.js"></script>
<link rel="stylesheet" href="editor.md/css/editormd.min.css">
<script src="editor.md/lib/marked.min.js"></script>
<script src="editor.md/lib/prettify.min.js"></script>
<script src="editor.md/editormd.js"></script>
</head>
<body>
<div id="editor">
<!--这里用id是为了与markdown编辑器对接-->
</div>
<script>
var editor = editormd("editor", {
width: "100%",
height: "500px",
markdown: "# 在这里写下一篇博客",
path: "editor.md/lib/"
});
</script>
</body>
</html>
如果想要对这个页面进一步进行修饰渲染,还需要结合一些html和css代码,这里就不继续往下写了。























 659
659











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










