目录
1.设计目标
1、根据课对Activity生命周期的理解,使用log展示生命周期的状态变化;
2、新建一个新的activity1,recycleview的某一项点击后跳转到这个新的activity1;
3、实现最新的activityforresult功能,具体要求:新建一个新的activity2,在activity1上添加按钮可收到activity2的回传值。
2.设计过程
1.在Adapter中添加相关函数
@Override
public void onBindViewHolder(myviewholder myviewholder, int j) {
myviewholder.textView.setText(list.get(j));
myviewholder.textView.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view){
Intent intent=new Intent(context,ItemActivity.class);
context.startActivity(intent);
}
});
}
2.新建ItemActivity.java

package com.example.work2;
import androidx.activity.result.ActivityResult;
import androidx.activity.result.ActivityResultCallback;
import androidx.activity.result.ActivityResultLauncher;
import androidx.activity.result.contract.ActivityResultContracts;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.util.Log
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class ItemActivity extends AppCompatActivity {
private Button button;
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Log.i("生命周期状态:","onCreate()");
setContentView(R.layout.activity_item);
textView = findViewById(R.id.itemtextView2);
button=findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view){
Intent intent=new Intent(ItemActivity.this,resultActivity.class);
test.launch(intent);
}
});
}
public ActivityResultLauncher test;
{
Log.i("ItemActivity生命周期状态:","onCreate()");
test = registerForActivityResult(
new ActivityResultContracts.StartActivityForResult(),
new ActivityResultCallback<ActivityResult>(){
@Override
public void onActivityResult(ActivityResult result) {
if (result.getResultCode() == 888){
Log.d("xr","onActivityResultLauncher...");
textView.setText(result.getData().getStringExtra("data"));
}
}
});
}
3.配置ItemActivity.java对应的activity_item.xml文件
添加两个TextView和一个Button

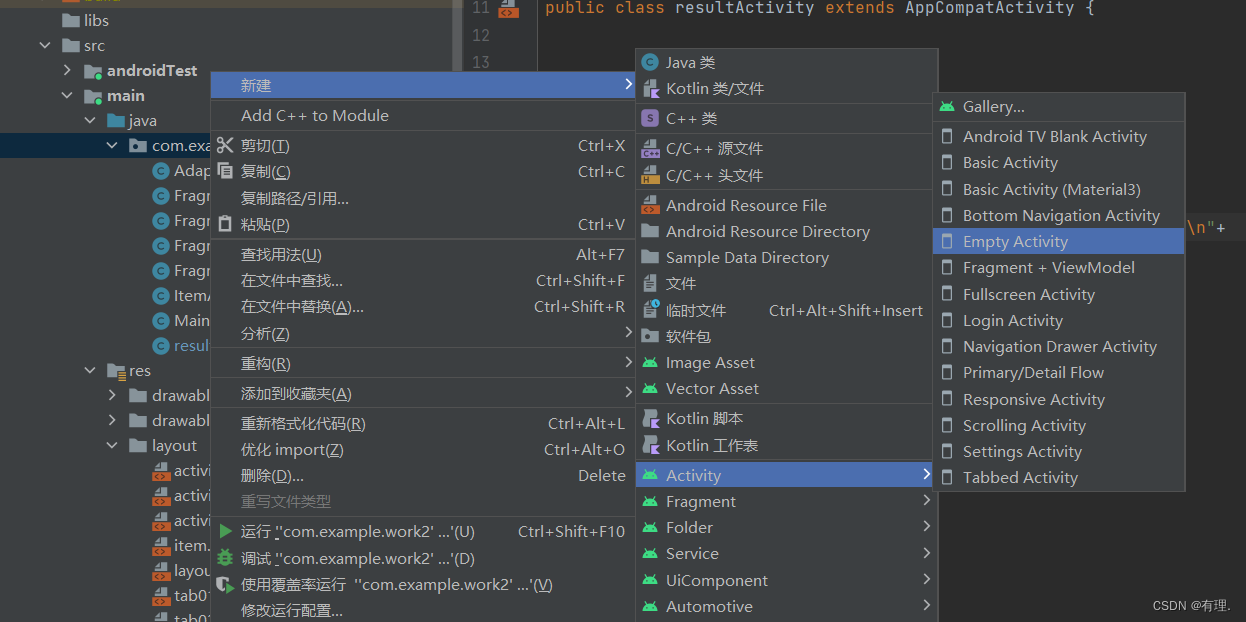
4.新建resultActivity.java
package com.example.work2;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import java.util.Calendar;
public class resultActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_result);
Intent intent=getIntent();
intent.putExtra("data","王卓,学号后四位:0038。\n"+
"上课时间是:"+ Calendar.getInstance().getTime());
setResult(888,intent);
finish();
}
}
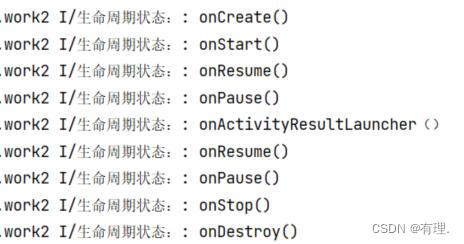
5.利用log在ItemActivity.java文件中展现Activity的生命周期变化
在onCreate函数中添加:
Log.i(“生命周期状态:”,“onCreate()”);
在ActivityResultLauncher函数中添加:
Log.i(“生命周期状态:”,“onActivityResultLauncher()”);
@Override
public void onStart() {
super.onStart();
Log.i("生命周期状态:","onStart()");
}
@Override
public void onResume() {
super.onResume();
Log.i("生命周期状态:","onResume()");
}
@Override
public void onPause() {
super.onPause();
Log.i("生命周期状态:","onPause()");
}
@Override
public void onStop() {
super.onStop();
Log.i("生命周期状态:","onStop()");
}
@Override
public void onDestroy() {
super.onDestroy();
Log.i("生命周期状态:","onDestroy()");
}
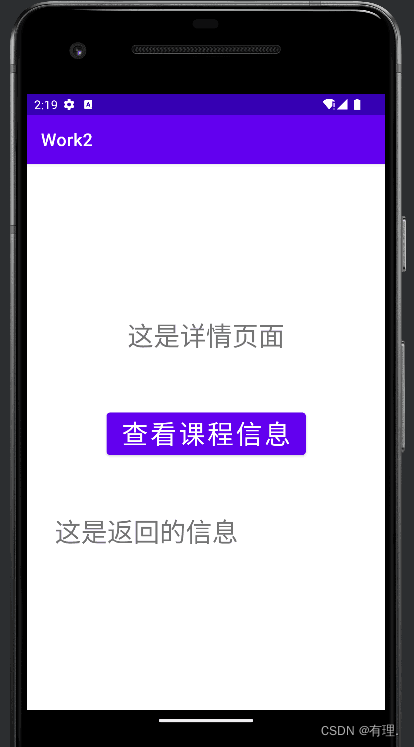
3.结果展示




4.Gitee仓库源码
https://gitee.com/wz1027/work2.git





















 957
957











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








