目录
2.1 shallowReactive 与 shallowRef
2.2 readonly 与 shallowReadonly
前言
1. Vue3带来了什么
1)性能的提升
-
打包大小减少41%
-
初次渲染快55%, 更新渲染快133%
-
内存减少54%
......
2)源码的升级
-
使用Proxy代替defineProperty实现响应式
-
重写虚拟DOM的实现和Tree-Shaking
......
3)拥抱TypeScript
-
Vue3可以更好的支持TypeScript
4)新的特性
Composition API(组合API)
setup配置
ref与reactive
watch与watchEffect
provide与inject
......
新的内置组件
Fragment
Teleport
Suspense
其他改变
新的生命周期钩子
data 选项应始终被声明为一个函数
移除keyCode支持作为 v-on 的修饰符
......
第一章:常用 Composition API
1.1 拉开序幕的setup
1. 理解:Vue3.0中一个新的配置项,值为一个函数。
2. setup是所有Composition API(组合API)“ 表演的舞台 ”。
3. 组件中所用到的:数据、方法等等,均要配置在setup中。
4. setup函数的两种返回值:
1)若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。(重点关注!)
2)若返回一个渲染函数:则可以自定义渲染内容。(了解)
5. 注意点:
1)尽量不要与Vue2.x配置混用
-
Vue2.x配置(data、methos、computed...)中可以访问到setup中的属性、方法。
-
但在setup中不能访问到Vue2.x配置(data、methos、computed...)。
-
如果有重名, setup优先。
2)setup不能是一个async函数,因为返回值不再是return的对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
<template>
<h1>Vue3</h1>
<h2>姓名:name</h2>
<h2>年龄:age</h2>
<button @click="sayHello">你好</button>
</template>
<script>
export default {
name: 'App',
setup(){
let name = '张三'
let age = 20
function sayHello() {
console.log(`我叫${name},今年${age}岁了,你好`);
}
return {
name,
age,
sayHello
}
}
}
</script>
1.2 ref函数
-
作用: 定义一个响应式的数据
-
语法:
const xxx = ref(initValue)-
创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
-
JS中操作数据:
xxx.value -
模板中读取数据: 不需要.value,直接:
<div>{{xxx}}</div>
-
-
备注:
-
接收的数据可以是:基本类型、也可以是对象类型。
-
基本类型的数据:响应式依然是靠
Object.defineProperty()的get与set完成的。 -
对象类型的数据:内部 “ 求助 ” 了Vue3.0中的一个新函数——
reactive函数。
-
<template>
<h1>Vue3</h1>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<h2>职业:{{job.type}}</h2>
<h2>薪水:{{job.salary}}</h2>
<button @click="changeInfo">修改人的信息</button>
</template>
<script>
import {ref} from 'vue'
export default {
name: 'App',
setup(){
let name = ref('张三')
let age = ref(20)
let job = ref({
type: '前端工程师',
salary: '30k'
})
function changeInfo(){
name.value = '李四'
age.value = 18
job.value.type = 'UI设计师'
job.value.salary = '60k'
console.log('修改人的信息');
}
return {
name,
age,
job,
changeInfo
}
}
}
</script>


1.3 reactive函数
-
作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用
ref函数) -
语法:
const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象) -
reactive定义的响应式数据是“深层次的”。
-
内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
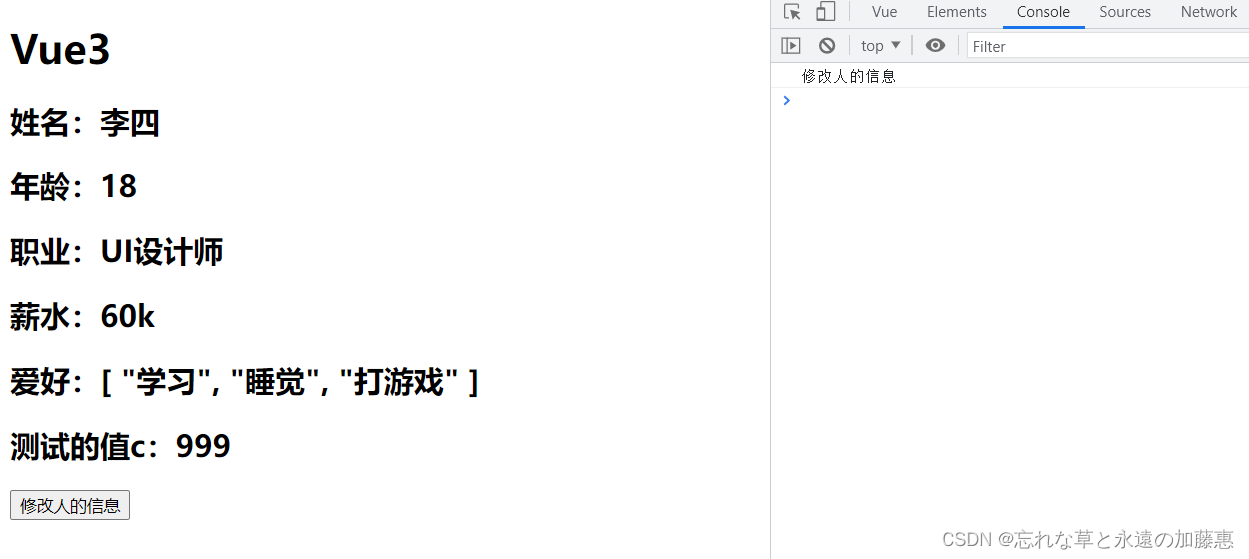
在下面这段代码中,给对象和数组第一种方法是单独给他们使用reactive函数,第二种方法是把所有的属性都包装成一个对象,在调用reactive函数,此时的数据都是响应式的
<template>
<h1>Vue3</h1>
<h2>姓名:{{person.name}}</h2>
<h2>年龄:{{person.age}}</h2>
<h2>职业:{{person.job.type}}</h2>
<h2>薪水:{{person.job.salary}}</h2>
<h2>爱好:{{person.hobby}}</h2>
<h2>测试的值c:{{person.job.a.b.c}}</h2>
<button @click="changeInfo">修改人的信息</button>
</template>
<script>
import {reactive} from 'vue'
export default {
name: 'App',
setup(){
// let name = ref('张三')
// let age = ref(20)
// let job = reactive({
// type: '前端工程师',
// salary: '30k',
// a:{
// b:{
// c: 666
// }
// }
// })
// let hobby = reactive(['抽烟', '喝酒', '烫头'])
let person = reactive({
name: '张三',
age: '20',
job: {
type: '前端工程师',
salary: '30k',
a:{
b:{
c: 666
}
}
},
hobby: ['吃饭', '睡觉', '打游戏']
})
function changeInfo(){
person.name = '李四'
person.age = 18
person.job.type = 'UI设计师'
person.job.salary = '60k'
person.job.a.b.c = 999
person.hobby[0] = '学习'
console.log('修改人的信息');
}
return {
person,
changeInfo
}
}
}
</script>


1.4 Vue3.0中的响应式原理
1.4.1 vue2.x的响应式
实现原理:
-
对象类型:通过
Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。 -
数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
存在问题:
-
新增属性、删除属性, 界面不会更新。
-
直接通过下标修改数组, 界面不会自动更新。
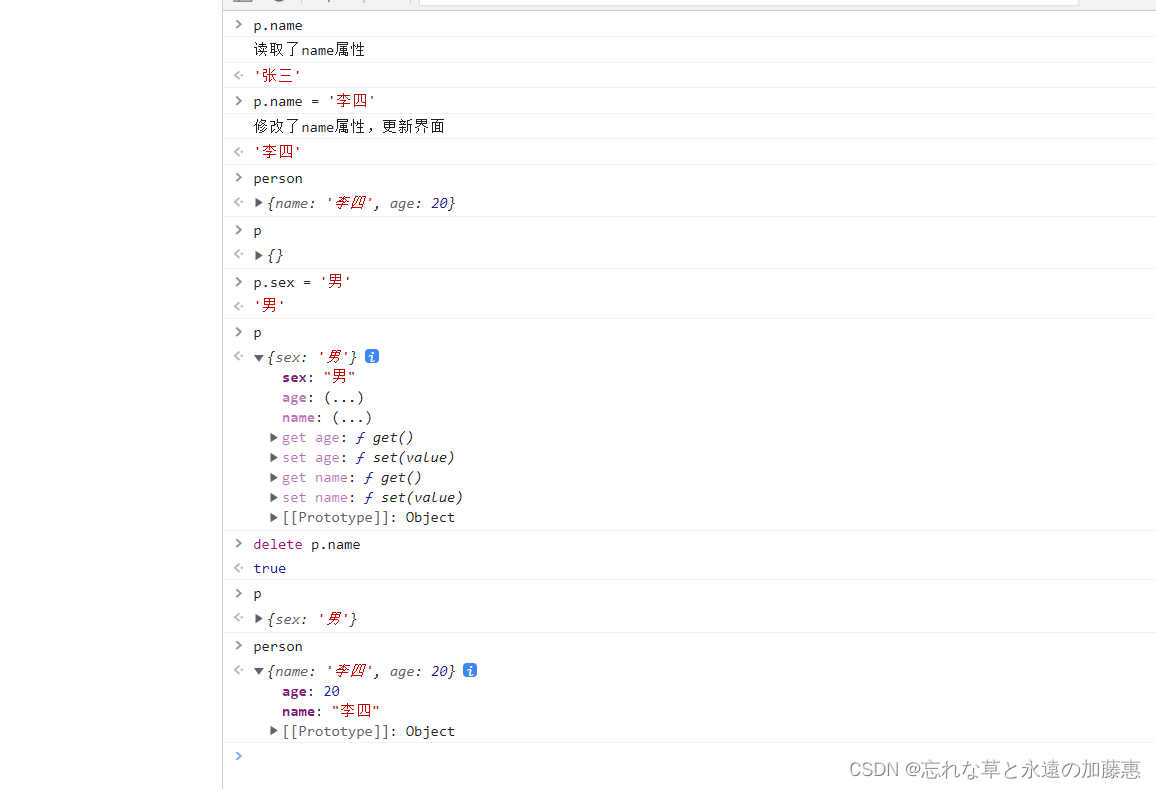
下面是vue2响应式的模拟实现
<script>
// 源数据
let person = {
name: '张三',
age: 20,
}
// 模拟vue2实现响应式
let p = {}
Object.defineProperty(p, 'name', {
configurable: true,
get() {
// 有人读取name时调用
console.log('读取了name属性')
return person.name
},
set(value) {
console.log('修改了name属性,更新界面')
person.name = value
},
})
Object.defineProperty(p, 'age', {
get() {
// 有人读取age时调用
console.log('读取了age属性')
return person.age
},
set(value) {
console.log('修改了age属性,更新界面')
person.age = value
},
})
</script>
1.4.2 Vue3.0的响应式
实现原理:
-
通过Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。
-
通过Reflect(反射): 对源对象的属性进行操作。
下面这段代码模拟实现了Vue3的响应式原理,当读取某个属性时调用get函数,当修改或追加某个函数的时候调用set函数,当修改某个属性时调用deleteProperty函数,在函数里面实现页面的更新
<script>
// 源数据
let person = {
name: '张三',
age: 20,
}
// 模拟Vue3中实现响应式
const p = new Proxy(person, {
// 读取p中某个属性时调用
get(target, propName){
console.log(`读取了p身上的${propName}属性`);
return Reflect.get(target, propName)
},
// 修改或追加p中某个属性时调用
set(target, propName, value){
console.log(`修改p身上的${propName}属性,更新界面`);
Reflect.set(target, propName, value)
},
// 删除p中某个属性时调用
deleteProperty(target, propName){
console.log(`删除p身上的${propName}属性,更新界面`);
return Reflect.deleteProperty(target, propName)
}
})
</script>
1.5 reactive对比ref
1. 从定义数据角度对比:
-
ref用来定义:基本类型数据。
-
reactive用来定义:对象(或数组)类型数据。
-
备注:ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过
reactive转为代理对象。
2. 从原理角度对比:
-
ref通过
Object.defineProperty()的get与set来实现响应式(数据劫持)。 -
reactive通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。
3. 从使用角度对比:
-
ref定义的数据:操作数据需要
.value,读取数据时模板中直接读取不需要.value。 -
reactive定义的数据:操作数据与读取数据:均不需要
.value。
1.6 setup的两个注意点
1. setup执行的时机
-
在beforeCreate之前执行一次,this是undefined。
2. setup的参数
-
props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
-
context:上下文对象
-
attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于
this.$attrs。 -
slots: 收到的插槽内容, 相当于
this.$slots。 -
emit: 分发自定义事件的函数, 相当于
this.$emit。
-
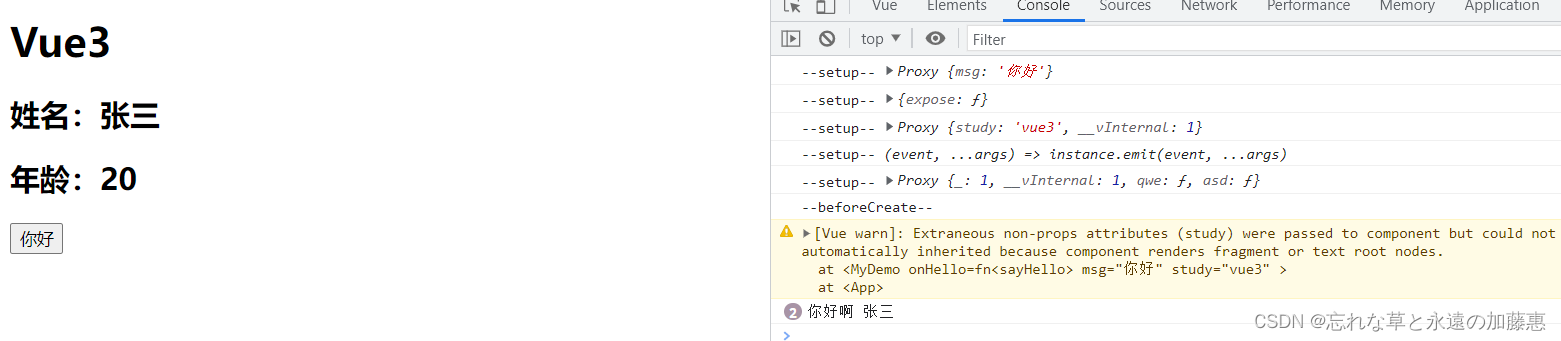
下面这个案例中分别输出了setup中的参数
注意:
- 父组件中使用的作用域插槽,在template中使用v-slot:插槽名,与Vue2不同
- props里面的参数如果不使用控制台会警告
- 自定义事件要使用emits声明,否则控制台会警告
// App.vue
<template>
<Demo @hello="sayHello" msg="你好" study="vue3">
<template v-slot:qwe>
<span>Vue3</span>
</template>
<template v-slot:asd>
<span>学习</span>
</template>
</Demo>
</template>
<script>
import Demo from './components/Demo.vue'
export default {
name: 'App',
components:{Demo},
setup(){
function sayHello(value){
console.log('你好啊', value);
}
return {
sayHello
}
}
}
</script>
// Demo.vue
<template>
<h1>Vue3</h1>
<h2>姓名:{{ person.name }}</h2>
<h2>年龄:{{ person.age }}</h2>
<button @click="test">你好</button>
</template>
<script>
import { reactive } from 'vue'
export default {
name: 'MyDemo',
props: ['msg'],
emits: ['hello'],
beforeCreate(){
console.log('--beforeCreate--');
},
setup(props, context) {
console.log('--setup--', props);
console.log('--setup--', context);
console.log('--setup--', context.attrs); // 详细的与Vue2中的$attrs
console.log('--setup--', context.emit); // 触发自定义事件的
console.log('--setup--', context.slots)
let person = reactive({
name: '张三',
age: '20',
})
// 方法
function test(){
context.emit('hello', person.name)
}
return {
person,
test
}
},
}
</script>

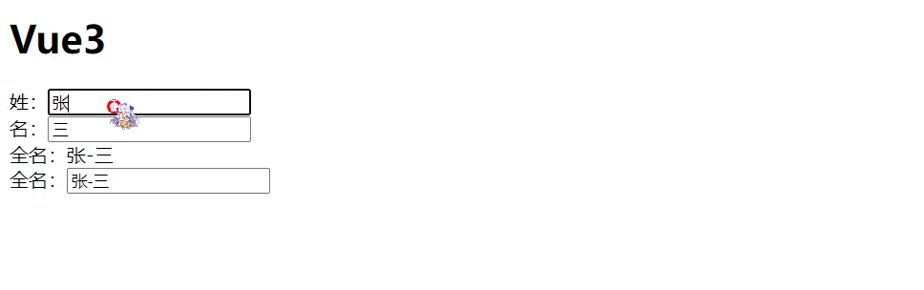
1.7 计算属性与监视
1.7.1 computed函数
-
与Vue2.x中computed配置功能一致
-
写法
<template>
<h1>Vue3</h1>
姓:<input type="text" v-model="person.firstName">
<br>
名:<input type="text" v-model="person.lastName">
<br>
<span>全名:{{person.fullName}}</span>
<br>
全名:<input type="text" v-model="person.fullName">
</template>
<script>
import { reactive, computed } from 'vue'
export default {
name: 'MyDemo',
setup() {
let person = reactive({
firstName: '张',
lastName: '三'
})
// 简写——没有考虑计算属性被修改的情况
// person.fullName = computed(() => {
// return person.firstName + '-' + person.lastName
// })
// 完整写法——考虑读和写
person.fullName = computed({
get(){
return person.firstName + '-' + person.lastName
},
set(value){
let nameArr = value.split('-')
person.firstName = nameArr[0]
person.lastName = nameArr[1]
}
})
return {
person
}
},
}
</script>

1.7.2 watch函数
-
与Vue2.x中watch配置功能一致
-
两个小“坑”:
-
监视reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。
-
监视reactive定义的响应式数据中某个属性时:deep配置有效。
-
1. 情况一:监视ref所定义的一个响应式数据
<template>
<h1>Vue3</h1>
<h2>当前求和为:{{sum}}</h2>
<button @click="sum++">+1</button>
</template>
<script>
import { ref, watch } from 'vue'
export default {
name: 'MyDemo',
setup() {
let sum = ref(0)
// 情况一:监视ref所定义的一个响应式数据
watch(sum, (newValue, oldValue) => {
console.log(newValue, oldValue);
}, {immediate: true})
return {
sum
}
},
}
</script>

2. 情况二:监视ref所定义的多个响应式数据
<template>
<h1>Vue3</h1>
<h2>当前求和为:{{sum}}</h2>
<button @click="sum++">+1</button>
<hr>
<h2>当前信息为:{{msg}}</h2>
<button @click="msg+='!'">修改信息</button>
</template>
<script>
import { ref, watch } from 'vue'
export default {
name: 'MyDemo',
setup() {
let sum = ref(0)
let msg = ref('你好啊')
// 情况二:监视ref所定义的多个响应式数据
watch([sum, msg], (newValue, oldValue) => {
console.log('sum和msg变了', newValue, oldValue);
}, {immediate: true})
return {
sum,
msg
}
},
}
</script>

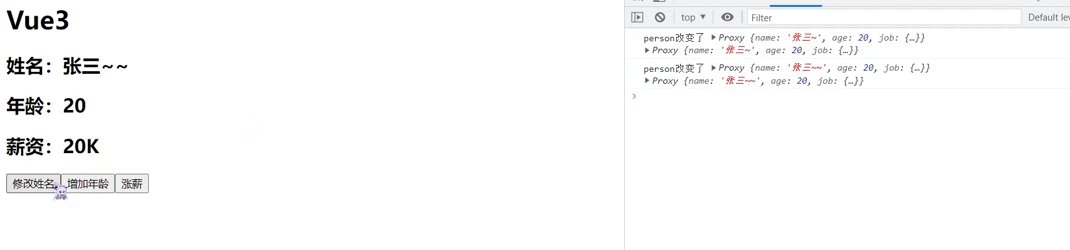
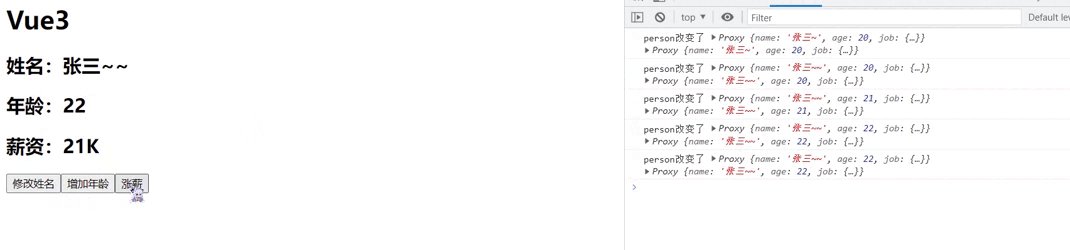
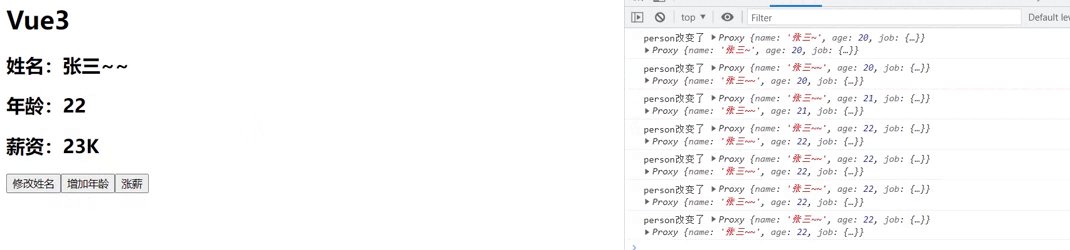
3. 监视reactive所定义的一个响应式数据的全部属性
注意:
- 此处无法正确的获取oldValue
- 强制开启了深度监视(deep配置无效)
<template>
<h1>Vue3</h1>
<h2>姓名:{{person.name}}</h2>
<h2>年龄:{{person.age}}</h2>
<h2>薪资:{{person.job.j1.salary}}K</h2>
<button @click="person.name += '~'">修改姓名</button>
<button @click="person.age++">增加年龄</button>
<button @click="person.job.j1.salary++">涨薪</button>
</template>
<script>
import { reactive, ref, watch } from 'vue'
export default {
name: 'MyDemo',
setup() {
let person = reactive({
name: '张三',
age: 20,
job:{
j1:{
salary: 20
}
}
})
// 情况三:监视reactive所定义的一个响应式数据
// 注意:1.此处无法正确的获取oldValue
// 2. 强制开启了深度监视(deep配置无效)
watch(person, (newValue, oldValue) => {
console.log('person改变了', newValue, oldValue);
}, {deep: false}) // 此处的deep配置无效
return {
person
}
},
}
</script>

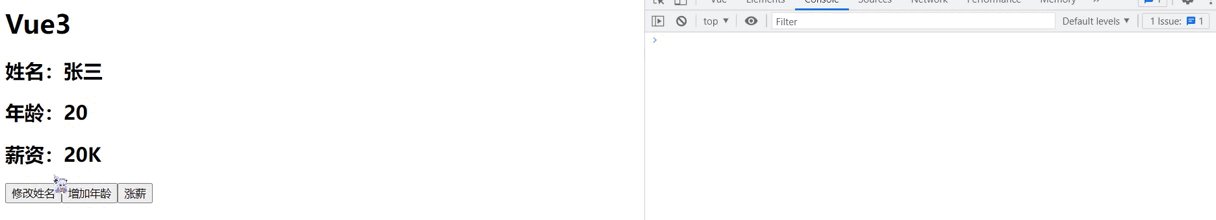
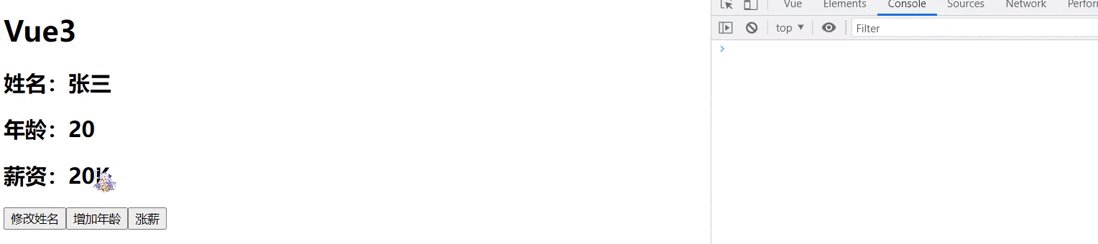
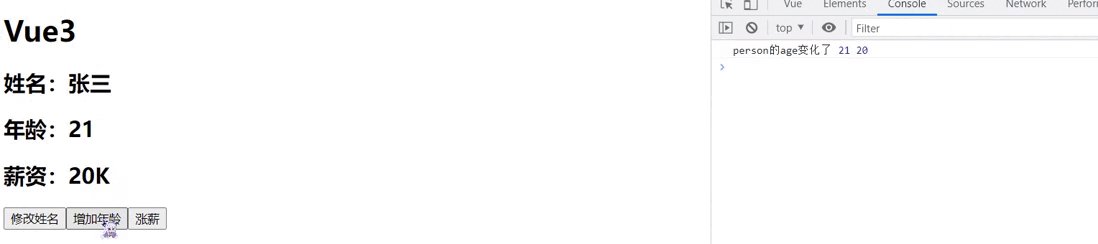
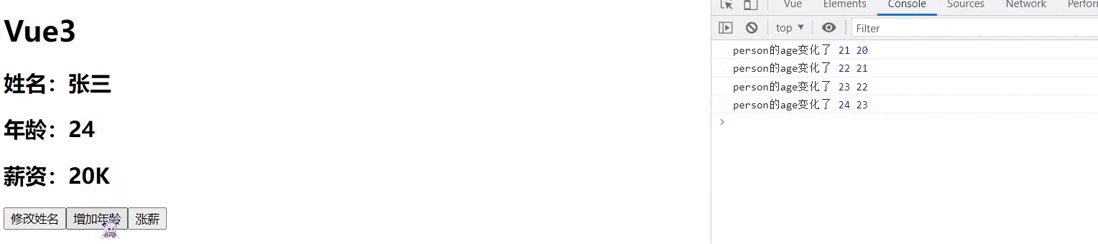
4. 情况四:监视reactive所定义的一个响应式数据中的某个属性
监视对象中的某个属性,指定它的时候使用函数,返回指定的那个属性
<template>
<h1>Vue3</h1>
<h2>姓名:{{person.name}}</h2>
<h2>年龄:{{person.age}}</h2>
<h2>薪资:{{person.job.j1.salary}}K</h2>
<button @click="person.name += '~'">修改姓名</button>
<button @click="person.age++">增加年龄</button>
<button @click="person.job.j1.salary++">涨薪</button>
</template>
<script>
import { reactive, ref, watch } from 'vue'
export default {
name: 'MyDemo',
setup() {
let person = reactive({
name: '张三',
age: 20,
job:{
j1:{
salary: 20
}
}
})
// 情况四:监视reactive所定义的一个响应式数据中的某个属性
watch(() => person.age, (newValue, oldValue) => {
console.log('person的age变化了', newValue, oldValue);
})
return {
person
}
},
}
</script>
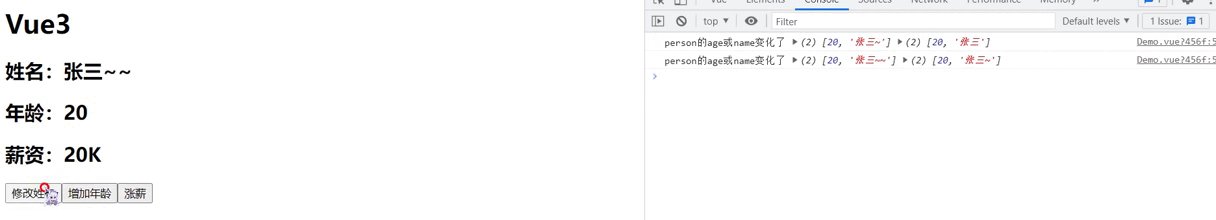
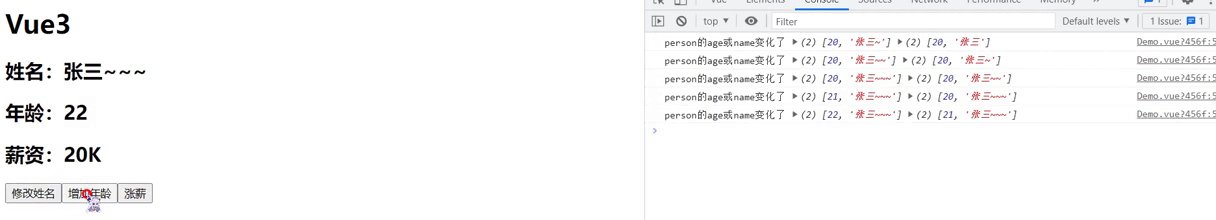
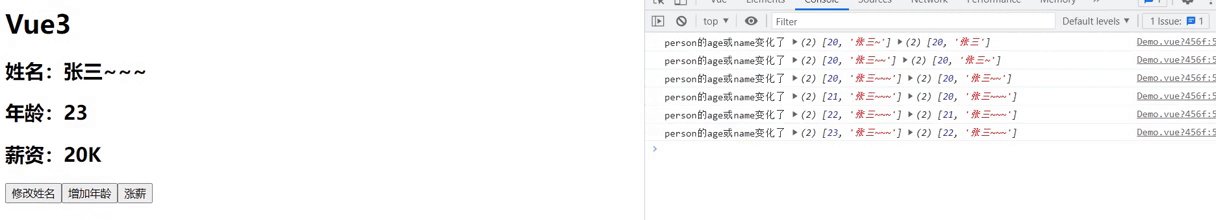
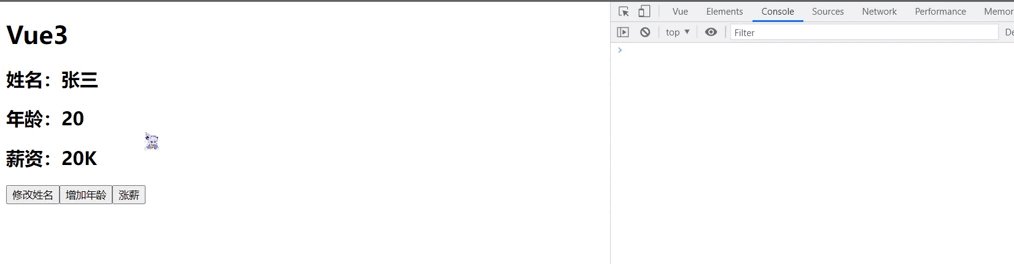
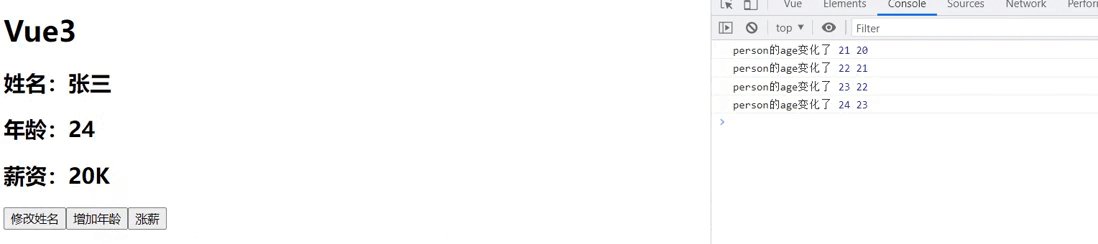
5. 情况五:监视reactive所定义的一个响应式数据中的某些属性
其实就是结合情况二和情况四,在数组中定义多个函数
<template>
<h1>Vue3</h1>
<h2>姓名:{{person.name}}</h2>
<h2>年龄:{{person.age}}</h2>
<h2>薪资:{{person.job.j1.salary}}K</h2>
<button @click="person.name += '~'">修改姓名</button>
<button @click="person.age++">增加年龄</button>
<button @click="person.job.j1.salary++">涨薪</button>
</template>
<script>
import { reactive, ref, watch } from 'vue'
export default {
name: 'MyDemo',
setup() {
let person = reactive({
name: '张三',
age: 20,
job:{
j1:{
salary: 20
}
}
})
// 情况五:监视reactive所定义的一个响应式数据中的某些属性
watch([() => person.age, () => person.name], (newValue, oldValue) => {
console.log('person的age或name变化了', newValue, oldValue);
})
return {
person
}
},
}
</script>

特殊情况
注意:此处由于监视的是reactive所定义的对象中的某个属性,所以deep配置有效,如果不配置deep,无法监视到它的变化
<template>
<h1>Vue3</h1>
<h2>姓名:{{ person.name }}</h2>
<h2>年龄:{{ person.age }}</h2>
<h2>薪资:{{ person.job.j1.salary }}K</h2>
<button @click="person.name += '~'">修改姓名</button>
<button @click="person.age++">增加年龄</button>
<button @click="person.job.j1.salary++">涨薪</button>
</template>
<script>
import { reactive, ref, watch } from 'vue'
export default {
name: 'MyDemo',
setup() {
let person = reactive({
name: '张三',
age: 20,
job: {
j1: {
salary: 20,
},
},
})
// 特殊情况
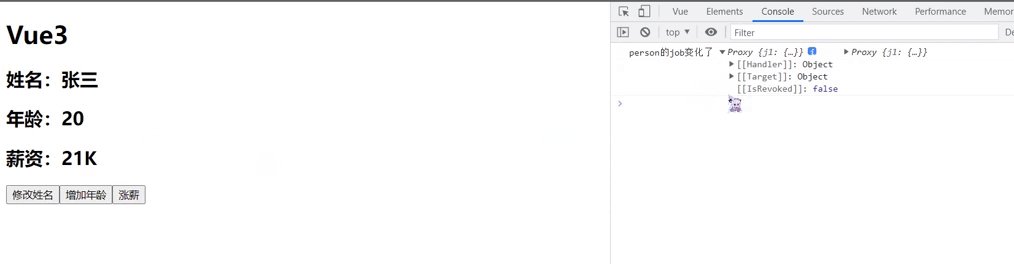
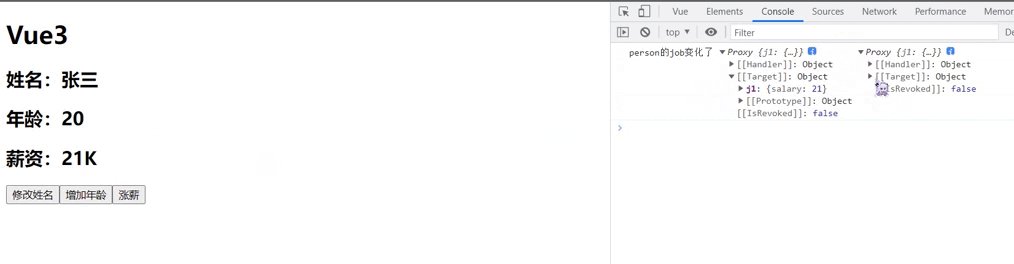
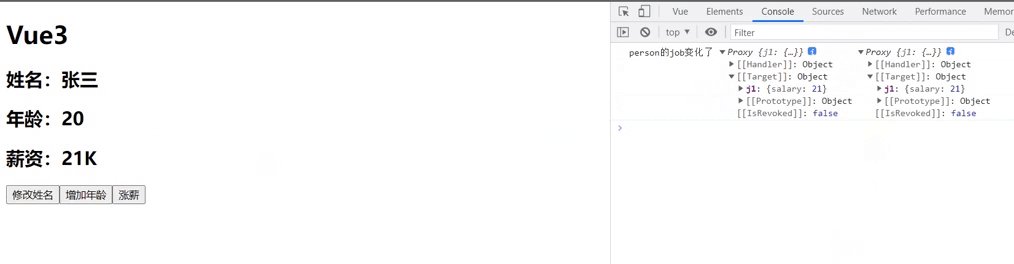
watch(() => person.job, (newValue, oldValue) => {
console.log('person的job变化了', newValue, oldValue)
}, {deep: true}) // 此处由于监视的是reactive所定义的对象中的某个属性,所以deep配置有效
return {
person,
}
},
}
</script>

1.7.3 watchEffect函数
-
watch的套路是:既要指明监视的属性,也要指明监视的回调。
-
watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
-
watchEffect有点像computed:
-
但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
-
而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
-
<template>
<h1>Vue3</h1>
<h2>当前求和为:{{sum}}</h2>
<button @click="sum++">+1</button>
<hr>
<h2>当前信息为:{{msg}}</h2>
<button @click="msg+='!'">修改信息</button>
<hr>
<h2>姓名:{{ person.name }}</h2>
<h2>年龄:{{ person.age }}</h2>
<h2>薪资:{{ person.job.j1.salary }}K</h2>
<button @click="person.name += '~'">修改姓名</button>
<button @click="person.age++">增加年龄</button>
<button @click="person.job.j1.salary++">涨薪</button>
</template>
<script>
import { reactive, ref, watch, watchEffect } from 'vue'
export default {
name: 'MyDemo',
setup() {
let sum = ref(0)
let msg = ref('你好啊')
let person = reactive({
name: '张三',
age: 20,
job: {
j1: {
salary: 20,
},
},
})
watchEffect(() => {
// watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。
const x1 = sum.value
const x2 = person.job.j1.salary
console.log('watchEffect所指定的回调执行了');
})
return {
sum,
msg,
person,
}
},
}
</script>

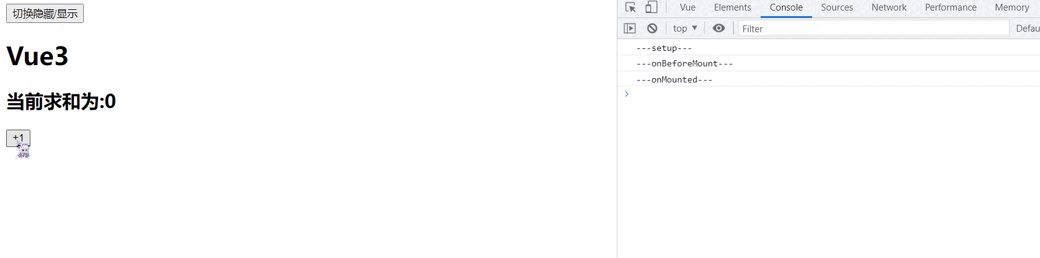
1.8 生命周期
-
Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名:
-
beforeDestroy改名为beforeUnmount -
destroyed改名为unmounted
-
-
Vue3.0也提供了 Composition API 形式的生命周期钩子,与Vue2.x中钩子对应关系如下:
-
beforeCreate===>setup() -
created=======>setup() -
beforeMount===>onBeforeMount -
mounted=======>onMounted -
beforeUpdate===>onBeforeUpdate -
updated=======>onUpdated -
beforeUnmount==>onBeforeUnmount -
unmounted=====>onUnmounted
-
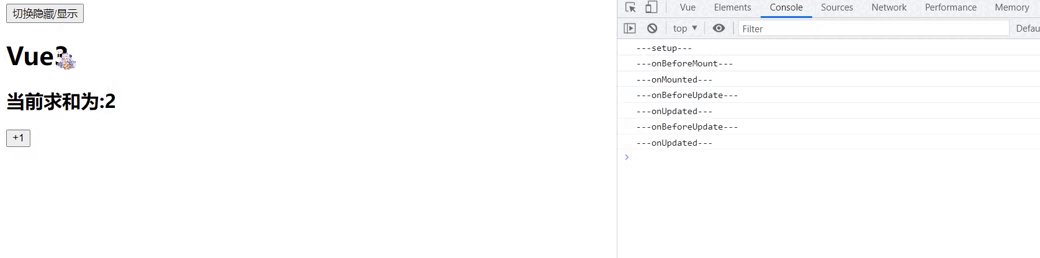
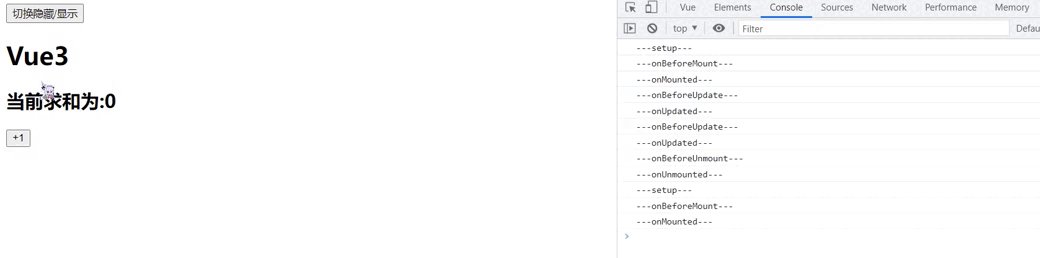
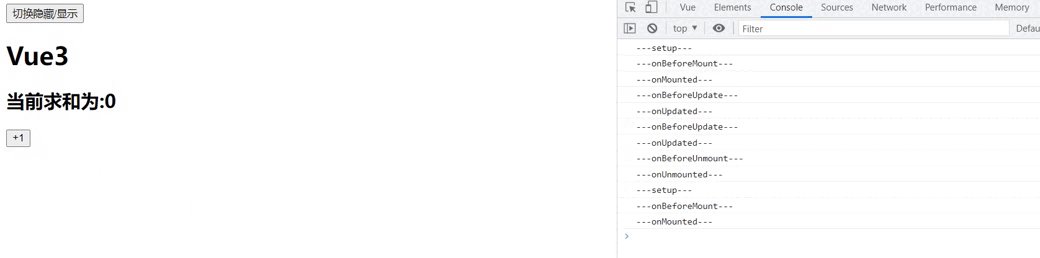
<template>
<h1>Vue3</h1>
<h2>当前求和为:{{ sum }}</h2>
<button @click="sum++">+1</button>
</template>
<script>
import {
ref,
onBeforeMount,
onMounted,
onBeforeUpdate,
onUpdated,
onBeforeUnmount,
onUnmounted,
} from 'vue'
export default {
name: 'MyDemo',
setup() {
let sum = ref(0)
console.log(('---setup---'));
// 使用组合式API形式使用声明周期钩子
onBeforeMount(() => {
console.log('---onBeforeMount---');
})
onMounted(() => {
console.log('---onMounted---');
})
onBeforeUpdate(() => {
console.log('---onBeforeUpdate---');
})
onUpdated(() => {
console.log('---onUpdated---');
})
onBeforeUnmount(() => {
console.log('---onBeforeUnmount---');
})
onUnmounted(() => {
console.log('---onUnmounted---');
})
return { sum }
},
// 通过配置项形式使用生命周期钩子
// beforeCreate() {
// console.log('---beforeCreate---')
// },
// created() {
// console.log('---created---')
// },
// beforeMount() {
// console.log('---beforeMount---')
// },
// mounted() {
// console.log('---mounted---')
// },
// beforeUpdate() {
// console.log('---beforeUpdate---')
// },
// updated() {
// console.log('---updated---')
// },
// beforeUnmount() {
// console.log('---beforeUnmount---')
// },
// unmounted() {
// console.log('---unmounted---')
// },
}
</script>

1.9 自定义hook函数
-
什么是hook?—— 本质是一个函数,把setup函数中使用的Composition API进行了封装。
-
类似于vue2.x中的mixin。
-
自定义hook的优势: 复用代码, 让setup中的逻辑更清楚易懂。
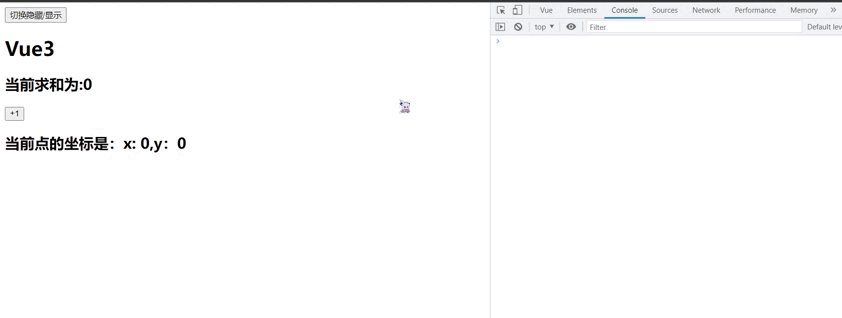
下面这个案例封装的一个“打点”函数,鼠标在页面点击,返回它的坐标,当组件被销毁的时候,清除这个点击事件,把这个函数放在hooks目录中,使得代码复用,
// Demo.vue
<template>
<h1>Vue3</h1>
<h2>当前求和为:{{ sum }}</h2>
<button @click="sum++">+1</button>
<h2>当前点的坐标是:x: {{point.x}},y:{{point.y}}</h2>
</template>
<script>
import { ref } from 'vue'
import usePoint from '../hooks/usePoint'
export default {
name: 'MyDemo',
setup() {
let sum = ref(0)
let point = usePoint()
return { sum, point }
},
}
</script>
// usePoint.js
import { reactive, onBeforeMount, onBeforeUnmount } from 'vue'
export default function(){
let point = reactive({
x: 0,
y: 0
})
function savePoine(event){
point.x = event.pageX
point.y = event.pageY
console.log(event.pageX, event.pageY);
}
onBeforeMount(() => {
window.addEventListener('click', savePoine)
})
onBeforeUnmount(() => {
window.removeEventListener('click', savePoine)
})
return point
}
1.10 toRef
-
作用:创建一个 ref 对象,其value值指向另一个对象中的某个属性。
-
语法:
const name = toRef(person,'name') -
应用: 要将响应式对象中的某个属性单独提供给外部使用时。
-
扩展:
toRefs与toRef功能一致,但可以批量创建多个 ref 对象,语法:toRefs(person)
在下面这个案例中,将person中的name、age、salary属性单独给外部使用。特殊的,salary是person里面某个对象里面的数据,可以通过person.job.j1来获取
<template>
<h1>Vue3</h1>
<h2>{{person}}</h2>
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }}</h2>
<h2>薪资:{{ salary }}K</h2>
<button @click="name += '~'">修改姓名</button>
<button @click="age++">增加年龄</button>
<button @click="salary++">涨薪</button>
</template>
<script>
import { reactive, toRef } from 'vue'
export default {
name: 'MyDemo',
setup() {
let person = reactive({
name: '张三',
age: 20,
job: {
j1: {
salary: 20,
},
},
})
return {
person,
name: toRef(person, 'name'),
age: toRef(person, 'age'),
salary: toRef(person.job.j1, 'salary')
}
},
}
</script>

上面这个案例也可以使用toRefs,但是, 在return的时候要使用es6的扩展运算符,否则会报错,而且像salary这样的数据,在使用的时候只能用job.j1.salary的方法来使用,但是比起加上person.会更加简便
<template>
<h1>Vue3</h1>
<h2>{{person}}</h2>
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }}</h2>
<h2>薪资:{{ job.j1.salary }}K</h2>
<button @click="name += '~'">修改姓名</button>
<button @click="age++">增加年龄</button>
<button @click="job.j1.salary++">涨薪</button>
</template>
<script>
import { reactive, toRef, toRefs } from 'vue'
export default {
name: 'MyDemo',
setup() {
let person = reactive({
name: '张三',
age: 20,
job: {
j1: {
salary: 20,
},
},
})
return {
person,
// name: toRef(person, 'name'),
// age: toRef(person, 'age'),
// salary: toRef(person.job.j1, 'salary')
...toRefs(person)
}
},
}
</script>
第二章:其它 Composition API
2.1 shallowReactive 与 shallowRef
-
shallowReactive:只处理对象最外层属性的响应式(浅响应式)。
-
shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。
-
什么时候使用?
-
如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===> shallowReactive。
-
如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===> shallowRef。
-
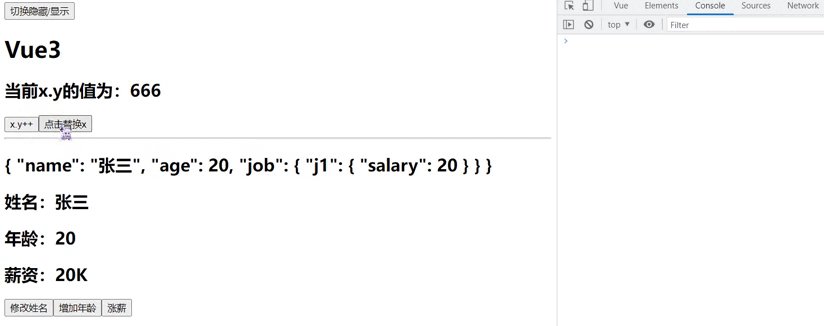
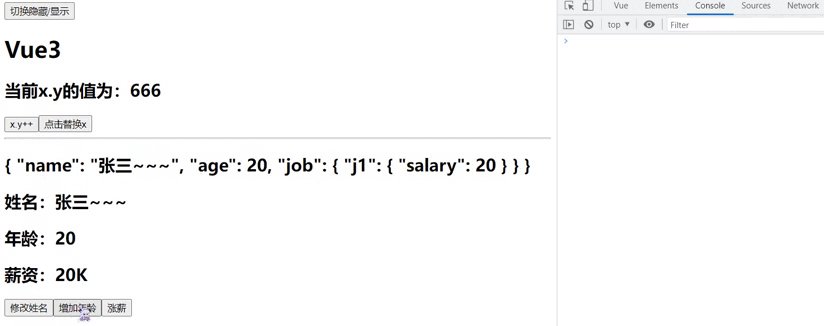
在下面这个案例中,在shallowRef函数里面放了一个对象,所以x里面的y改变并没有响应式,而x改变的时候就是响应式的。
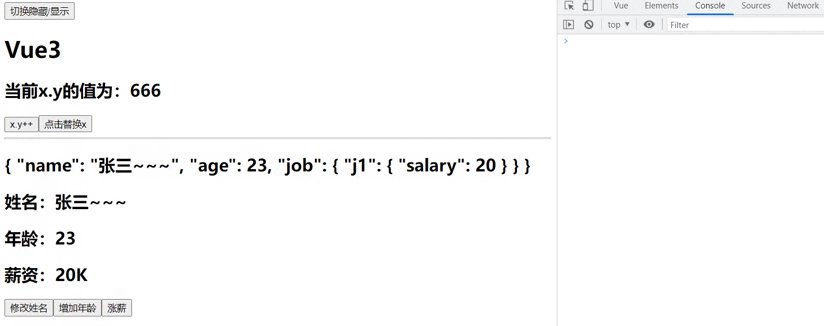
在shallowReactive函数中放了一个对象,此时只有第一层是响应式的,所以在页面上即使salary改变,页面也不会改变
<template>
<h1>Vue3</h1>
<h2>当前x.y的值为:{{x.y}}</h2>
<button @click="x.y++">x.y++</button>
<button @click="x = {y: 666}">点击替换x</button>
<hr>
<h2>{{person}}</h2>
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }}</h2>
<h2>薪资:{{ job.j1.salary }}K</h2>
<button @click="name += '~'">修改姓名</button>
<button @click="age++">增加年龄</button>
<button @click="job.j1.salary++">涨薪</button>
</template>
<script>
import { toRefs, shallowReactive, shallowRef } from 'vue'
export default {
name: 'MyDemo',
setup() {
let person = shallowReactive({
name: '张三',
age: 20,
job: {
j1: {
salary: 20,
},
},
})
let x = shallowRef({
y: 0
})
return {
person,
x,
...toRefs(person)
}
},
}
</script>

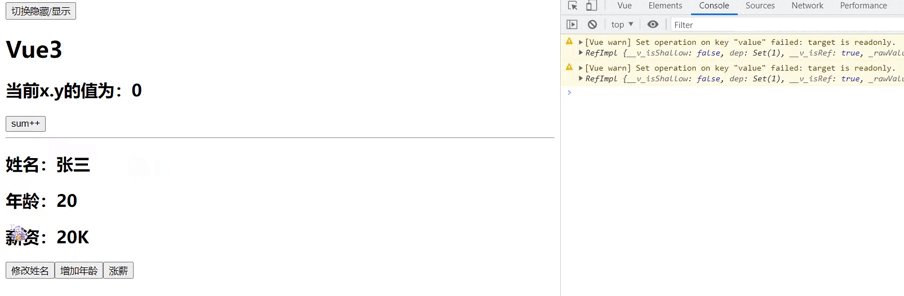
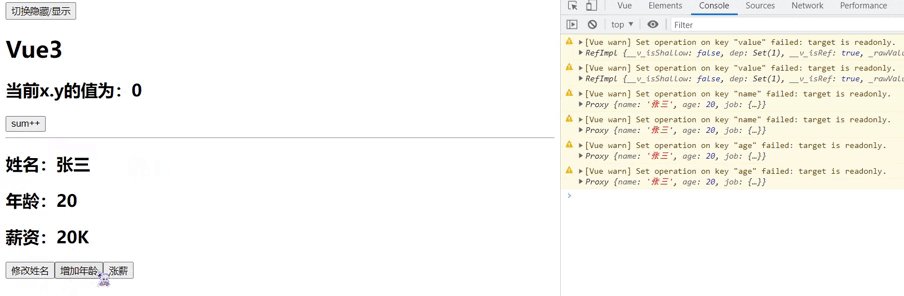
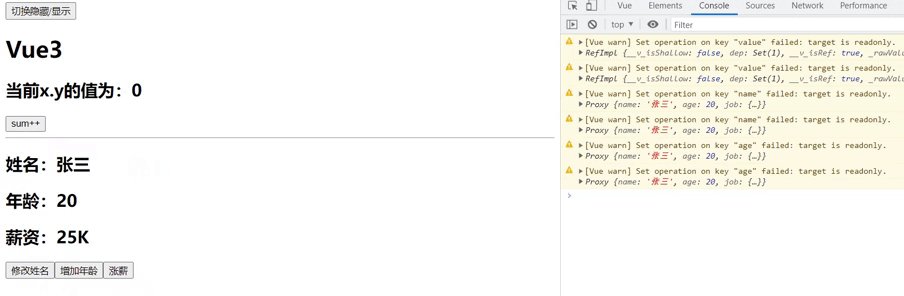
2.2 readonly 与 shallowReadonly
-
readonly: 让一个响应式数据变为只读的(深只读)。
-
shallowReadonly:让一个响应式数据变为只读的(浅只读)。
-
应用场景: 不希望数据被修改时。
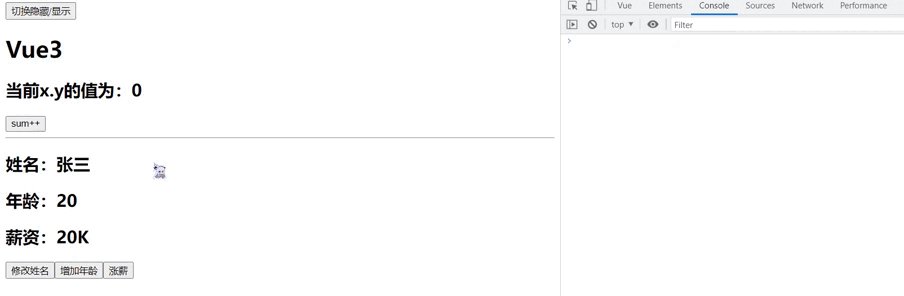
在下面这个案例中,给sum包上readonly,使得它无法被修改。给person包上shallowReadonly,使得它的第一层name和age无法修改,但是深层次的salary可以改变
<template>
<h1>Vue3</h1>
<h2>当前x.y的值为:{{sum}}</h2>
<button @click="sum++">sum++</button>
<hr>
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }}</h2>
<h2>薪资:{{ job.j1.salary }}K</h2>
<button @click="name += '~'">修改姓名</button>
<button @click="age++">增加年龄</button>
<button @click="job.j1.salary++">涨薪</button>
</template>
<script>
import { toRefs, ref, reactive, readonly, shallowReadonly } from 'vue'
export default {
name: 'MyDemo',
setup() {
let sum = ref(0)
let person = reactive({
name: '张三',
age: 20,
job: {
j1: {
salary: 20,
},
},
})
sum = readonly(sum)
person = shallowReadonly(person)
return {
sum,
...toRefs(person)
}
},
}
</script>

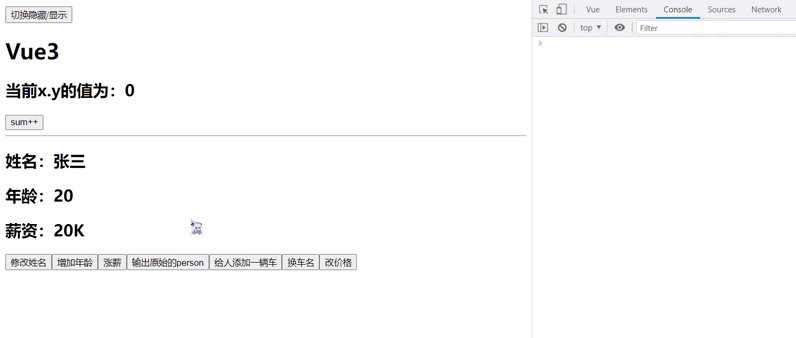
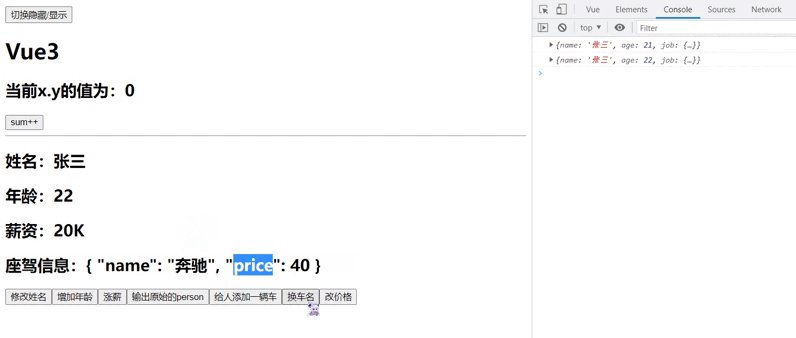
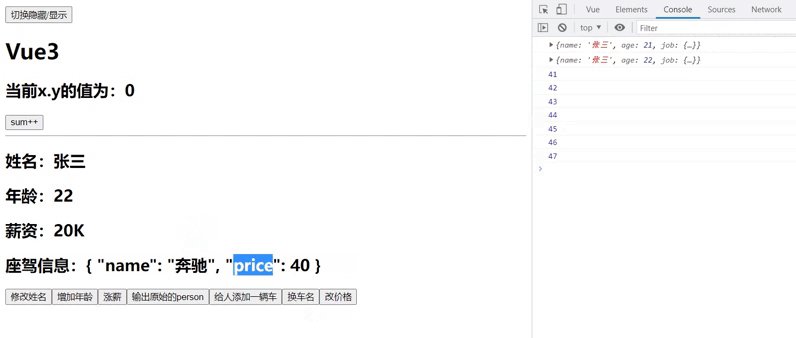
2.3 toRaw 与 markRaw
-
toRaw:
-
作用:将一个由
reactive生成的响应式对象转为普通对象。 -
使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
-
-
markRaw:
-
作用:标记一个对象,使其永远不会再成为响应式对象。
-
应用场景:
-
有些值不应被设置为响应式的,例如复杂的第三方类库等。
-
当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
-
-
在下面这个案例中,将person通过toRaw函数变成普通对象p。给person通过markRaw函数添加car属性,此时对car属性的修改不会引起页面的变化
<template>
<h1>Vue3</h1>
<h2>当前x.y的值为:{{sum}}</h2>
<button @click="sum++">sum++</button>
<hr>
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }}</h2>
<h2>薪资:{{ job.j1.salary }}K</h2>
<h2 v-show="person.car">座驾信息:{{person.car}}</h2>
<button @click="name += '~'">修改姓名</button>
<button @click="age++">增加年龄</button>
<button @click="job.j1.salary++">涨薪</button>
<button @click="showRawPerson">输出原始的person</button>
<button @click="addCar">给人添加一辆车</button>
<button @click="person.car.name += '!'">换车名</button>
<button @click="changePrice">改价格</button>
</template>
<script>
import { toRefs, ref, reactive, toRaw, markRaw } from 'vue'
export default {
name: 'MyDemo',
setup() {
let sum = ref(0)
let person = reactive({
name: '张三',
age: 20,
job: {
j1: {
salary: 20,
},
},
})
function showRawPerson(){
const p = toRaw(person)
p.age++
console.log(p);
}
function addCar(){
const car = {name: '奔驰', price: 40}
person.car = markRaw(car)
}
function changePrice(){
person.car.price++
console.log(person.car.price);
}
return {
sum,
person,
showRawPerson,
addCar,
changePrice,
...toRefs(person)
}
},
}
</script>

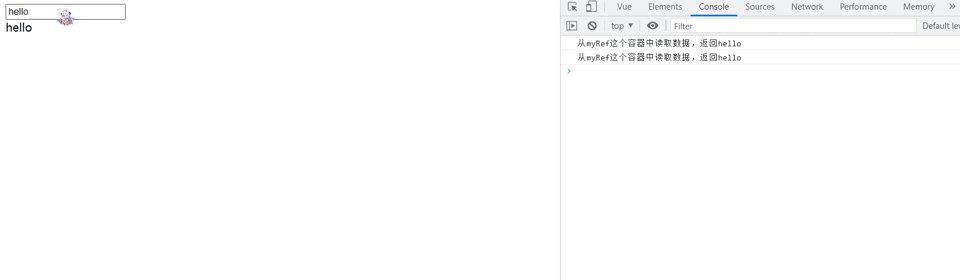
2.4 customRef
-
作用:创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制。
-
实现防抖效果:
<template>
<input type="text" v-model="keyword" />
<br />
<span>{{ keyword }}</span>
</template>
<script>
import { ref, customRef } from 'vue'
export default {
name: 'App',
setup() {
// 定义一个ref——名为myRef
function myRef(value) {
let timer = null
return customRef((track, trigger) => {
return {
get() {
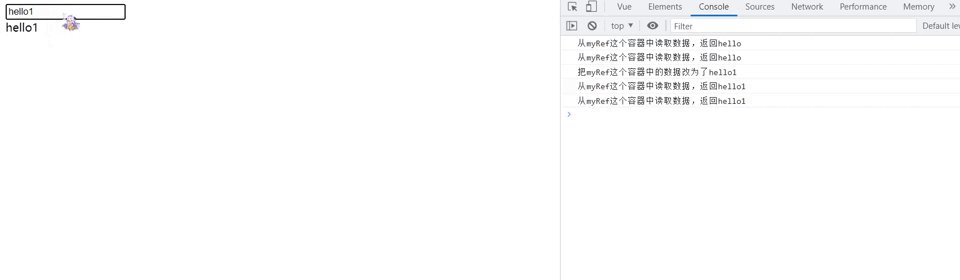
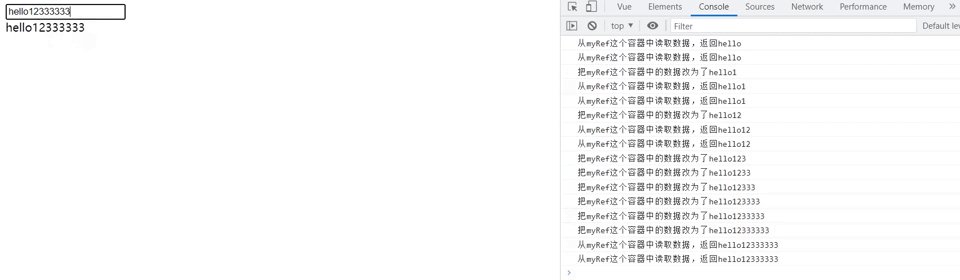
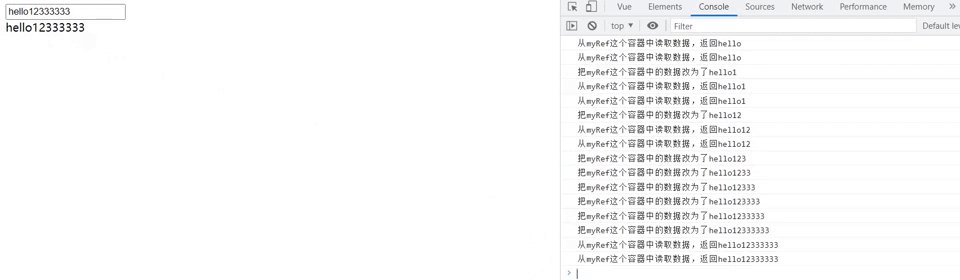
console.log(`从myRef这个容器中读取数据,返回${value}`)
track() // 通知Vue追踪value的变化(提前和get商量一下,让它认为这个value是有用的)
return value
},
set(newValue) {
console.log(`把myRef这个容器中的数据改为了${newValue}`)
clearTimeout(timer)
timer = setTimeout(() => {
value = newValue
trigger() // 通知Vue去重新解析模板
}, 500)
},
}
})
}
// let keyword = ref('hello') // 使用Vue提供的ref
let keyword = myRef('hello')
return { keyword }
},
}
</script>
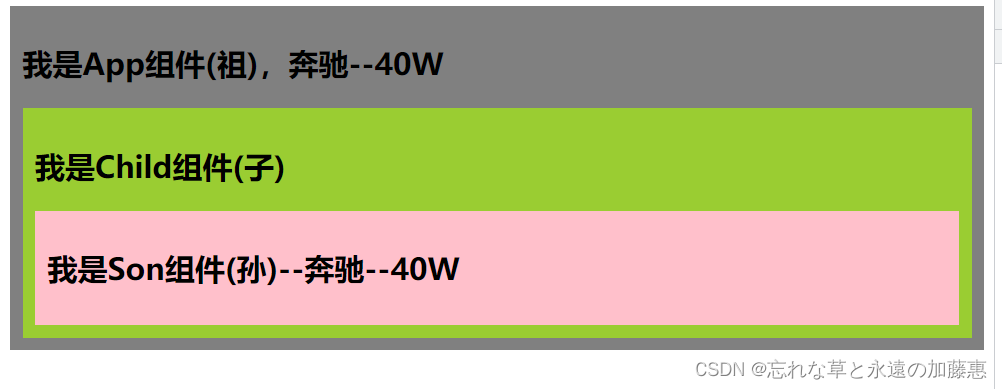
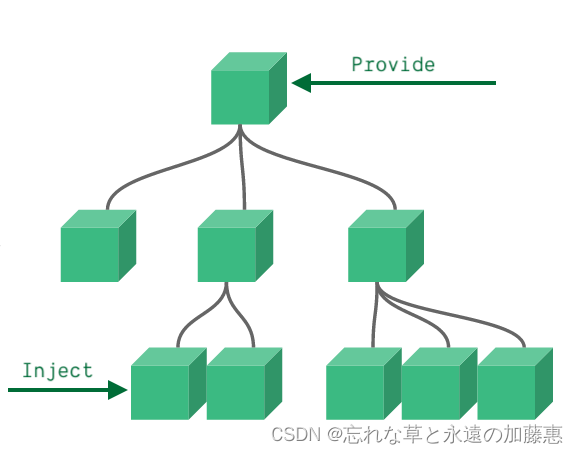
2.5 provide 与 inject
-
作用:实现祖与后代组件间通信
-
套路:父组件有一个
provide选项来提供数据,后代组件有一个inject选项来开始使用这些数据 -
具体写法:
// App.vue
<template>
<div class="app">
<h2>我是App组件(祖),{{name}}--{{price}}</h2>
<Child></Child>
</div>
</template>
<script>
import { reactive, toRefs, provide } from 'vue'
import Child from './components/Child.vue'
export default {
name: 'App',
components:{Child},
setup(){
let car = reactive({
name: '奔驰',
price: '40W'
})
provide('car', car)
return {...toRefs(car)}
}
}
</script>
<style>
.app{
padding: 10px;
background-color: gray;
}
</style>
// Child.vue
<template>
<div class="child">
<h2>我是Child组件(子)</h2>
<Son></Son>
</div>
</template>
<script>
import Son from './Son.vue'
export default {
name: 'MyChild',
components:{Son}
}
</script>
<style>
.child{
padding: 10px;
background-color: yellowgreen;
}
</style>
// Son.vue
<template>
<div class="son">
<h2>我是Son组件(孙)--{{car.name}}--{{car.price}}</h2>
</div>
</template>
<script>
import { inject } from 'vue'
export default {
name: 'MySon',
setup(){
let car = inject('car')
return {car}
}
}
</script>
<style>
.son{
padding: 10px;
background-color: pink;
}
</style>

2.6 响应式数据的判断
-
isRef: 检查一个值是否为一个 ref 对象
-
isReactive: 检查一个对象是否是由
reactive创建的响应式代理 -
isReadonly: 检查一个对象是否是由
readonly创建的只读代理 -
isProxy: 检查一个对象是否是由
reactive或者readonly方法创建的代理
<template>
<h2>我是App组件</h2>
</template>
<script>
import { ref, reactive, toRefs,isRef, isReactive, isReadonly, isProxy, readonly } from 'vue'
export default {
name: 'App',
setup() {
let car = reactive({
name: '奔驰',
price: '40W',
})
let sum = ref(0)
let car2 = readonly(car)
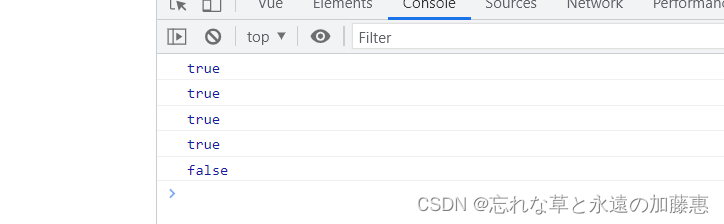
console.log(isRef(sum));
console.log(isReactive(car));
console.log(isReadonly(car2));
console.log(isProxy(car2));
console.log(isProxy(sum));
return { ...toRefs(car), sum, car2 }
},
}
</script>

第三章:Composition API 的优势
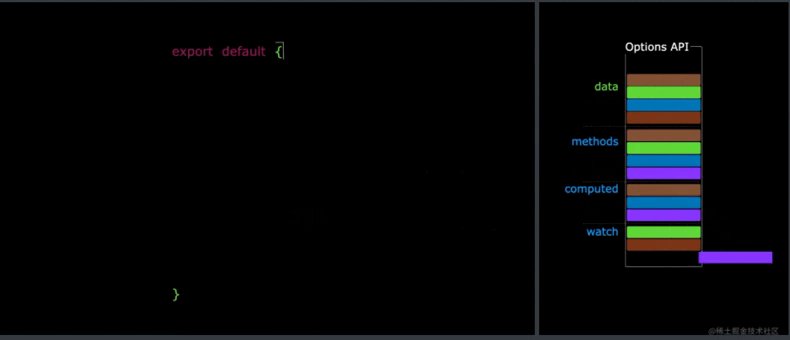
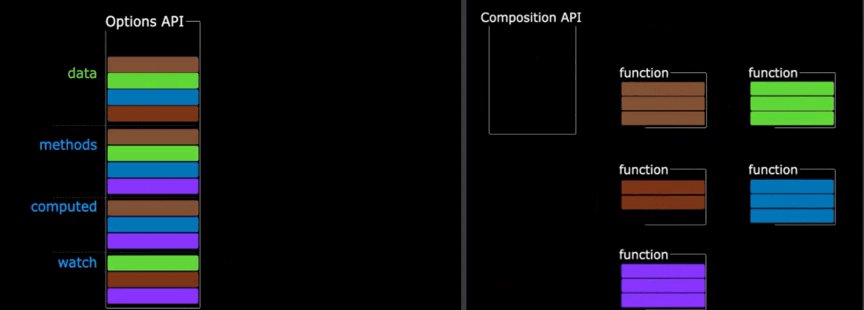
3.1 Options API 存在的问题
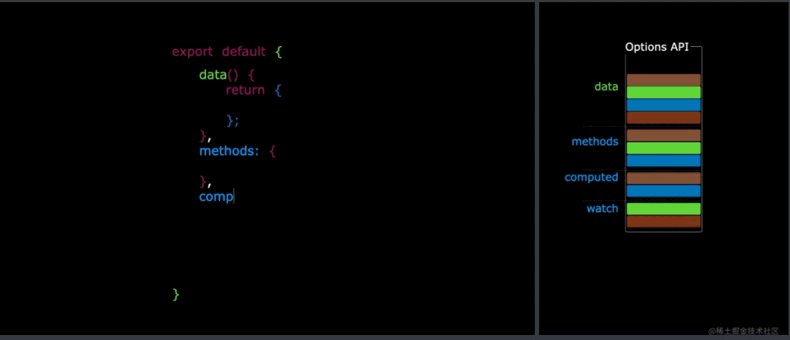
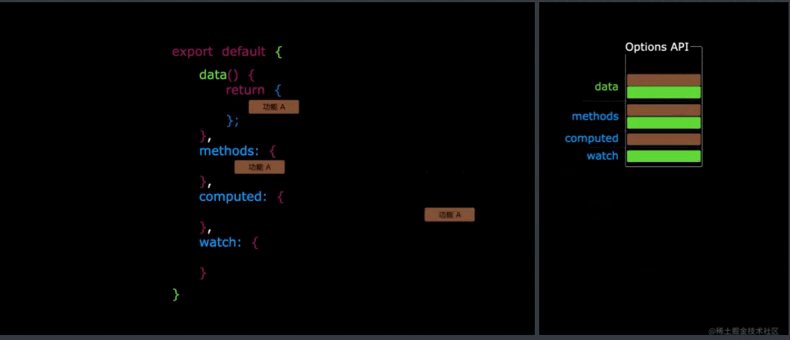
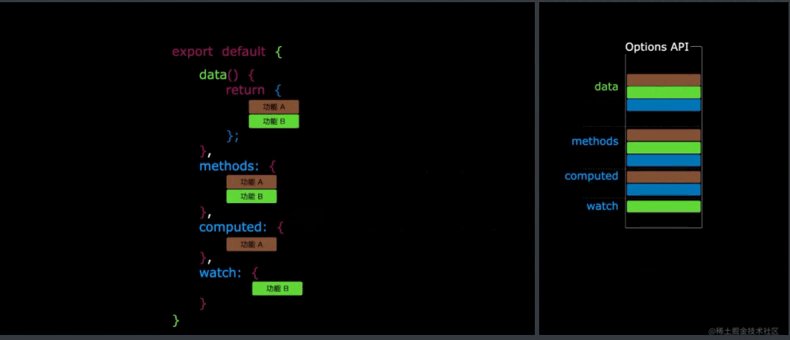
使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改 。

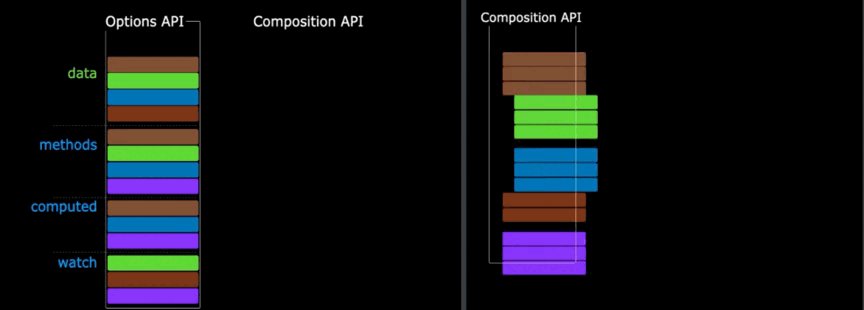
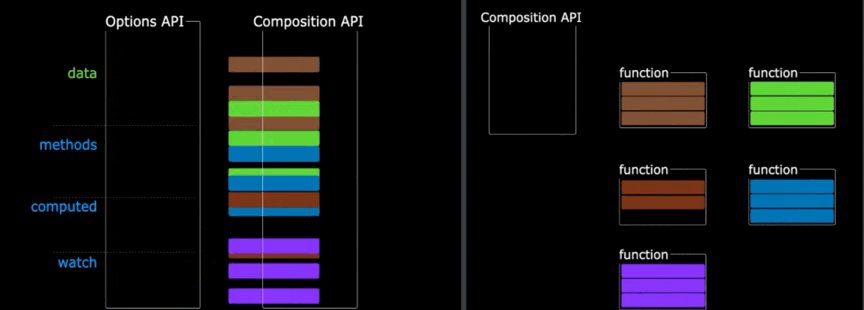
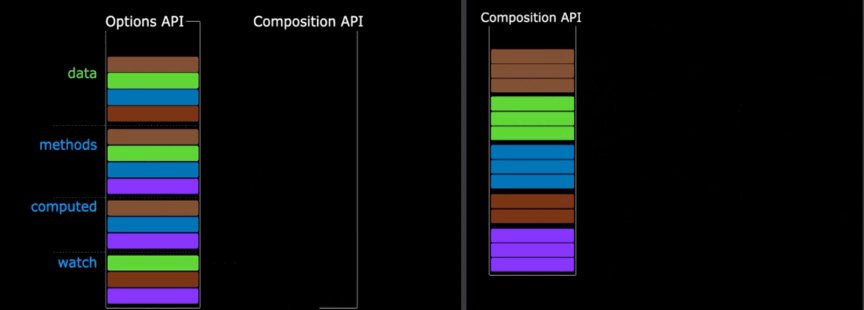
3.2 Composition API 的优势
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。

第四章:新的组件
4.1 Fragment
-
在Vue2中: 组件必须有一个根标签
-
在Vue3中: 组件可以没有根标签, 内部会将多个标签包含在一个Fragment虚拟元素中
-
好处: 减少标签层级, 减小内存占用
4.2 Teleport
什么是Teleport?—— Teleport 是一种能够将我们的组件html结构移动到指定位置的技术。
<teleport to="移动位置">
<div v-if="isShow" class="mask">
<div class="dialog">
<h3>我是一个弹窗</h3>
<button @click="isShow = false">关闭弹窗</button>
</div>
</div>
</teleport>
下面这个案例是弹框,背景是个遮罩层,让弹框定位到中央
<template>
<button @click="isShow = true">点我弹窗</button>
<teleport to="body">
<div v-show="isShow" class="mask">
<div class="dialog">
<h1>我是一个弹窗</h1>
<h4>一些内容</h4>
<h4>一些内容</h4>
<h4>一些内容</h4>
<h4>一些内容</h4>
<button @click="isShow = false">关闭弹窗</button>
</div>
</div>
</teleport>
</template>
<script>
import { ref } from 'vue'
export default {
name: 'MyDialog',
setup() {
let isShow = ref(false)
return { isShow }
},
}
</script>
<style>
.mask{
position: absolute;
left: 0;top: 0;right: 0;bottom: 0;
background-color: rgba(0, 0, 0, .3);
}
.dialog {
text-align: center;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 300px;
height: 300px;
background-color: purple;
}
</style>

4.3 Suspense
1. 等待异步组件时渲染一些额外内容,让应用有更好的用户体验
2. 使用步骤:
-
异步引入组件
import {defineAsyncComponent} from 'vue'
const Child = defineAsyncComponent(()=>import('./components/Child.vue'))-
使用
Suspense包裹组件,并配置好default与fallback
<template>
<div class="app">
<h3>我是App组件</h3>
<Suspense>
<template v-slot:default>
<Child/>
</template>
<template v-slot:fallback>
<h3>加载中.....</h3>
</template>
</Suspense>
</div>
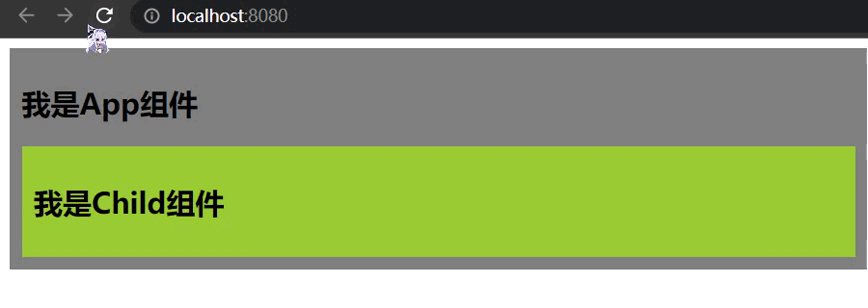
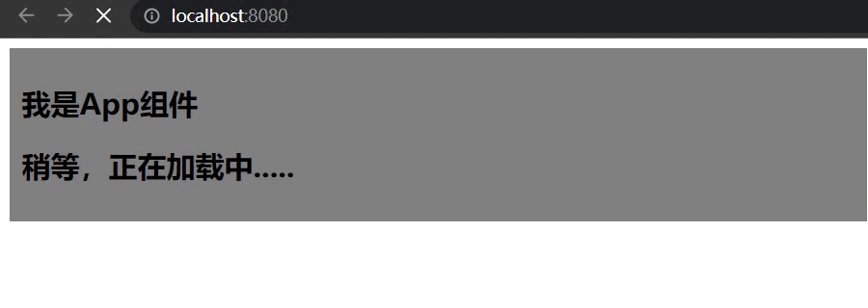
</template>下面这个案例是如果Child组件没有加载出来,就显示字符串
<template>
<div class="app">
<h2>我是App组件</h2>
<Suspense>
<template v-slot:default>
<Child></Child>
</template>
<template v-slot:fallback>
<h2>稍等,正在加载中.....</h2>
</template>
</Suspense>
</div>
</template>
<script>
// import Child from './components/Child.vue' // 静态引入
import {defineAsyncComponent} from 'vue'
const Child = defineAsyncComponent(() => import('./components/Child.vue')) // 异步引入
export default {
name: 'App',
components:{Child},
}
</script>
<style>
.app{
padding: 10px;
background-color: gray;
}
</style>

第五章:其他
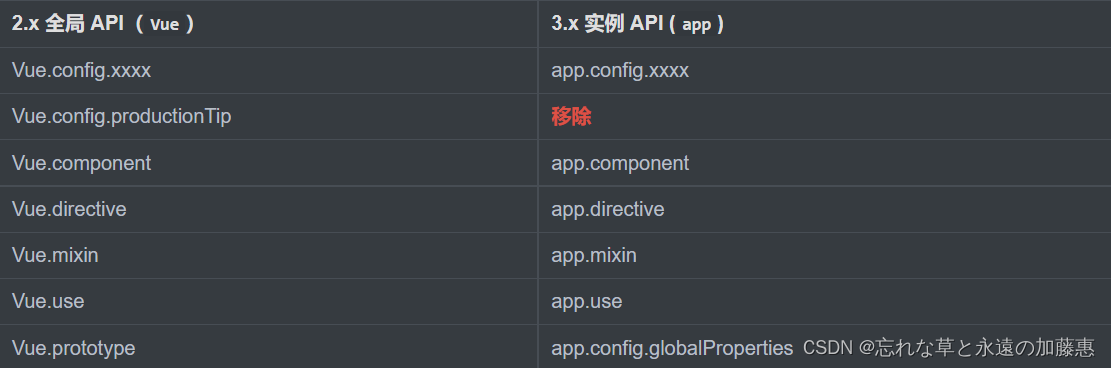
5.1 全局API的转移
1. Vue 2.x 有许多全局 API 和配置。
-
例如:注册全局组件、注册全局指令等。
//注册全局组件
Vue.component('MyButton', {
data: () => ({
count: 0
}),
template: '<button @click="count++">Clicked {{ count }} times.</button>'
})
//注册全局指令
Vue.directive('focus', {
inserted: el => el.focus()
}2. Vue3.0中对这些API做出了调整:
-
将全局的API,即:
Vue.xxx调整到应用实例(app)上

5.2 其他改变
1. data选项应始终被声明为一个函数。
2. 过度类名的更改:
- Vue2.x写法
.v-enter,
.v-leave-to {
opacity: 0;
}
.v-leave,
.v-enter-to {
opacity: 1;
}- Vue3.x写法
.v-enter-from,
.v-leave-to {
opacity: 0;
}
.v-leave-from,
.v-enter-to {
opacity: 1;
}3. 移除keyCode作为 v-on 的修饰符,同时也不再支持config.keyCodes
4. 移除v-on.native修饰符
- 父组件中绑定事件
<my-component
v-on:close="handleComponentEvent"
v-on:click="handleNativeClickEvent"
/>- 子组件中声明自定义事件
<script>
export default {
emits: ['close']
}
</script>5. 移除过滤器(filter)
- 过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript” 的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。
.......























 482
482











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








