事情的起因是想要在服务器上发布别人的Vue项目,服务器总是出各种问题,前端后端轮流折磨我O_o,最后尝试在本地部署他的dist文件,不得不说,还是windows的Nginx好用些。所以发文记录一下成功的过程,一面以后遇到类似的情况。
前置条件
有Vue运行npm run build生成的dist文件夹。
第一步
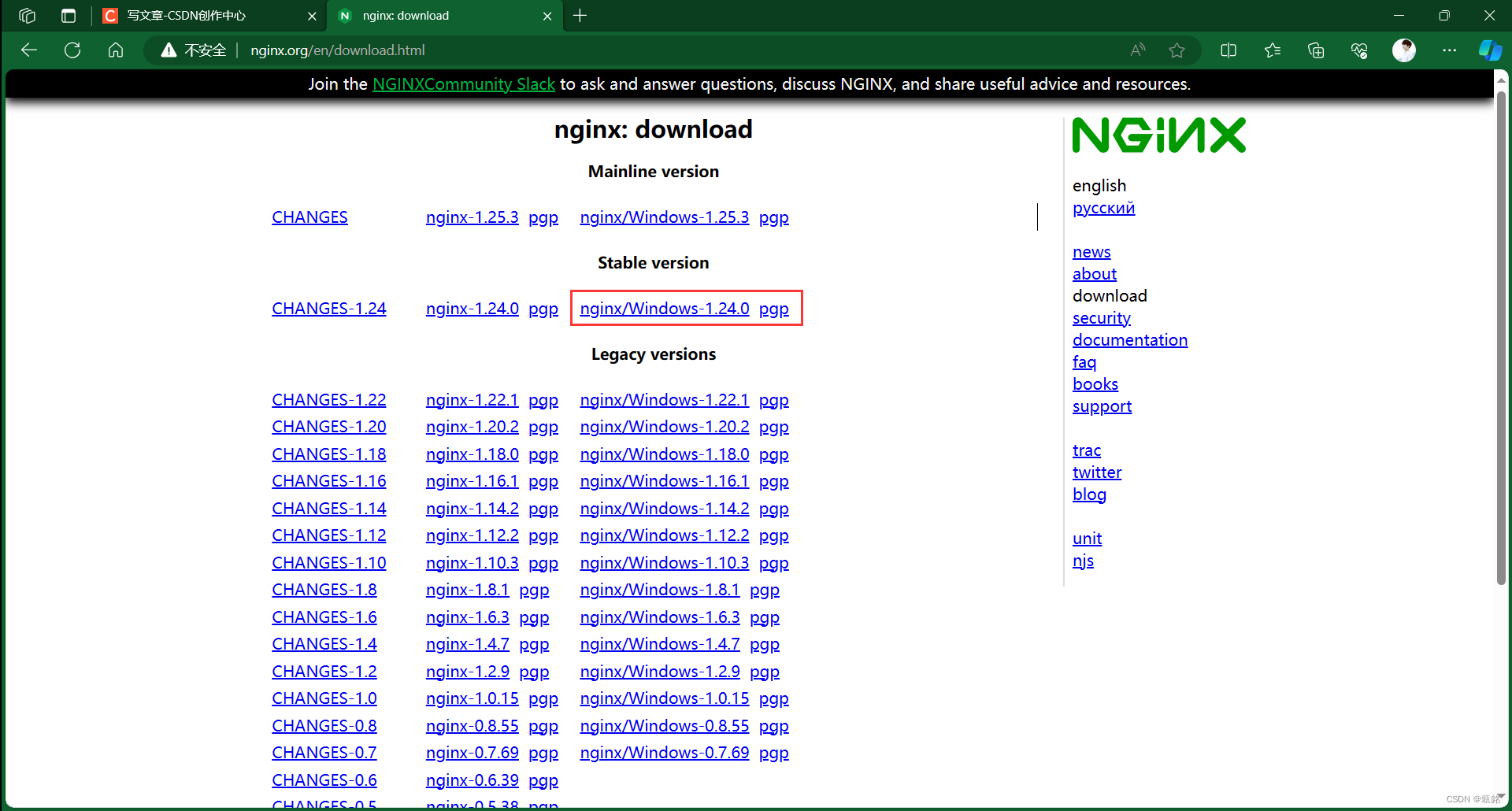
本地下载Nginx
想要避坑就老老实实地下载稳定版^_^ 解压到一个你自己能找到的位置。

第二步
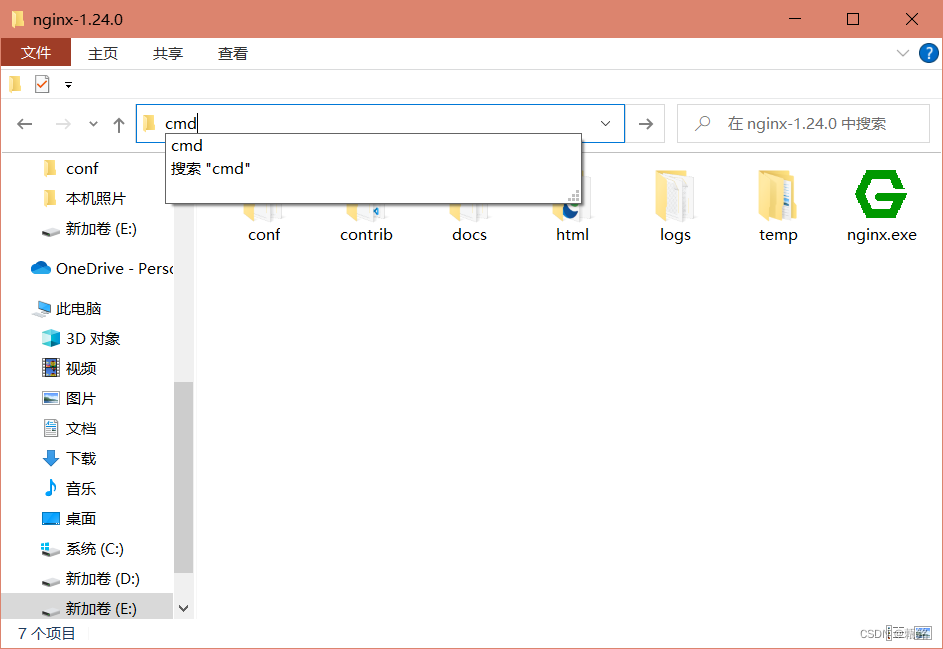
解压后进到目录并在路径中输入cmd并回车。

第三步
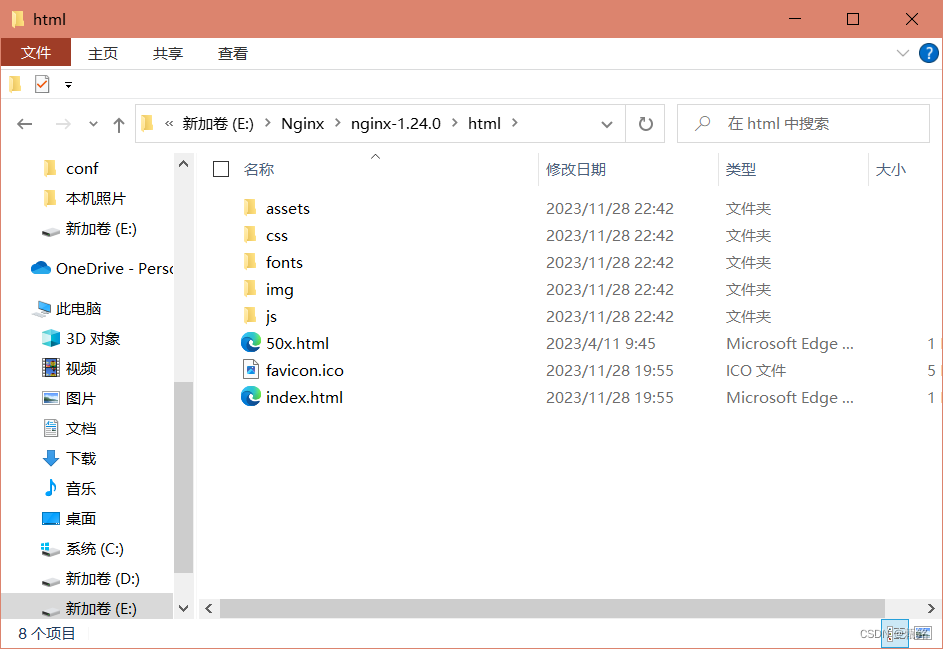
将dist文件夹中的内容(注意是内容)拷贝到html文件夹中。

第四步
在conf->nginx.conf中配置项目运行的端口。

第五步
在刚刚打开的cmd窗口中输入start nginx,此时再到浏览器中输入localhost:你刚刚设置的端口号就大功告成了。(重启的话我是在任务管理器中终止Nginx.exe再在cmd重新执行start的)

ps:如果这篇文章帮到了你还请帮我点一个免费的赞^_^ Thanks!






















 448
448











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










