1、设计词典布局(美观即可,不要求按设计图精确布局)
(1)创建网页,创建网页文件dict.html。
(2)网页布局
使用div+css按图1进行布局,风格为手机网页,文本框和下面内容区域宽度自适应,搜索按钮宽度固定,搜索栏固定到屏幕最上方。

图1 词典设计图
2、词典页面操作典事件编程
(1)相似词汇显示
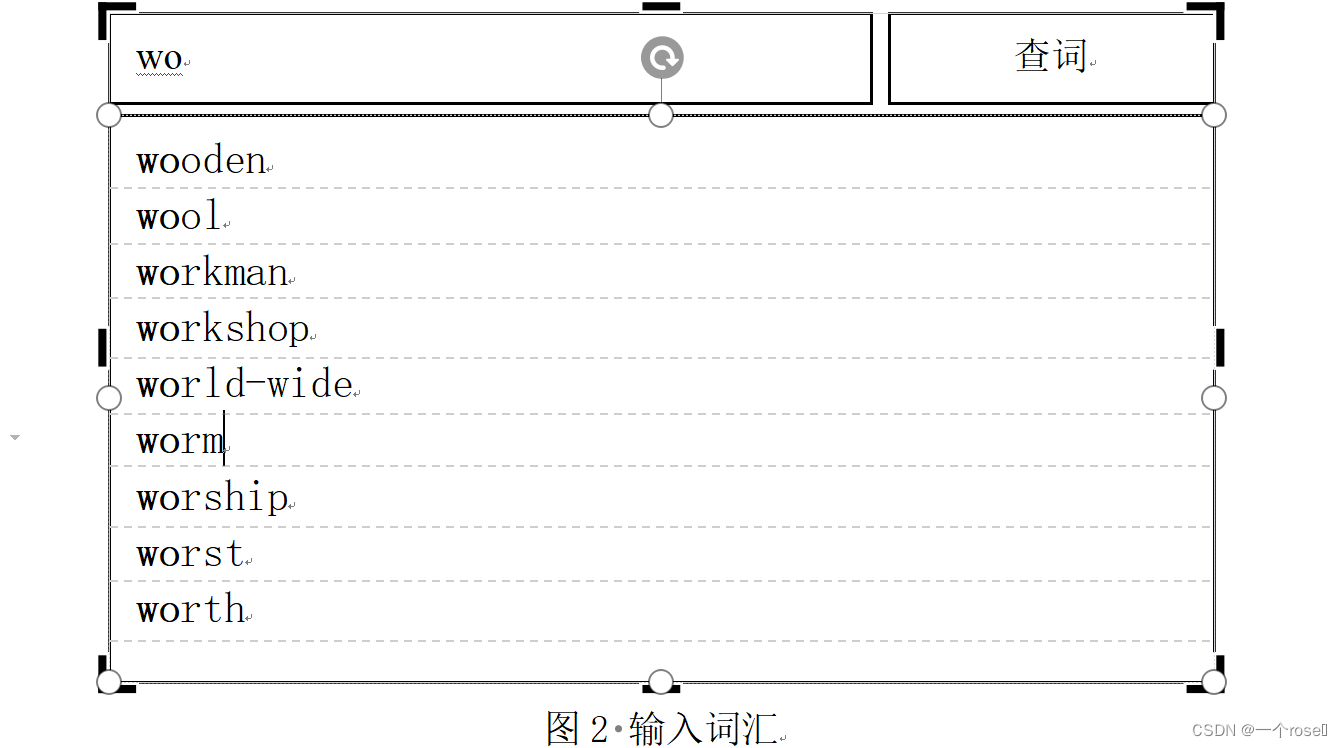
当文本框发生改变时显示相似词汇,如图2所示。

实现方法:向接口getSimilarWords发起异步(AJAX)请求(参见《实验6_Web接口文档》第1节),服务器会返回响应,包含了相似词汇数据,将该数组中的词汇渲染到内容区域中(如图2所示),参考代码:
$.ajax({
url: "http://43.136.217.18:8081/getSimilarWords",
data: {word: "文本框中的字符"},
type: "GET",
datatype="json",
//访问成功,查看State
success: function(data){
//解析JSON
if(data.State == "SUC"){
…… //成功后,读取相似词汇,渲染到图2的列表
}
else{
…… //失败后,在图2的列表处显示失败信息
}
},
//访问失败
error: function(data){
….. //在图2的列表处显示“系统错误消息”
}
});
JSON解析方式:所有相似词汇放在data.Content中,参见《实验6_Web接口文档》第1.4节。
(2)查询词汇结果显示
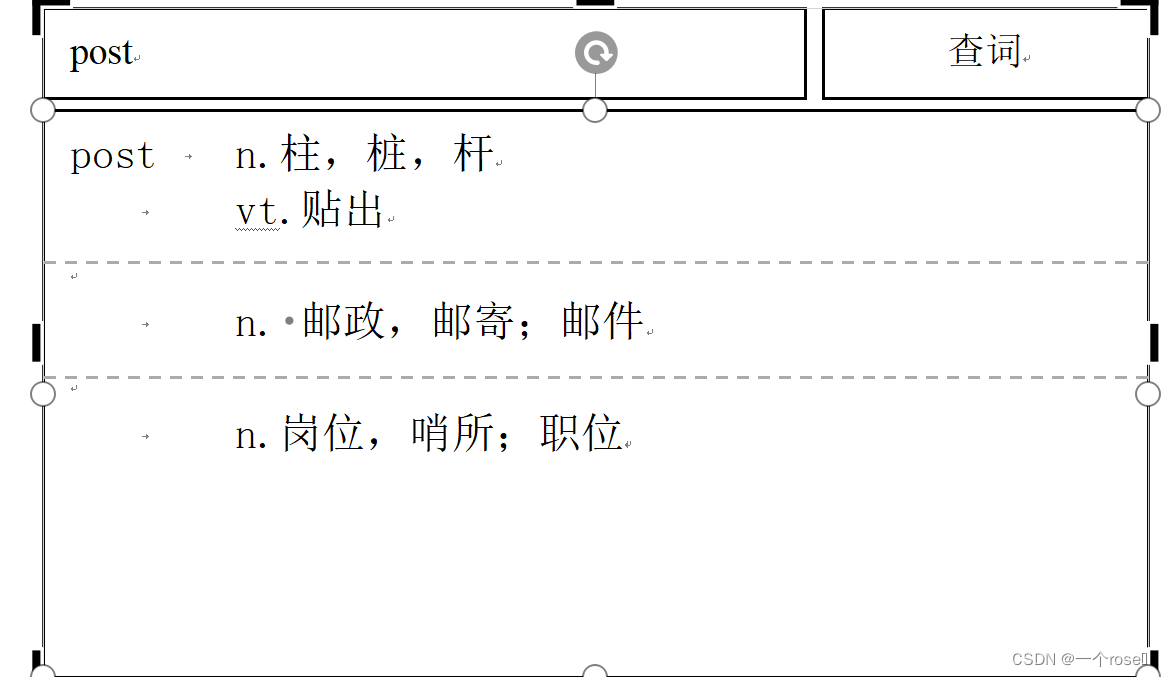
点击图2中的“查词按钮”,按文本框中的词汇进行查询;点击图2中相似词汇列表中的项目,按列表项中的词汇进行查询;查询需要异步(AJAX)调用getWordDetail接口(参见《实验6_Web接口文档》第2节),查询结果按图3的显示效果填充。

图3 词汇查询结果
参考代码:
$.ajax({
url: "http://43.136.217.18:8081/getWordDetail",
data: {word: "文本框或列表项中的词汇"},
type: "GET",
datatype: "json",
//访问成功,查看State
success: function(data){
//解析JSON
if(data.State == "SUC"){
…… //成功后,读取相似词汇,渲染到图3的内容区域
}
else{
…… //失败后,在图3的内容区域处显示错误信息
}
},
//访问失败
error: function(data){
….. //在图3的内容区域处显示“系统错误消息”
}
});
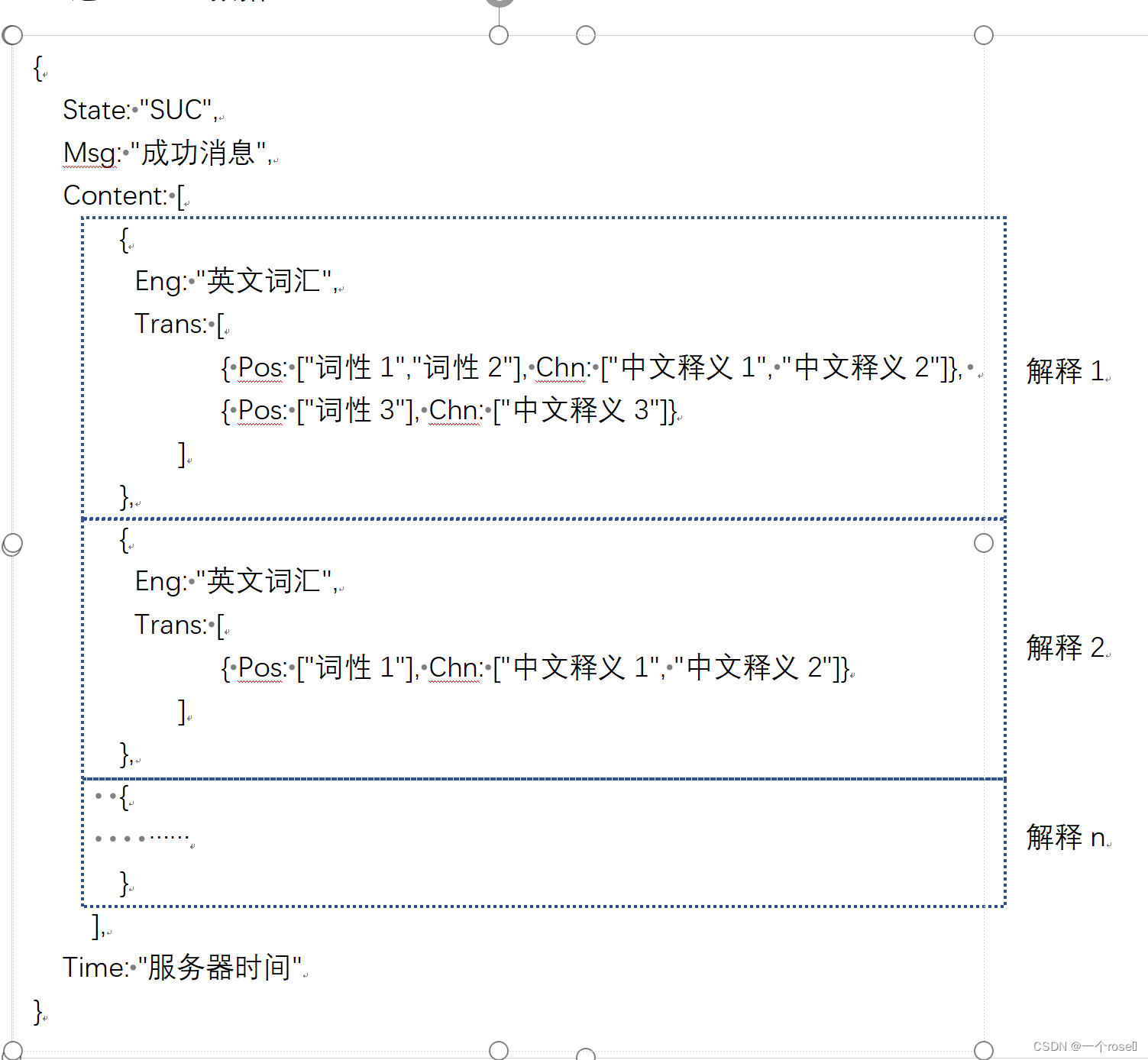
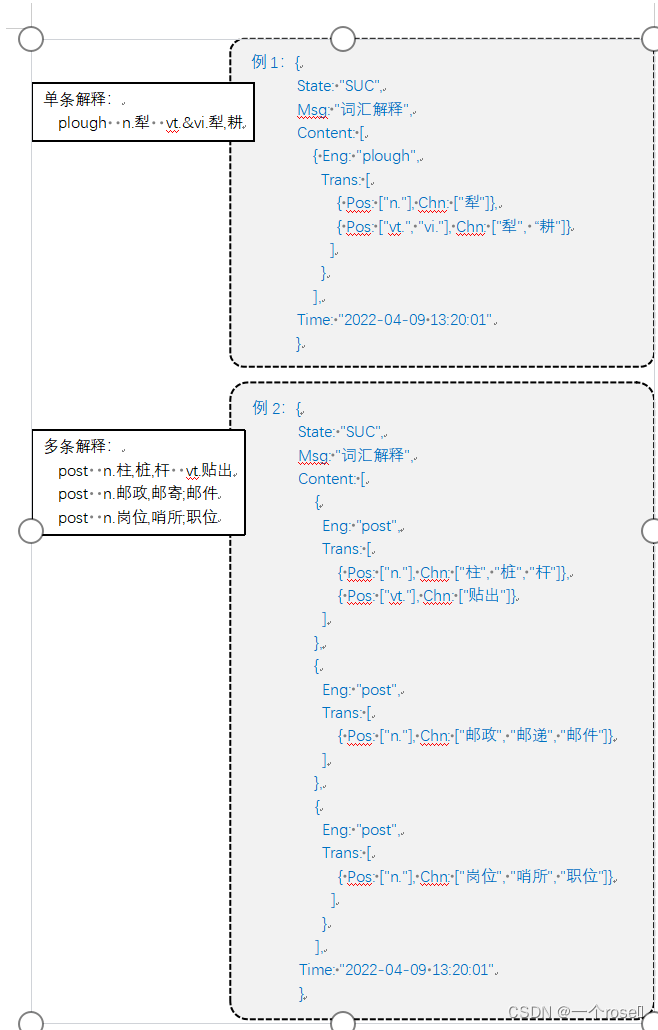
JSON解析方式:词汇解释放在data.Content中,参见《实验6_Web接口文档》第2.4节;同一个词汇可能有多条解释,同一条解释可能有多组不同词性,同一组词性可能有多条释义,参见图3和《实验6_Web接口文档》第2.4节例2。
3、(选做)部署Tomcat服务器
(1)本实验直接使用实验5的服务器即可,所有服务端接口在实验5的server_release中已经存在。
(2)网页中使用的所有地址要采用相对地址,将地址的域名部分去掉,如:
将http://43.136.217.18:8081/getSimilarWords改为getSimilarWords
1、相似英文词汇
1.1 接口说明
| 接口功能 | 获取相似英文词汇 |
| 接口地址 | getSimilarWords |
| 请求方式 | GET / POST |
1.2 输入参数(Request)
| 参数名 | 参数说明 | 参数检查逻辑 |
| word | 英文词汇或词汇片段 | 无 |
| max | 最多记录条数 | 可选,缺省为20 |
1.3 接口逻辑
接收词汇片段参数,加载词库,查询以该词汇片段开头的词汇,结果只返回前20个词汇,若未查询到词汇则返回空列表。若加载词库出错则返回“异常输出”。
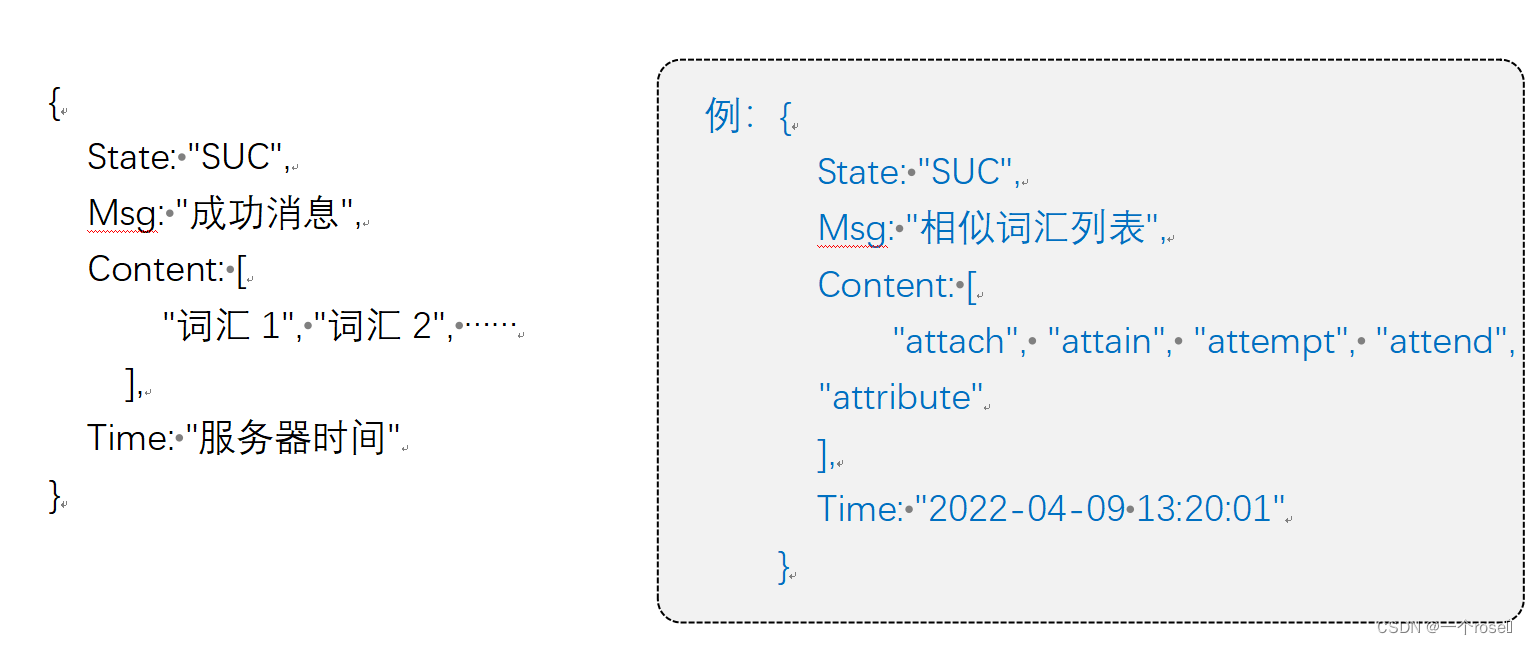
1.4 成功输出(Response)
返回JSON数据:

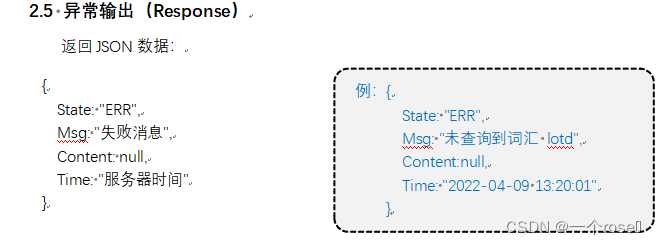
1.5 异常输出(Response)
返回JSON数据:

2 英文词汇解释
2.1 接口说明
| 接口功能 | 获取英文词汇解释 |
| 接口地址 | getWordDetail |
| 请求方式 | GET / POST |
2.2 输入参数(Request)
| 参数名 | 参数说明 | 参数检查逻辑 |
| word | 英文词汇 | 不能为空 |
2.3 接口逻辑
接收词汇,加载词库,查询该词汇的词性和中文释义,若未通过“参数检查”,加载词库出错或未查询到该词汇则返回“异常输出”。
2.4 成功输出(Response)
返回JSON数据:


2.5 异常输出(Response)
返回JSON数据:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>lzy202131060613lab6</title>
<style>
#search div:nth-child(1) input{
float: left;
margin-right: 10px;
height: 30px;
padding-left: 10px;
font-size: 20px;
border-color: black;
border-width: 1px;
width: auto;
}
#search div:nth-child(2) input{
height: 34px;
font-size: 20px;
background-color: white;
border-color: black;
border-width: 1px;
width: 200px;
}
#inform{
width: 30%;
height: 100%;
border:solid 1px black;
margin-top: 10px;
}
</style>
<script src="js/jquery-3.1.1.min.js"></script>
<script>
$().ready(function(){
$("#find").click(function(){
var words = $("#word").val();
$.ajax({
url: "http://43.136.217.18:8081/getWordDetail",
data: {word: words},
type: "GET",
datatype: "JSON",
success:function(res){
if(res.state=="SUC"){
var list = res.content;
var html="<ul>"+list[0].eng+"</ul>";
html+="<ul>";
for(var i=0;i<list.length;i++){
for(var j=0;j<list[i].trans.length;j++){
for(var k=0;k<list[i].trans[j].pos.length;k++){
html+="<li>"+list[i].trans[j].pos[k];
}
for(var l=0;l<list[i].trans[j].chn.length;l++){
html+=list[i].trans[j].chn[l]+" ";
}
html+="</li>"
}
}
html+="</ul>";
$("#inform").html(html);
}else{
var html = "<ul>显示信息错误</ul>";
$("#inform").html(html);
}
},
error:function(data){
var html = "<ul style:'color:red'>系统错误</ul>";
$("#inform").html(html);
}
})
});
$("#word").on("input",function(){
$("imform").empty();
$.ajax({
url:"http://43.136.217.18:8081/getSimilarWords",
data:{word:$("#word").val()},
type:"GET",
datatype:"JSON",
success:function(data){
if(data.state == "SUC"){
var list = data.content;
var html = "<ul>";
if(list.length>15){
for(var i=0;i<15;i++){
html += "<li>"+list[i]+"</li>";
}
}else{
for(var i=0;i<list.length;i++){
html += "<li>"+list[i]+"</li>";
}
}
html += "</ul>";
$("#inform").html(html);
}else{
var html = "<ul>显示信息错误</ul>";
$("#inform").html(html);
}
},
error:function(data){
var html = "<ul style:'color:red'>系统错误</ul>";
$("#inform").html(html);
}
});
});
});
</script>
</head>
<body>
<div id="search">
<div><input id="word" type="text" placeholder="请输入英文词汇"></div>
<div><input id="find" type="button" value="查词"></div>
</div>
<div id="inform"></div>
</body>
</html>





















 1541
1541











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








