一些杂谈
作者是从B站中跟着银角大王-武沛齐-真身 大佬进行学习的,并结合自身学习制作相关笔记的,建议真的去看,讲的真的十分的好,直接去看视频之后不懂得再看笔记效果可能更好,建议直接去看视频
大佬教程的传送门:
b站:个人空间
博客:教学视频
再次建议大家去看,真的十分的好
学习目的
目的:开发一个平台(网站)
-前端开发:HTML、CSS、JavaScript
-Web框架:接收请求并处理
-MySQL数据库:储存数据的地方
快速上手:
基于Flask Web框架让你快速搭建一个网站
深入学习:
基于diango框架(主题)
1.快速开发网站

from flask import Flask
app = Flask(__name__)
@app.route("/nima")
def index():
return "中国联通"
if __name__ == '__main__':
app.run()
1.1简易更改
浏览器可以识别很多标签+数据,例如:
<h1>中国</h1> 浏览器看见加大加粗
联<span style='color:red;'</span>通 浏览器看见字体变红色
如果我们能把浏览器能识别的所有的标签都学会,我们在网站就可以控制页面到底长什么样子
- Flask框架为了让我们写标签方便,支持将字符串写入到文件里面


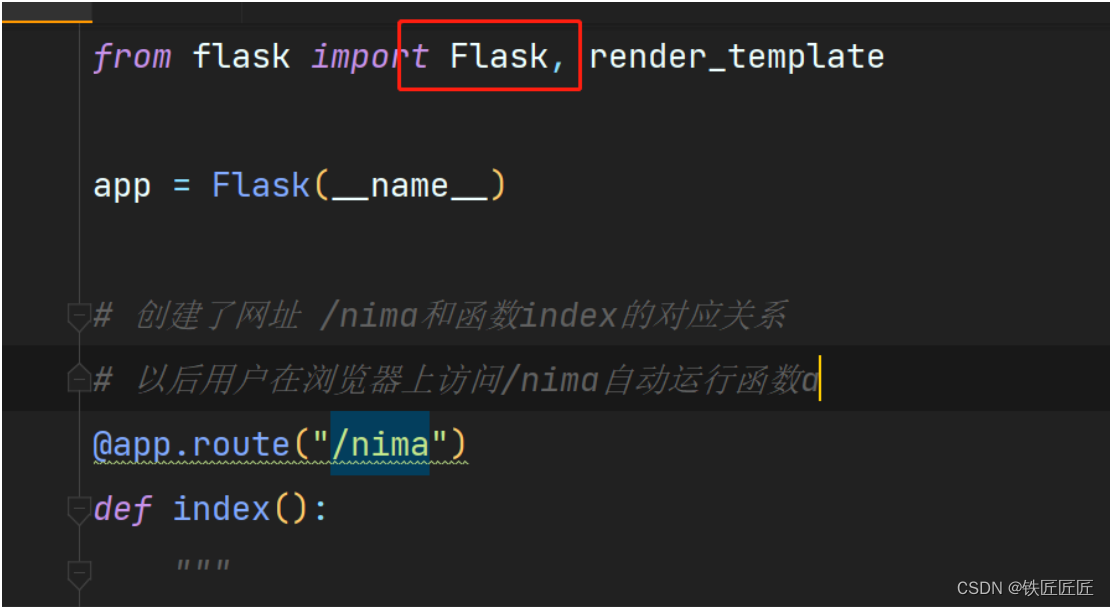
from flask import Flask, render_template
app = Flask(__name__)
# 创建了网址 /nima和函数index的对应关系
# 以后用户在浏览器上访问/nima自动运行函数
@app.route("/nima")
def index():
"""
return "中国联通
Flask内部会自动打开这个文件并读取内容,返回给用户
默认:去当前项目目录的templates文件夹中找
"""
return render_template("text.html")
if __name__ == '__main__':
app.run()
-
使用自定义路径
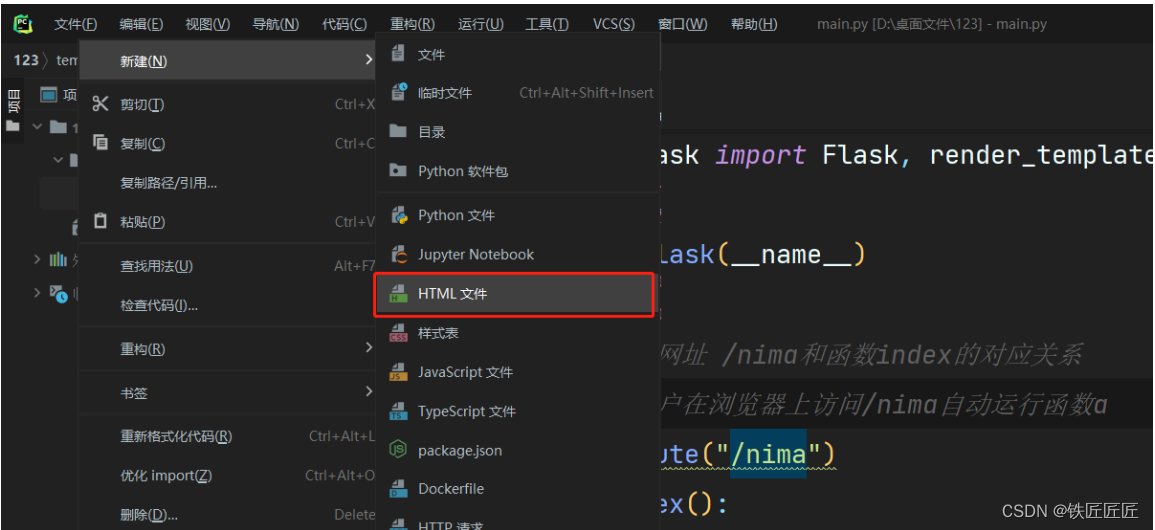
- 复制文件地址的时候shift键+鼠标右键
- 切记如果用默认的话,原始文件夹名字一定要正确(templates)

from flask import Flask, render_template
# 注意,window系统复制过来的路径的斜杠要更改
app = Flask(__name__, template_folder="D:/桌面文件/123/123")
# 创建了网址 /nima和函数index的对应关系
# 以后用户在浏览器上访问/nima自动运行函数a
@app.route("/nima")
def index():
"""
return "中国联通
Flask内部会自动打开这个文件并读取内容,返回给用户
默认:去当前项目目录的templates文件夹中找
"""
return render_template("1234.html")
if __name__ == '__main__':
app.run()






















 534
534











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








