
一、写在前面✨
大家好!我是初心,很高兴再次和大家见面。
今天跟大家分享的文章是 springboot如何实现上传图片至gitee图床 ,希望能帮助到大家!本篇文章收录于 初心 的 安卓开发 专栏。
🏠 个人主页:初心%个人主页
🧑 个人简介:大家好,我是初心,和大家共同努力
💕欢迎大家:这里是CSDN,我记录知识的地方,喜欢的话请三连,有问题请私信😘
事情是这样的:希望将图片上传至一个图床,因为是自己学习使用,不想去付费申请一个,于是在网上了解到,可以使用Gitee作为图床。
但是,重要的事情我会在这里说清楚:
- 使用Gitee作为图床的访问速度很慢
- Gitee仓库必须是公开的,不能存放用户信息
- 必须要有Gitee私人令牌,这个也是万万不可泄漏的,所以只能自己玩玩
因此,大家如果真的是在开发,生产环境中,切莫使用Gitee作为图床哦!
二、新建开源仓库✨
2.1 新建仓库
大家先去Gitee官网点我去往Gitee官网新建一个仓库,先设置为私有,因为空仓库不能是公开的。

2.2 将仓库设置为开源
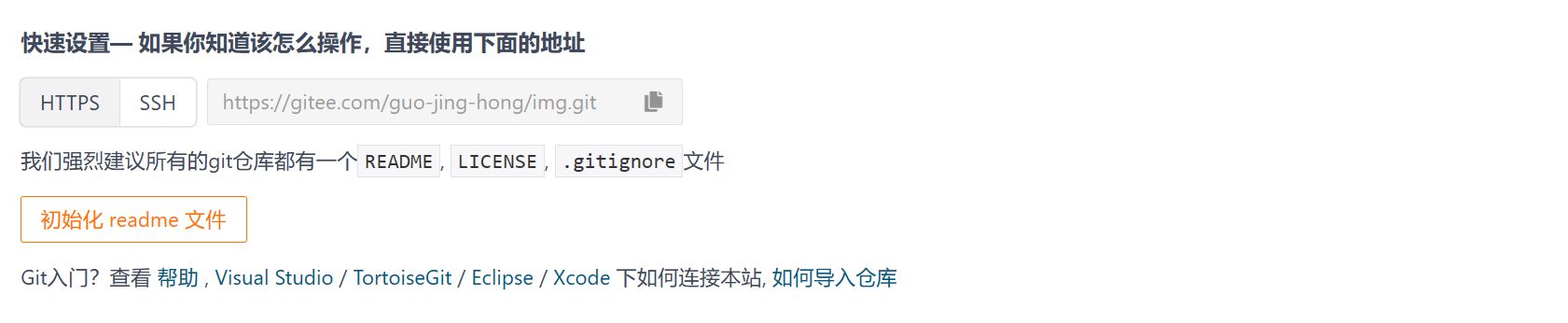
进入到创建仓库成功页面后,点击初始化 readme 文件,这样仓库就不是空的了。

下面我们将仓库设置为公开,然后点击保存即可。

2.3 生产私人令牌
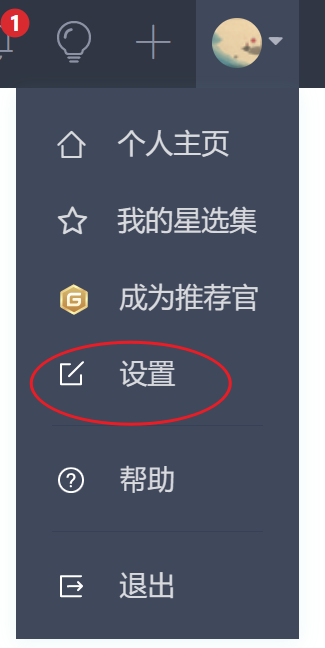
鼠标放在你的Gitee头像上,点击设置:

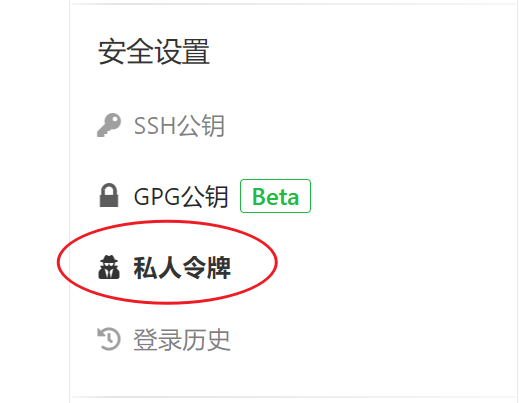
在安全设置中找到私人令牌,生产私人令牌,然后复制下来先保存到一个文件中:

三、代码实现😄
3.1 工具类
这里使用到了三个工具类,大体上实现了上传图片到Gitee的功能。
- DateUtils
package com.itxiaoguo.utils;
import java.text.SimpleDateFormat;
import java.util.Date;
public class DateUtils {
/**
* 返回当前的年月字符串,示例:2021-08
*
* @return 年月字符串
*/
public static String getYearMonth() {
//yyyyMMdd
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM");
return sdf.format(new Date());
}
}
- FileUtils
package com.itxiaoguo.utils;
public class FileUtils {
/**
* 获取文件名的后缀,如:changlu.jpg => .jpg
*
* @return 文件后缀名
*/
public static String getFileSuffix(String fileName) {
return fileName.contains(".") ? fileName.substring(fileName.indexOf('.')) : null;
}
}
- UploadGiteeImgBed
package com.itxiaoguo.utils;
import cn.hutool.core.codec.Base64;
import java.util.HashMap;
import java.util.Map;
import java.util.UUID;
/**
* @ClassName 配置码云图床信息
* @Author ChangLu
* @Date 2021/7/30 21:38
* @Description 上传Gitee图床工具类
*/
public class UploadGiteeImgBed {
/**
* 码云私人令牌
*/
public static final String ACCESS_TOKEN = ""; //这里不展示我自己的了,需要你自己补充
/**
* 码云个人空间名,改成自己的,如果不知道个人空间名可以看下面的图片
*/
public static final String OWNER = "guo-jing-hong";
/**
* 上传指定仓库,改成自己创建的图床仓库
*/
public static final String REPO = "img";
/**
* 上传时指定存放图片路径
*/
public static final String PATH = "/yuling/" + DateUtils.getYearMonth() + "/"; //使用到了日期工具类
/**
* 用于提交描述
*/
public static final String ADD_MESSAGE = "add img";
public static final String DEL_MESSAGE = "DEL img";
//API
/**
* 新建(POST)、获取(GET)、删除(DELETE)文件:()中指的是使用对应的请求方式
* %s =>仓库所属空间地址(企业、组织或个人的地址path) (owner)
* %s => 仓库路径(repo)
* %s => 文件的路径(path)
*/
public static final String API_CREATE_POST = "https://gitee.com/api/v5/repos/%s/%s/contents/%s";
/**
* 生成创建(获取、删除)的指定文件路径
*
* @param originalFilename
* @return
*/
public static String createUploadFileUrl(String originalFilename) {
//获取文件后缀
String suffix = FileUtils.getFileSuffix(originalFilename);//使用到了自己编写的FileUtils工具类
//拼接存储的图片名称
String fileName = System.currentTimeMillis() + "_" + UUID.randomUUID().toString() + suffix;
//填充请求路径
String url = String.format(UploadGiteeImgBed.API_CREATE_POST,
UploadGiteeImgBed.OWNER,
UploadGiteeImgBed.REPO,
UploadGiteeImgBed.PATH + fileName);
return url;
}
/**
* 获取创建文件的请求体map集合:access_token、message、content
*
* @param multipartFile 文件字节数组
* @return 封装成map的请求体集合
*/
public static Map<String, Object> getUploadBodyMap(byte[] multipartFile) {
HashMap<String, Object> bodyMap = new HashMap<>(3);
bodyMap.put("access_token", UploadGiteeImgBed.ACCESS_TOKEN);
bodyMap.put("message", UploadGiteeImgBed.ADD_MESSAGE);
bodyMap.put("content", Base64.encode(multipartFile));
return bodyMap;
}
}
个人空间名的查看:

3.2 上传图片
这里使用的是SpringMVC的Controller上传,需要注意@RequestParam(“file”)的值也就是‘file’要和前端保持一致哦!
package com.itxiaoguo.controller;
import cn.hutool.http.HttpUtil;
import cn.hutool.json.JSONObject;
import cn.hutool.json.JSONUtil;
import com.itxiaoguo.utils.UploadGiteeImgBed;
import lombok.extern.slf4j.Slf4j;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import java.io.IOException;
import java.util.Map;
@RestController
@Slf4j
public class UploadController {
/**
* 上传图片
*
* @param multipartFile 文件对象
* @return
* @throws IOException
*/
@PostMapping("/uploadImg")
public String uploadImg(@RequestParam("file") MultipartFile multipartFile) throws IOException {
//根据文件名生成指定的请求url
String originalFilename = multipartFile.getOriginalFilename();
if (originalFilename == null) {
return "文件不存在";
}
String targetURL = UploadGiteeImgBed.createUploadFileUrl(originalFilename);
log.info("目标url:" + targetURL);
//请求体封装
Map<String, Object> uploadBodyMap = UploadGiteeImgBed.getUploadBodyMap(multipartFile.getBytes());
//借助HttpUtil工具类发送POST请求
System.out.println(targetURL);
String JSONResult = HttpUtil.post(targetURL, uploadBodyMap);
//解析响应JSON字符串
JSONObject jsonObj = JSONUtil.parseObj(JSONResult);
//请求失败
if (jsonObj == null || jsonObj.getObj("commit") == null) {
return "请求失败";
}
//请求成功:返回下载地址
JSONObject content = JSONUtil.parseObj(jsonObj.getObj("content"));
System.out.println(content.getObj("download_url"));
return "成功";
}
}
最后启动SpringBoot项目,前端上传图片即可将图片上传至Gitee图床啦!

四、总结撒花😊
本文主要讲解了使用了SpringBoot的项目中如何上传图片到Gitee图床中,个人认为仅供娱乐一下,闲来无趣,不能用于实际开发中使用。😊
✨ 这就是今天要分享给大家的全部内容了,我们下期再见!😊




























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










