第一章 初识HTML5
一、HTML5的基本概述
1.HTML5的优势
(1)解决了跨浏览器问题。
(2)新增多个新特性。
(3)用户优先原则
(4)化繁为简原则
2.HTML5的浏览器支持情况
(1)IE浏览器
(2)火狐浏览器
(3) 谷歌浏览器(个人推荐)
(4)Safari浏览器
(5)Opera浏览器
二、 HTML基础
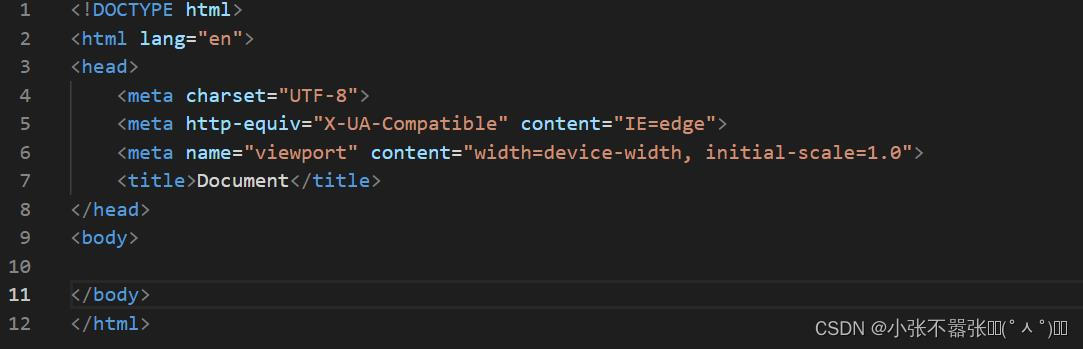
1.HTML5的基本格式(在一般的编译器里面这些都会自动生成)

- <!doctype> 标记
放于文档的最前面,用于向浏览器解释当前使用的文档 - < html >标记
位于!doctype之后,也被称为跟标记。用于告知浏览器这是一个HTML文件 - < head >标记
用来定义文档头部信息,也成头部标记 - < body >标记
用来书写网页内容,也就是我们所说的代码部分的 - < title > 标记
主要就是用来定义我们所写网站的的名字的一个标记
HTML5基本语法
1.标记不区分大小写。
2.允许属性值不使用引号。
3.允许部分属性值的省略。

明显这里有一个h和H这不影响使用。
HTML5的标记
1.双标记和单标记
(1)双标记:有始有终 有开始标记和结束标记
例如 : < 标记名> 内容 </标记名>
(2)单标记
<标记名 />
例如 : < hr />
2.注释标记
<!-- 注释语句-->
注:注释的语句不会在浏览器上面显示,但是会在源代码中显示
例如:

HTML文档头部相关标记
1. 设置页面标题 <title>
2. 引用外部文件:< link>
<link 属性=“属性值” />
3.内部样式表 <style>
style 用来定义文档的样式信息
语法格式:<style 属性=“属性值”>样式内容< /style>
| 属性名 | 属性值 |
|---|---|
| href | url(用于引用外部链接和地址) |
| type | text/JavaScript(引用外部文档为JavaScript的样式表 ) |
| type | text/css(引用外部文档为CSS的样式表) |

文本控制标记
1.标题标记
(1)<h1>~~~<h6>
注:h1~h6等级字体逐渐减少,且如果想使文字改变位置可以使用align属性
left :居左
center:居中
right:居右
2. 段落标记
<p>
3.水平线标记
<hr>
注:相对应的属性有align(水平线对齐方式)、color(水平线颜色)、size(水平线的粗细单位像素px)、width(水平线的宽度单位像素px或者百分比)
4.换行标记
</ br >
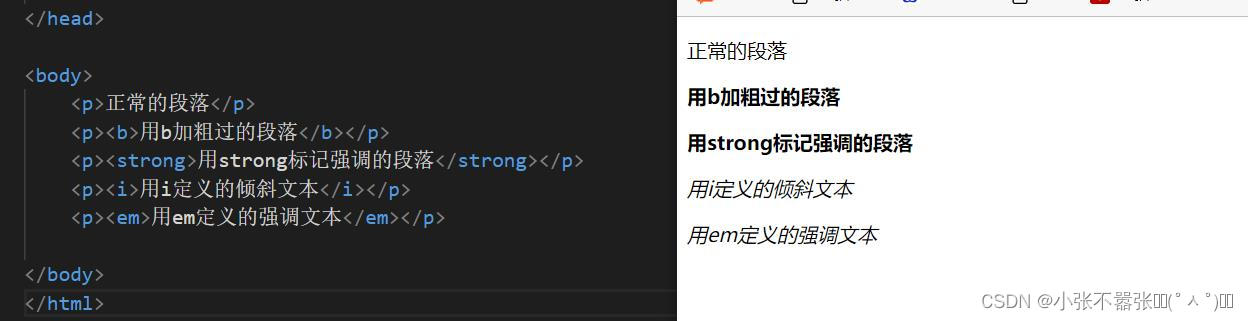
5.文本格式化标记 b、strong、i、em

图像的标记 < img />
<img />的属性
| src | 图片的路径 |
|---|---|
| alt | 替换文本(当图片加载异常显示的文字) |
| title | 指针悬停显示内容 |
| width | 图片的宽度 |
| height | 图片的高度 |
| border | 图片的边框宽度 |
| vspace | 图片顶部和底部的空白 |
| hspace | 图片左侧和右侧的空白 |
创建超链接
1.在HTML中创建超链接用<a> 标记即可
语法: <a href =‘ 跳转目标’ <target ='跳转方式'>文本或者截图</a>
跳转方式 :self (默认值,在原窗口打开)
blank(新窗口打开)





















 1330
1330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








