文档网址
安装教程(省略)
如何创建一个Vue项目
在html中引入
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
通过IDEA和浏览器进行vite+Vue项目的创建
-
打开IDEA的Terminal (输入):
npm create vite@latest my-vue-app -- --template vue -
依次执行 (输入):
cd my-vue-app npm install npm run dev(服务器启动功能); -
进入Vue项目网页 :在步骤2之后会出现一个服务器地址如下:

点击后跳转:
; -
使用Vue.js devtools工具对Vue项目进行调试:
【1】首先在浏览器中添加 Vue.js devtools这个扩展
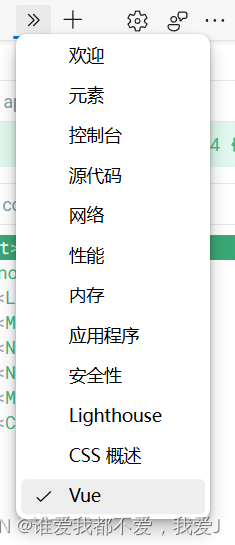
【2】打开开发人员工具(快捷键一般是F12);
【3】
【4】






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








