Vue-计算属性
定义
计算属性就是当其依赖属性的值发生变化时,这个属性的值会自动更新,相关的DOM部分也会同步自动更新。
常规计算
在页面中展示学生的成绩总分和平均分:
<div id="score">
<table>
<thead>
<th>课程</th>
<th>分数</th>
</thead>
<tbody>
<tr>
<td>javascript:</td>
<td><input type="text" number="js" value="60"></td>
</tr>
<tr>
<td>英语:</td>
<td><input type="text" number="Eng" value="70"></td>
</tr>
<tr>
<td>区块链:</td>
<td><input type="text" number="qkl" value="80"></td>
</tr>
<tr>
<td>总分:</td>
<td>{{js+Eng+qkl}}</td>
</tr>
<tr>
<td>平均分:</td>
<td>{{(js+Eng+qkl)/3}}</td>
</tr>
</tbody>
</table>
</div>
<script src="./vue.js"></script>
<script>
let sco = new Vue({
el:'#score',
data:{
js:60,
Eng:70,
qkl:80
}
})
</script>
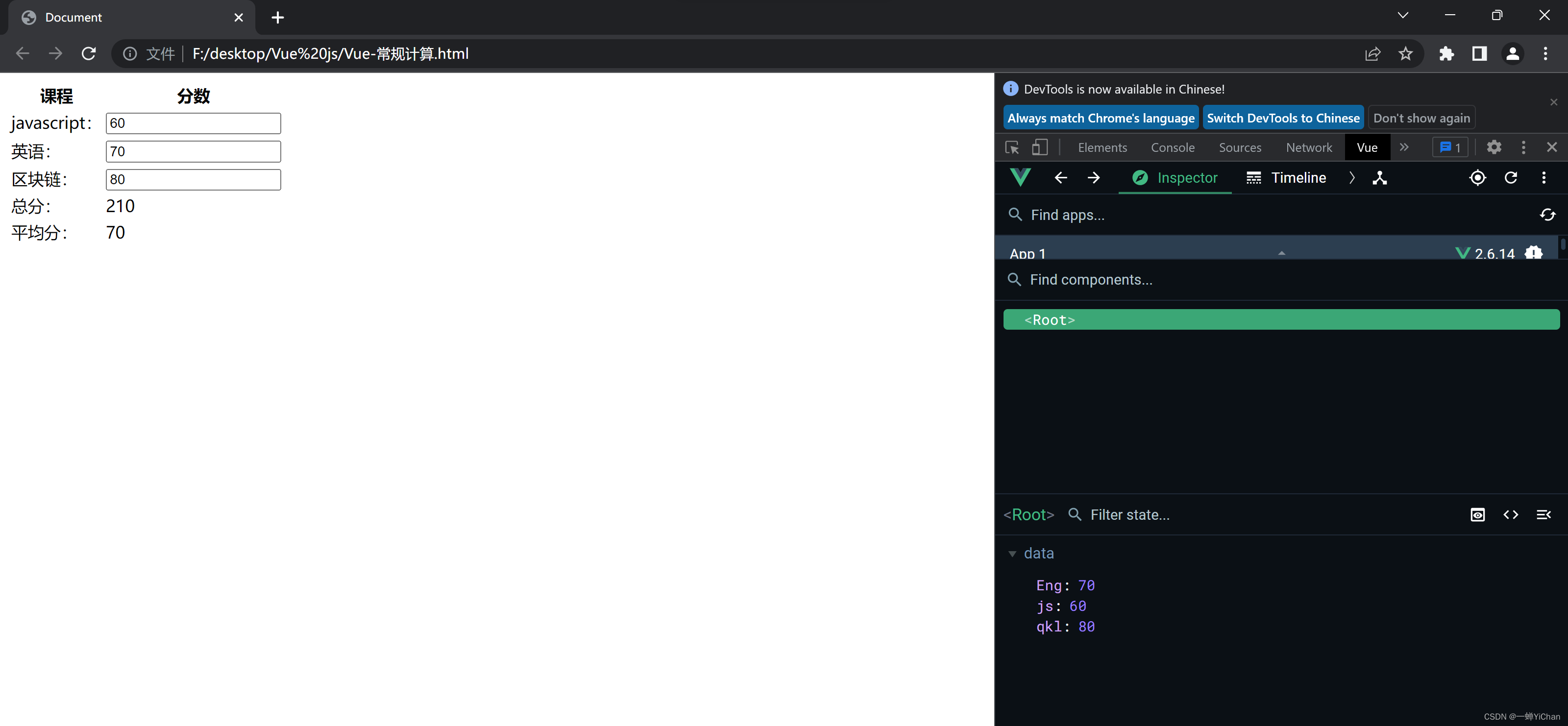
结果:

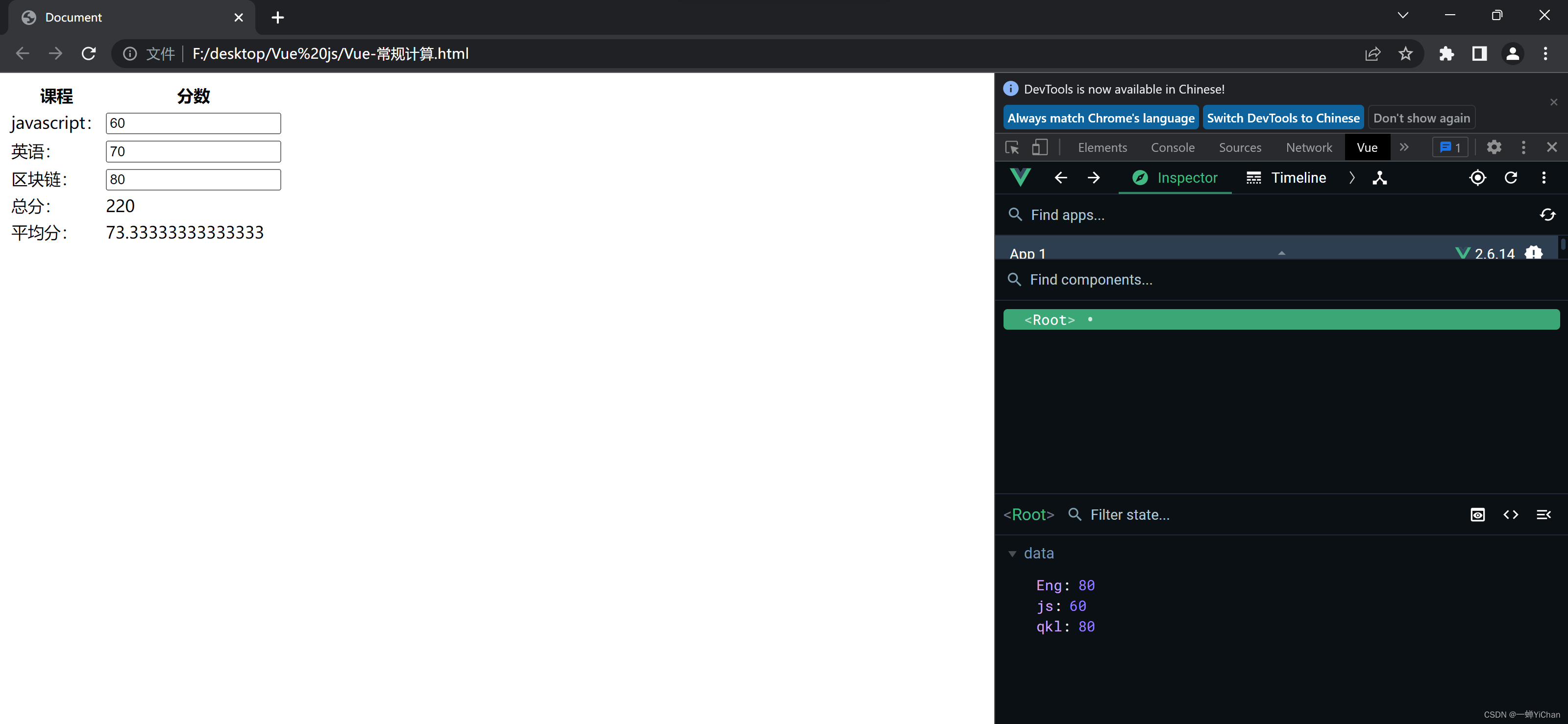
虽然可以看到能进行计算,但是不能因更改表单中的数据,而实时更新计算结果,但可以通过改变右边的data的值来改变,表单也不会随之刷新。

该案例已经将英语“Eng”改为80,但是表单依然保留着上次数据。
自定义计算属性
上述案例是在{{}}里计算,虽然可以计算一些,但限于简单的运算;
对于较为复杂的计算,vue提供了一个很好的解决办法,计算属性是vue实例中的一个配置选项:computed;
可以在其内,编写一些运算逻辑,最后返回计算出来的值;
可以把计算的过程写在一个计算属性里,就能动态的计算;
以下声明了sum和average2个计算属性。
<div id="score">
<table>
<thead>
<th>课程</th>
<th>分数</th>
</thead>
<tbody>
<tr>
<td>javascript</td>
<td><input type="text" v-model.number="js"></td>
</tr>
<tr>
<td>英语</td>
<td><input type="text" v-model.number="Eng"></td>
</tr>
<tr>
<td>区块链</td>
<td><input type="text" v-model.number="qkl"></td>
</tr>
<tr>
<td>总分</td>
<td>{{sum}}</td>
</tr>
<tr>
<td>平均分</td>
<td>{{average}}</td>
</tr>
</tbody>
</table>
</div>
<script src="./vue.js"></script>
<script>
var sco = new Vue({
el:'#score',
data:{
js:88,
Eng: 77,
qkl:99,
},
computed:{
sum:function(){
return this.js+ this.Eng+this.qkl;
},
average:function(){
return Math.round(this.sum/3);
}
}
});
</script>
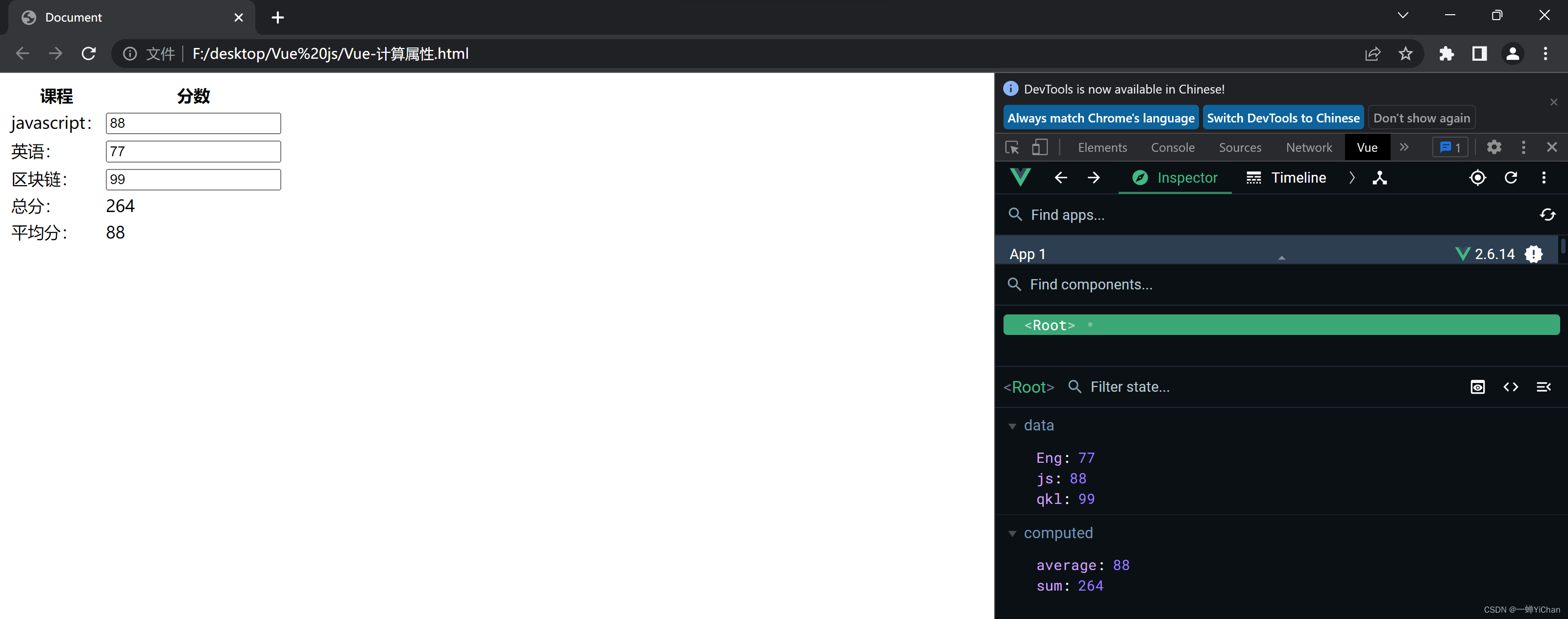
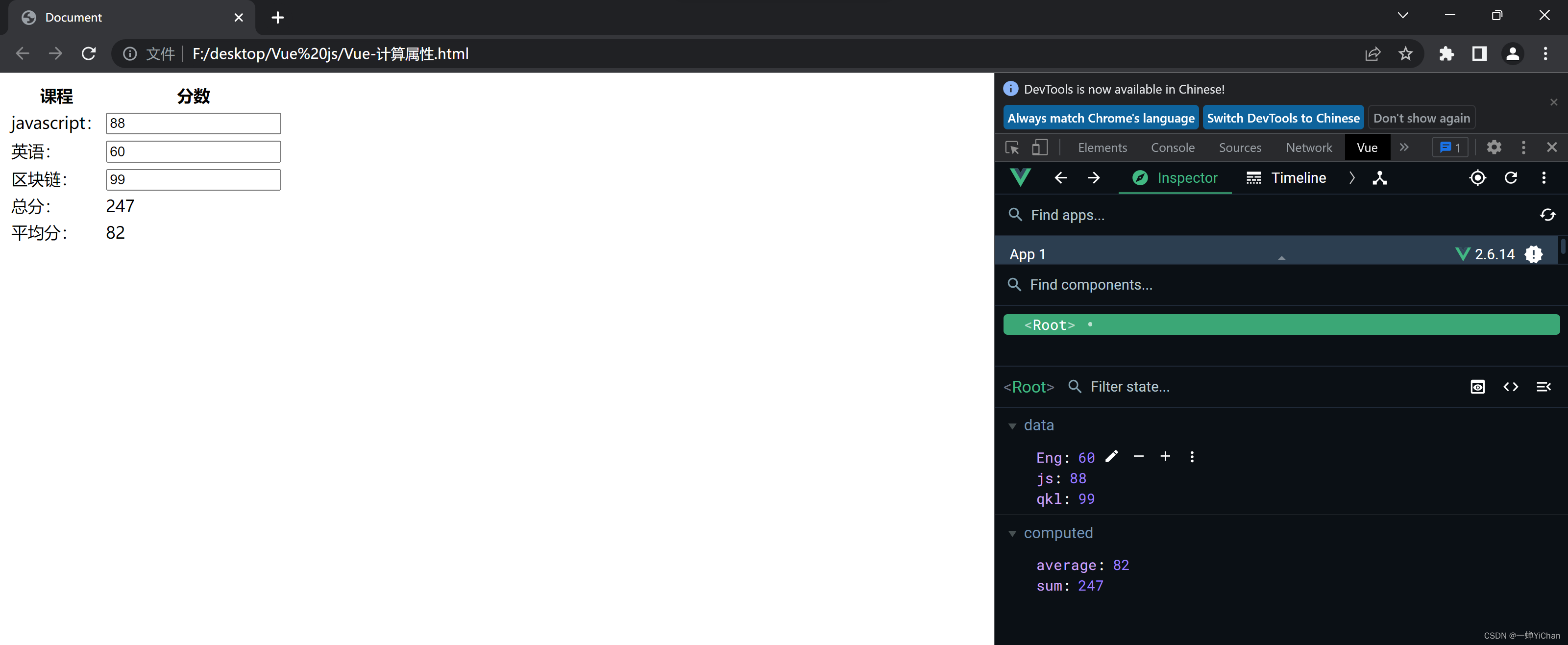
结果:

该案例,可以看出不但有data的值,还有一个computed的值,就是Vue中的计算属性的配置,声明的计算属性的名称和结果显示出来。
接下来,进行更改表单数据,有什么不一样。

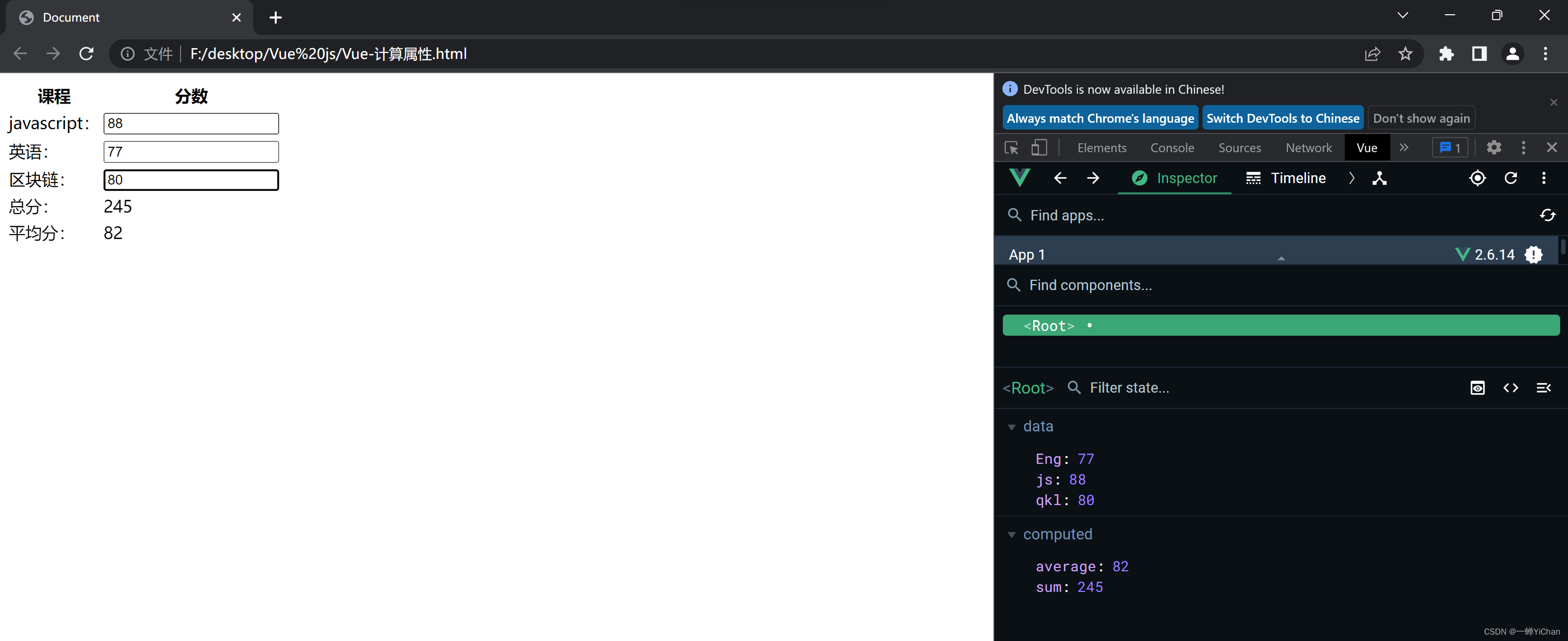
更改表单数据后,“检查”中的data的值也发生改变,并实时刷新了计算结果。
同理,如果改变data的值,表单也会试试刷新数据。

此处,修改了“英语(Eng)”,数据也已经刷新了。
methods和computed区别
二者效果上都是一样的,但是 computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。而使用 methods ,在重新渲染的时候,函数总会重新调用执行;
可以说使用computed ,性能要更好一些,但是如果不希望有缓存,则使用 methods 属性。






















 553
553











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










