一、JavaScript总结
1.基本语法
- 大小写敏感 标识符 所谓标识符,就是指变量、函数、属性的名字,或者函数的参数。
- 注释
有两种类型的注释:单行注释以双斜杠开头(//), 多行注释以单斜杠和星号开头(/),以星号和单斜杠结尾(/) - 语句
特别的,这里语句后面的分号可以不用添加 - 变量
在js中定义变量用var操作符,但是要注意是局部还是全局变量。变量的生命期从它们被声明的时间开始。局部变量会在函数运行以后被删除,全局变量会在页面关闭后被删除。
2.操作符
1.算数运算符 
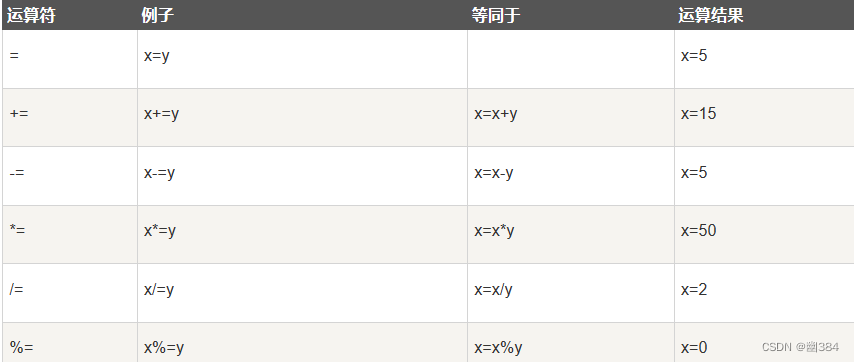
2.赋值运算符

3.用于字符串的 + 运算符
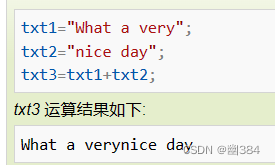
+ 运算符用于把文本值或字符串变量加起来。
例如: 
4.布尔操作符 除下列值为假外其余皆为真: false、null、undefined、‘’、0、NaN &&和||都属于 短路操作!
3.循环
for - 循环代码块一定的次数
for/in - 循环遍历对象的属性
while - 当指定的条件为 true 时循环指定的代码块
do/while - 同样当指定的条件为 true 时循环指定的代码块
4.函数
函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。

当调用该函数时,会执行函数内的代码。变量和参数必须以一致的顺序出现。第一个变量就是第一个被传递的参数的给定的值,以此类推。因为对大小写敏感,所以关键词 function 必须是小写的,并且必须以与函数名称相同的大小写来调用函数。
5.事件
下面是一些常见的HTML事件的列表:

二、typescript总结
-
何为typescript?
TypeScript是JavaScript类型的超集(当前我们处于ES5),它可以编译成纯JavaScript。TypeScript给JavaScript加上可选的类型系统,给JavaScript加上静态类型后,就能将调试从运行期提前到编码期,诸如类型检查、越界检查这样的功能才能真正发挥作用。 TypeScript的开发体验远远超过以往纯JavaScript的开发体验,无需运行程序即可修复潜在bug。 -
变量
在typescript中不适用var来申明变量,使用let或const申明变量,并加上类型说明,且作用域为块级即以{}为界。 -
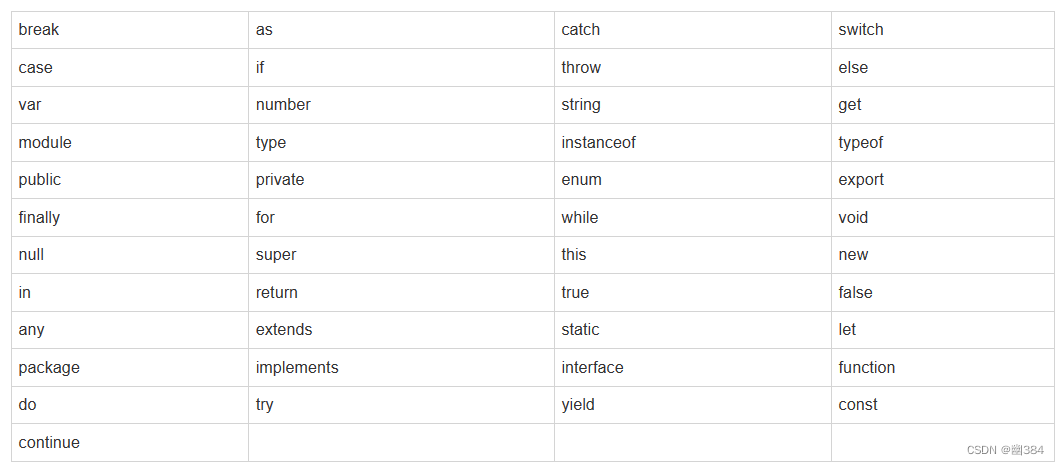
关键字

-
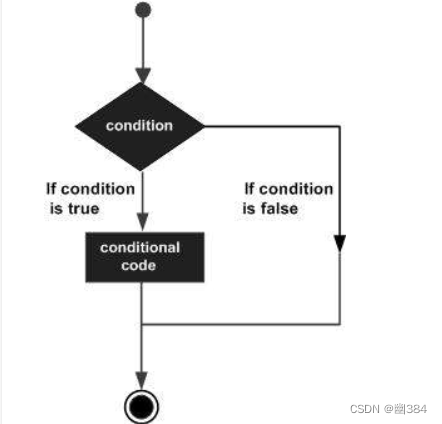
条件语句
条件语句用于基于不同的条件来执行不同的动作。
TypeScript 条件语句是通过一条或多条语句的执行结果(True 或 False)来决定执行的代码块。
可以通过下图来简单了解条件语句的执行过程:

if 语句 - 只有当指定条件为 true 时,使用该语句来执行代码
if…else 语句 - 当条件为 true 时执行代码,当条件为 false 时执行其他代码
if…else if…else 语句- 使用该语句来选择多个代码块之一来执行
switch 语句 - 使用该语句来选择多个代码块之一来执行 -
循环
for循环:init 会首先被执行,且只会执行一次。这一步允许您声明并初始化任何循环控制变量。您也可以不在这里写任何语句,只要有一个分号出现即可。
接下来,会判断 condition。如果为 true,则执行循环主体。如果为 false,则不执行循环主体,且控制流会跳转到紧接着 for 循环的下一条语句。
在执行完 for 循环主体后,控制流会跳回上面的 increment 语句。该语句允许您更新循环控制变量。该语句可以留空,只要在条件后有一个分号出现即可。
条件再次被判断。如果为 true,则执行循环,这个过程会不断重复(循环主体,然后增加步值,再然后重新判断条件)。在条件变为 false 时,for 循环终止。for…of 循环:改语句创建一个循环来迭代可迭代的对象。在 ES6 中引入的 for…of 循环,以替代 for…in 和 forEach() ,并支持新的迭代协议。for…of 允许你遍历 Arrays(数组), Strings(字符串), Maps(映射), Sets(集合)等可迭代的数据结构等。
-
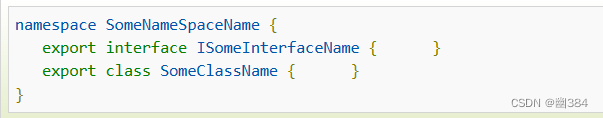
命名空间
命名空间一个最明确的目的就是解决重名问题。
假设这样一种情况,当一个班上有两个名叫小明的学生时,为了明确区分它们,我们在使用名字之外,不得不使用一些额外的信息,比如他们的姓(王小明,李小明),或者他们父母的名字等等。
命名空间定义了标识符的可见范围,一个标识符可在多个名字空间中定义,它在不同名字空间中的含义是互不相干的。这样,在一个新的名字空间中可定义任何标识符,它们不会与任何已有的标识符发生冲突,因为已有的定义都处于其他名字空间中。
TypeScript 中命名空间使用 namespace 来定义

-
模块
TypeScript 模块的设计理念是可以更换的组织代码。
模块是在其自身的作用域里执行,并不是在全局作用域,这意味着定义在模块里面的变量、函数和类等在模块外部是不可见的,除非明确地使用 export 导出它们。类似地,我们必须通过 import 导入其他模块导出的变量、函数、类等。
两个模块之间的关系是通过在文件级别上使用 import 和 export 建立的。
模块使用模块加载器去导入其它的模块。 在运行时,模块加载器的作用是在执行此模块代码前去查找并执行这个模块的所有依赖。 大家最熟知的JavaScript模块加载器是服务于 Node.js 的 CommonJS 和服务于 Web 应用的 Require.js。
此外还有有 SystemJs 和 Webpack。
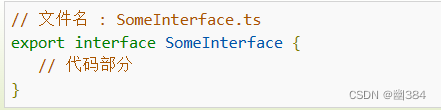
模块导出使用关键字 export 关键字,语法格式如下:

-
声明文件
TypeScript 作为 JavaScript 的超集,在开发过程中不可避免要引用其他第三方的 JavaScript 的库。虽然通过直接引用可以调用库的类和方法,但是却无法使用TypeScript 诸如类型检查等特性功能。为了解决这个问题,需要将这些库里的函数和方法体去掉后只保留导出类型声明,而产生了一个描述 JavaScript 库和模块信息的声明文件。通过引用这个声明文件,就可以借用 TypeScript 的各种特性来使用库文件了。
但是需要使用 declare 关键字来定义它的类型,帮助 TypeScript 判断我们传入的参数类型对不对。declare 定义的类型只会用于编译时的检查,编译结果中会被删除。





















 5037
5037











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








