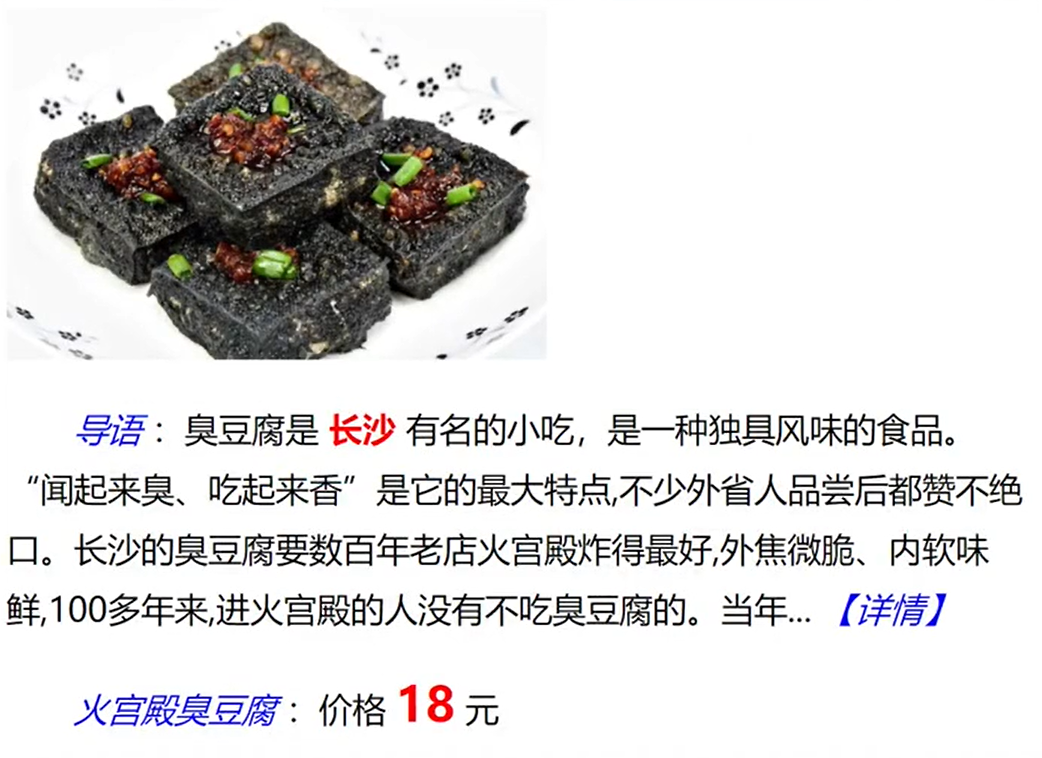
本次的题目是完成下图所示效果:

首先,我们来分析结构,整体结构是上面有一个图片,下面依次有两个段落文本,且两段文本中都有特殊标记的字符,整体结构还是比较简单;
接下来,我们来搭建基本框架,图片直接用<img>标签导入即可,文本中特殊文字分为两类,一类是斜体蓝色字体,一类是红色加粗字体,我们将蓝色字体用<em>标记,红色字体用<strong>标记即可,方便后面的CSS上色,演示代码如下:
<body>
<img src="../../../Pictures/choudoufu.jpg" alt="臭豆腐">
<p>
<em>导语</em>
:臭豆腐是
<strong>长沙</strong>
有名的小吃,是一种独具风味的食品。“闻起来臭、吃起来香”是它的最大特点,不少外省人品尝后都赞不绝口。长沙的臭豆腐要数百年老店火宫殿炸得最好,外焦微脆、内软味鲜, 100多年来,进火宫殿的人没有不吃臭豆腐的。当年...
<em>[详情]</em>
</p>
<p>
<em>火宫殿臭豆腐</em>
:价格
<strong class="uptext">18</strong>
元</p>
</body>接下来我们采用链入式的方法,将CSS引入,既然要采用链入式,就需要新建一个CSS文件,点击左上角的文件-->新建,然后界面会弹出如图所示界面:

我们将文本类型选中CSS后,点击创建即可(.css文件和.html文件一样,都需要保存,且方式一样)
具体代码就是在<title></title>标签下添加下图所示代码,其中href中的就是值就是我们CSS文件所在位置,输入完href后会自动弹出浏览位置选项,不用推出软件复制位置,如果没有弹出,就在双引号间按一下空格即可:
<link href="index1_20_test02.css" rel="stylesheet" type="text/css">接下来,我们来操作CSS文件,本题中CSS的主要任务是设置字体和完成字体上色。
首先,祖传艺能,初始化界面:
*{
margin: 0px;
padding:0px;
}然后设置两段文本的缩进,并且设置了字体大小和行间距:
p{
font-size: 16px;
line-height:40px;
text-indent: 2em;
}
接下来我们对特殊字符进行上色,并且对"18"这个字符的字体加大:
em{color: blue}
strong{color: #E1181C}
.uptext{font-size: 25px}最后,我们的效果图如下:

完整HTML源码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>美食专题栏目</title>
<link href="index1_20_test02.css" rel="stylesheet" type="text/css">
</head>
<body>
<img src="../../../Documents/muxishiye/meishi.jpg" alt="臭豆腐">
<p>
<em>导语</em>
:臭豆腐是
<strong>长沙</strong>
有名的小吃,是一种独具风味的食品。“闻起来臭、吃起来香”是它的最大特点,不少外省人品尝后都赞不绝口。长沙的臭豆腐要数百年老店火宫殿炸得最好,外焦微脆、内软味鲜, 100多年来,进火宫殿的人没有不吃臭豆腐的。当年...
<em>[详情]</em>
</p>
<p>
<em>火宫殿臭豆腐</em>
:价格
<strong class="uptext">18</strong>
元</p>
</body>
</html>完整CSS源码如下:
@charset "utf-8";
/* CSS Document */
*{
margin: 0px;
padding:0px;
}
p{
font-size: 16px;
line-height:40px;
text-indent: 2em;
}
em{color: blue}
strong{color: #E1181C}
.uptext{font-size: 25px}如果你认为我的分享还不错,欢迎加入我们的大家庭一起学习,无限进步。
(QQ群:937864538 欢迎入群~)






















 1104
1104











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










