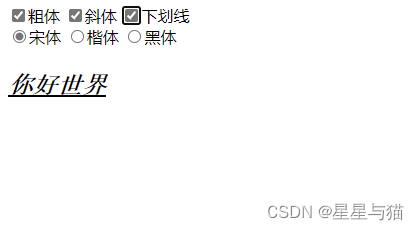
实现结果如下:

关键点:
onchange事件;
多个单选域将name设为相同的可以实现单项选择;
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>更改字体颜色、样式等</title>
<script src="Scripts/jquery-3.6.1.min.js"></script>
<script >
function cuti() {
document.getElementById("d1").style.fontWeight = "Bold";
}
function xieti() {
document.







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 569
569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








