属性动画,显示动画。

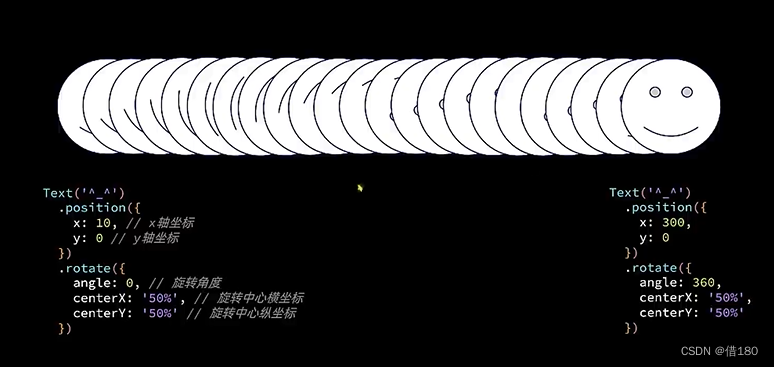
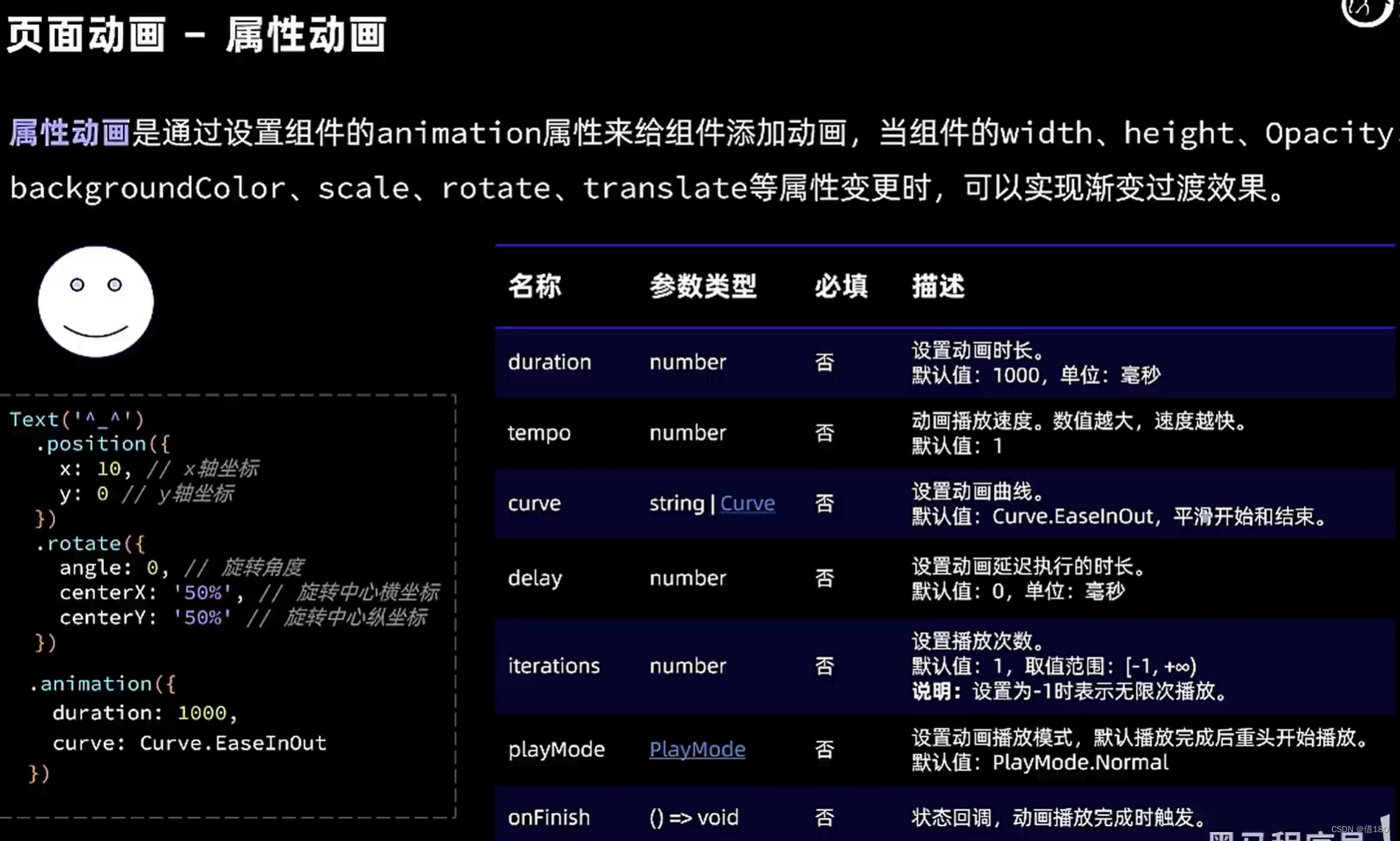
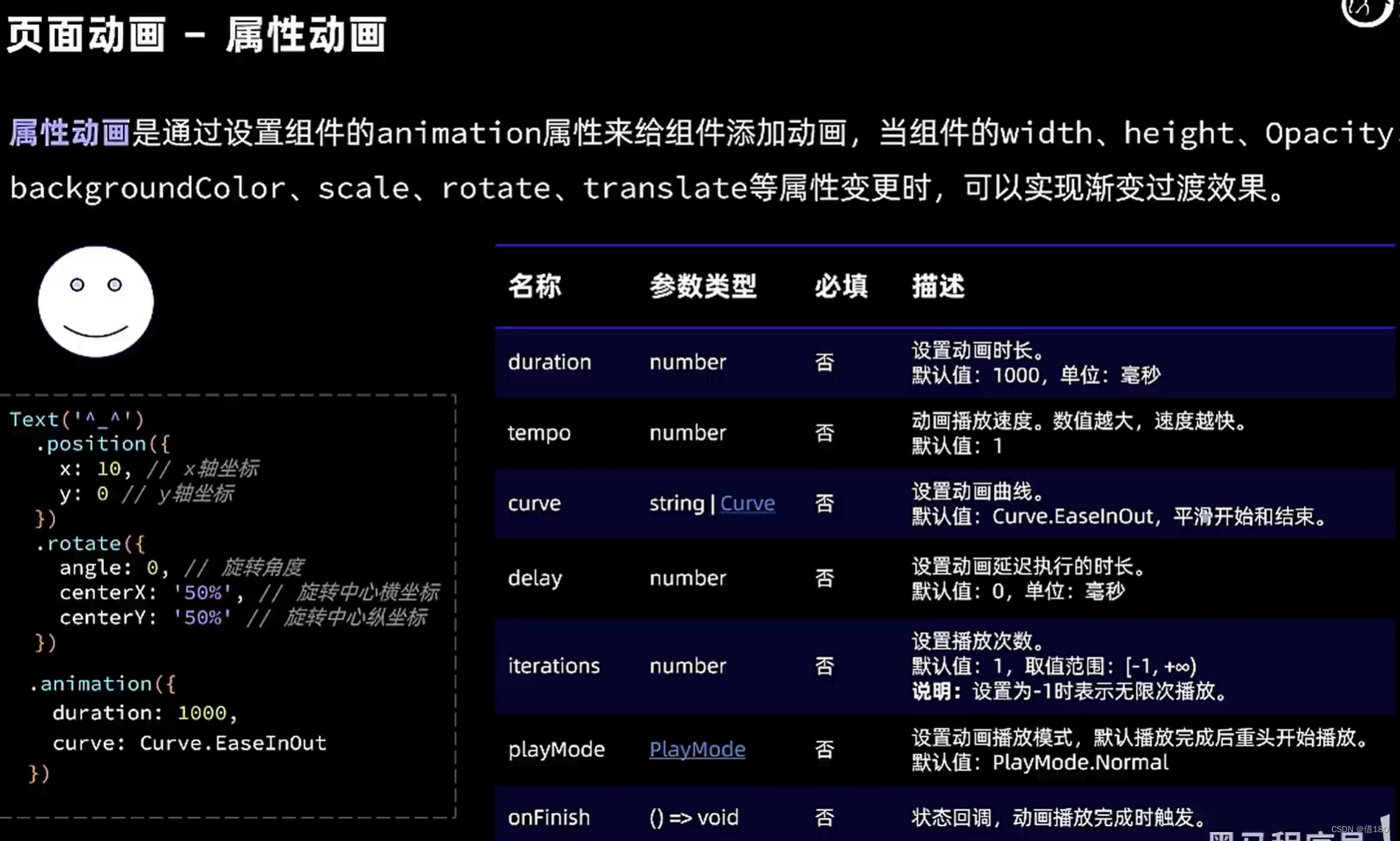
属性动画:通过设置组件的animation属性来给组件添加动画,当组件的width,height,Opacity,backgroundColor,scale,rotate,translate等属性变更时,可以实现渐变过度的效果。且最好将animation放到最后,不然不会有效果。

显式动画
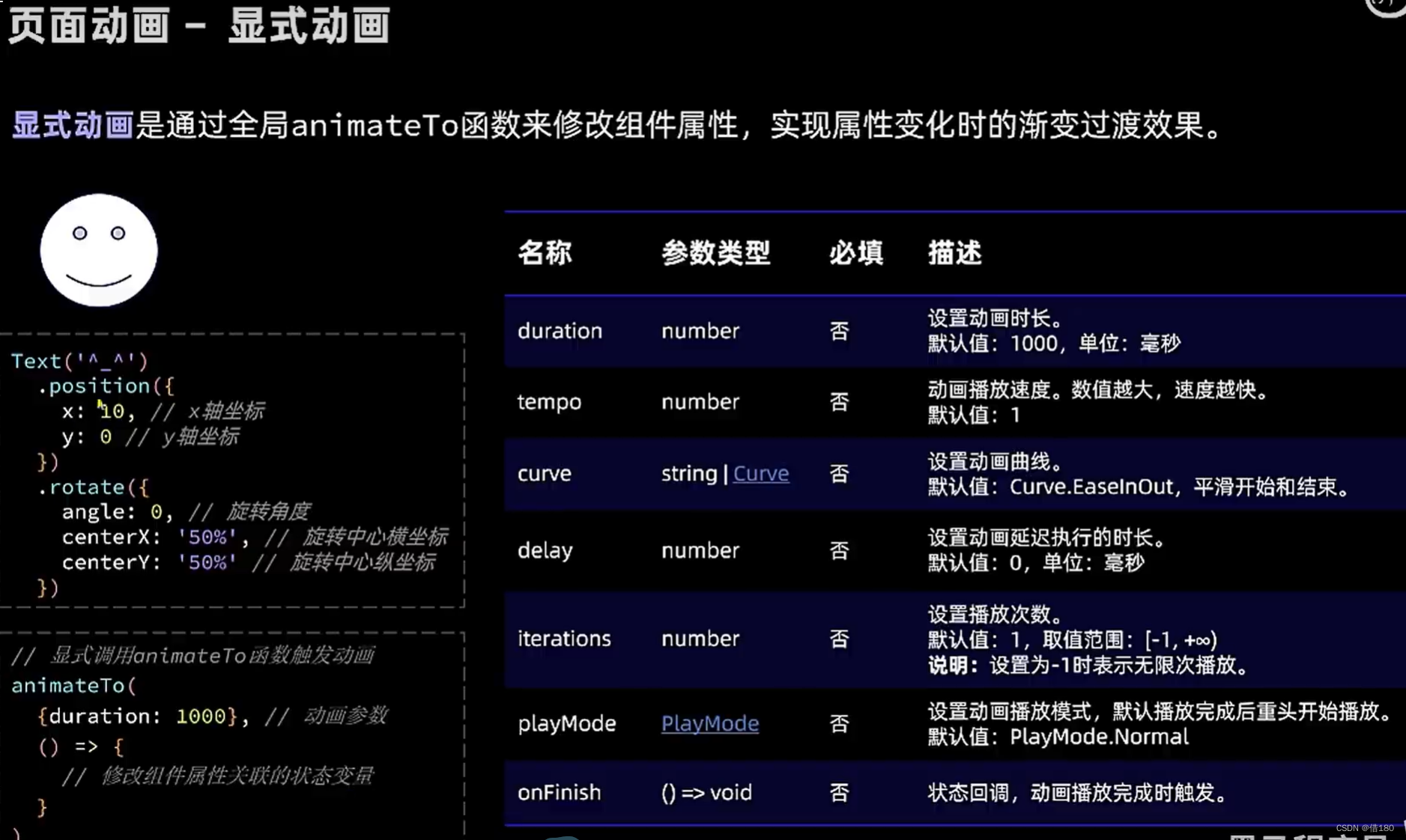
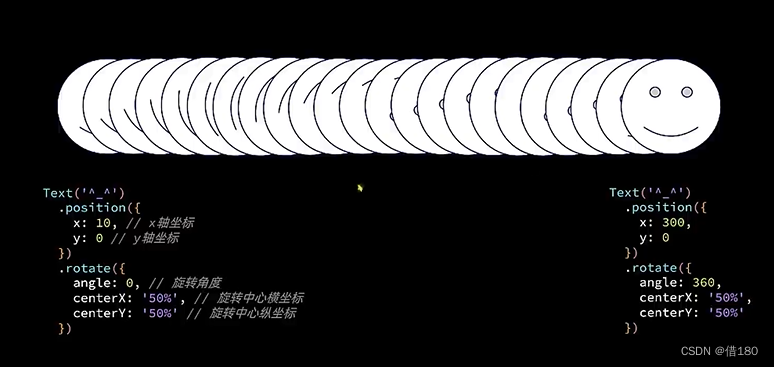
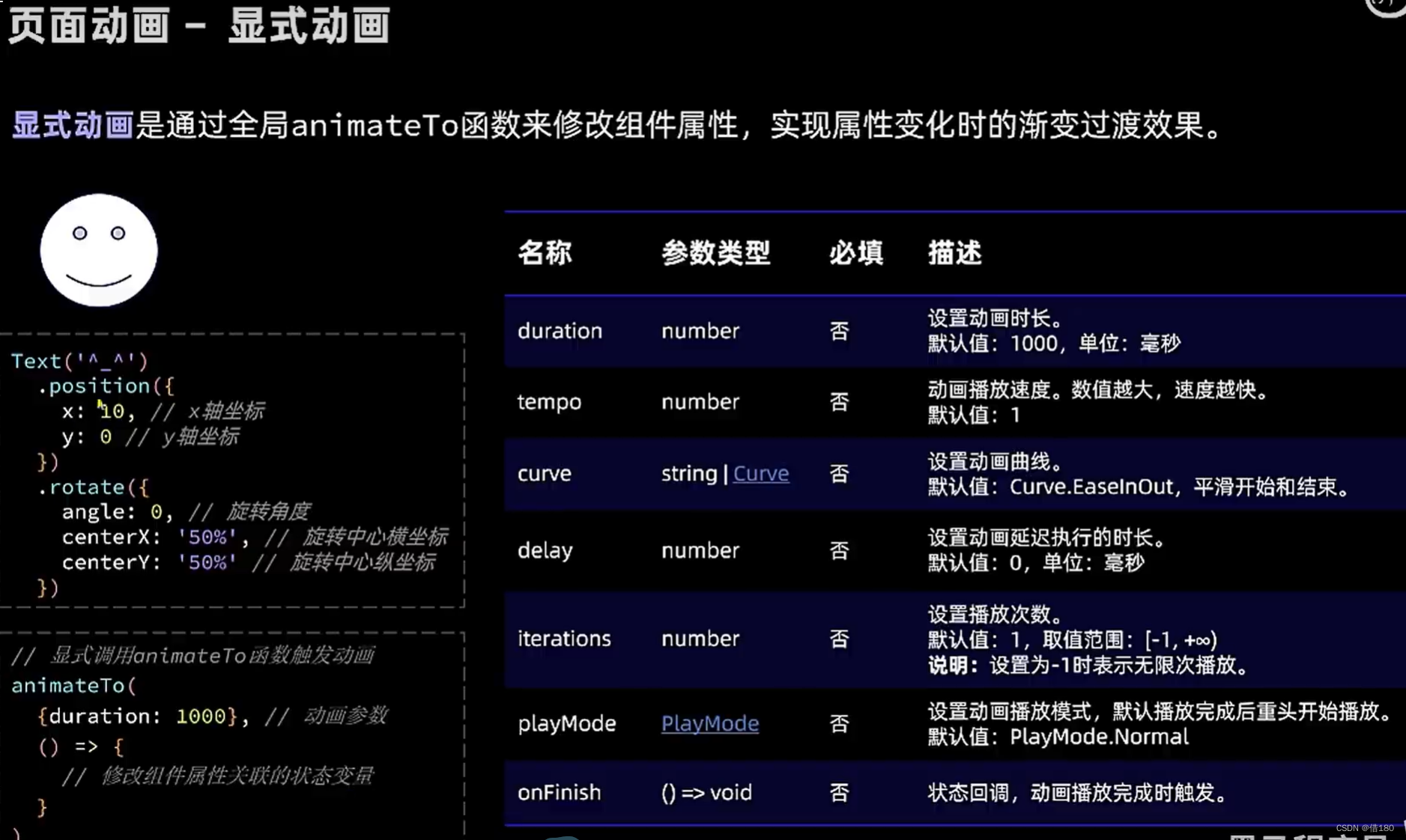
显式动画是通过全局animateTo函数来修改组件属性,实现属性变化时的渐变过渡效果

其中animateTo方式更加灵活,使用的更多。
 本文介绍了React中如何通过animation属性实现属性动画,以及显式动画的使用方法,重点强调了animateTo函数在组件属性渐变过渡中的灵活性。建议在设置动画时将animation属性放在最后以确保效果。
本文介绍了React中如何通过animation属性实现属性动画,以及显式动画的使用方法,重点强调了animateTo函数在组件属性渐变过渡中的灵活性。建议在设置动画时将animation属性放在最后以确保效果。
属性动画,显示动画。

属性动画:通过设置组件的animation属性来给组件添加动画,当组件的width,height,Opacity,backgroundColor,scale,rotate,translate等属性变更时,可以实现渐变过度的效果。且最好将animation放到最后,不然不会有效果。

显式动画
显式动画是通过全局animateTo函数来修改组件属性,实现属性变化时的渐变过渡效果

其中animateTo方式更加灵活,使用的更多。
 1048
1048











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


