gulp是基于node平台开发的前端构建工具。
1.下载node.js
下载后在命令行输入node -v和npm -v,按Enter键,验证是否安装成功
2.全局安装gulp-cl
npm install gulp-cli@2.3.0 -g
-g全称为global表示全局安装 @2.3.0表示全局gulp-cli的版本
3.在项目中安装gulp
①初始化项目命令:npm init
②局部安装命令:npm i gulp --save-dev
③查看gulp版本,查看是否安装成功 gulp -v

4.构建项目
①在项目下新建gulpfile.js文件(与src同级)
②在该新建文件中新建src,dist两个文件夹(src放置源文件,dist为空文件,用来放置构建后文件)
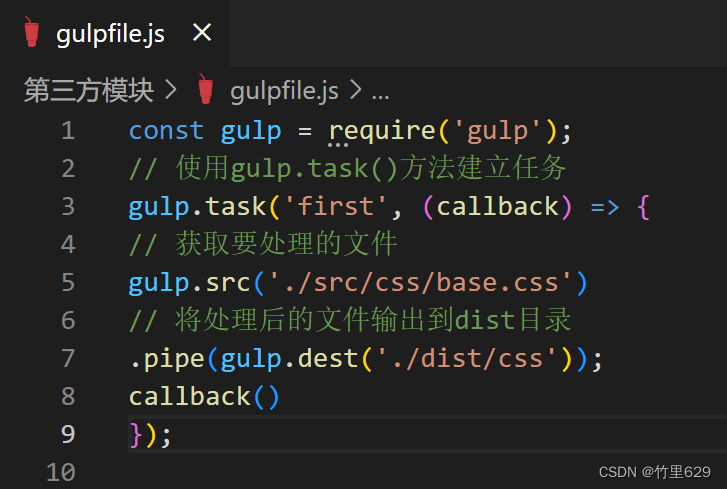
③在gulpfile.js中编写构建项目的任务

④在命令行工具中执行gulp任务
gulp+任务名

5.在项目中使用gulp
Gulp常用插件
| gulp-htmlmin | html文件压缩 |
| gulp-csso | 压缩css |
| gulp-babel | JavaScript语法转化 |
| gulp-less | less语法转化 |
| gulp-uglify | 压缩混淆JavaScript |
| gulp-file-include | 公共文件包含 |
插件的使用通常分为3步:下载、引用和调用插件
6.使用示例
压缩并抽取HTML中的公共代码
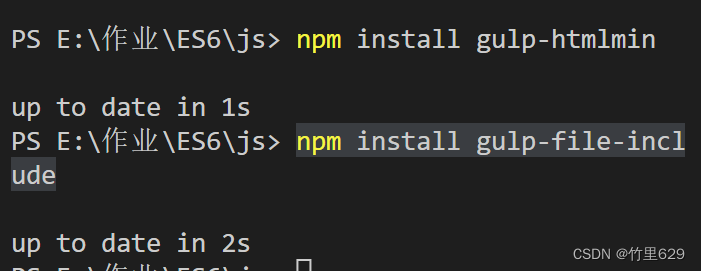
①下载:命令行中输入命令
npm install gulp-htmlmin
npm install gulp-file-include

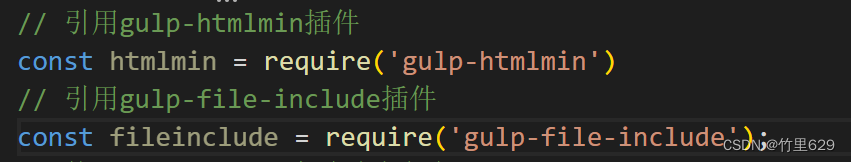
②在gulpfile.js文件中引用gulp-htmlmin和gulp-file-include插件,抽取 HTML中的公共代

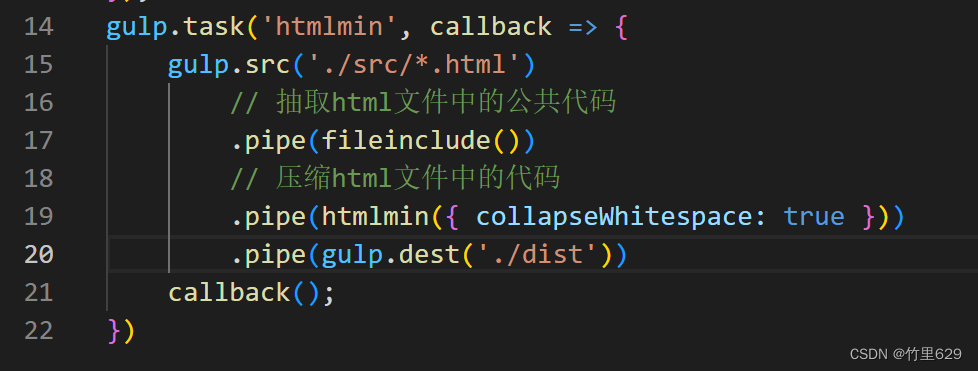
③建立任务

④新建common目录,在公共目录新建公共代码部分文件
⑤删除原文件中公共部分,使用@@include()方法引入公共部分
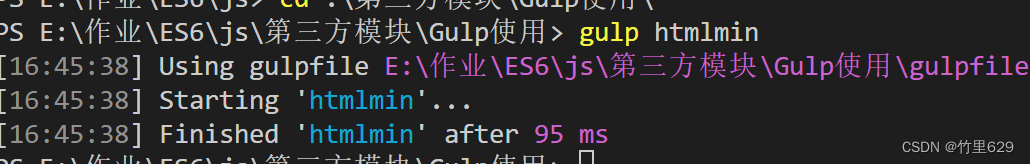
④在命令行工具中输入gulp htmlmin






















 1414
1414











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








