一,使用vue-cli来搭建vue项目
1. 什么是vue-cli?
vue-cli是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板,创建命令如下:
vue init webpack xxx (安装好再使用)
注1:xxx 为自己创建项目的名称
注2:必须先安装vue,vue-cli,webpack,node等一些必要的环境
2. 安装vue-cli
2.1
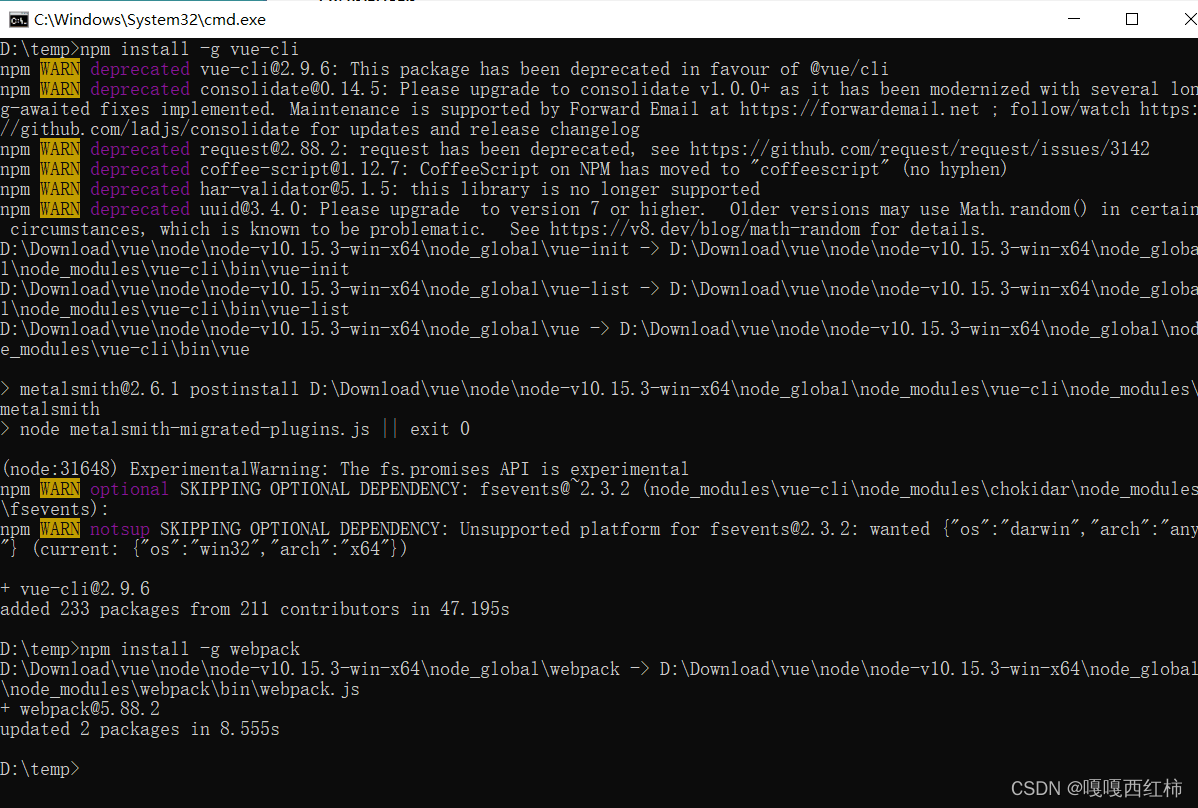
npm install -g vue-cli
npm install -g webpack

2.2
安装完成之后打开命令窗口并输入 vue -V(注意这里是大写的“V”),如果出现相应的版本号,则说明安装成功。

2.3使用脚手架创建项目骨架
此步骤可理解成:使用eclipse创建一个maven的web项目
cmd #打开命令窗口
d: #切换到d盘
cd d:\temp #进入d:\temp目录
vue init webpack spa1 #用于创建SPA项目,它会在当前目录生成以“spa1”命名的文件夹
*spa1即为项目名,项目名不能用中文或大写字母,然后终端会出现“一问一答”模式
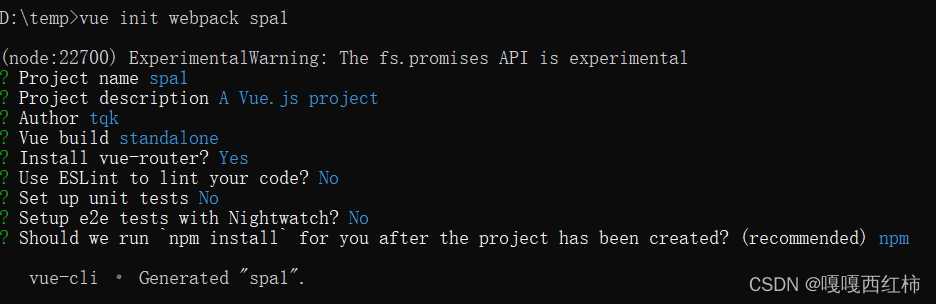
2.4“一问一答”模式
1.Project name:项目名,默认是输入时的那个名称spa1,直接回车
2.Project description:项目描述,直接回车
3.Author:作者,随便填或直接回车
4.Vue build:选择题,一般选第一个
4.1Runtime + Compiler: recommended for most users//运行加编译,官方推荐,就选它了
4.2Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files
- render functions are required elsewhere//仅运行时,已经有推荐了就选择第一个了
5.Install vue-router:是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件
6.Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。N 新手就不用了,但实际项目中一般都会使用,这样多人开发也能达到一致的语法
7.Set up unit tests:是否安装单元测试 N
8.Setup e2e tests with Nightwatch?:是否安装e2e测试 N
9.Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys)
> Yes, use NPM
Yes, use Yarn
No, I will handle that myself //选择题:选第一项“Yes, use NPM”是否使用npm install安装依赖

全部选择好回车就进行了生成项目,出现如下内容表示项目创建完成
# Project initialization finished!
# ========================

2.5 运行完上面的命令后,我们需要将当前路径改变到SPA这个文件夹内,然后安装需要的模块
## 此步骤可理解成:maven的web项目创建成功后,修改pom文件添加依赖
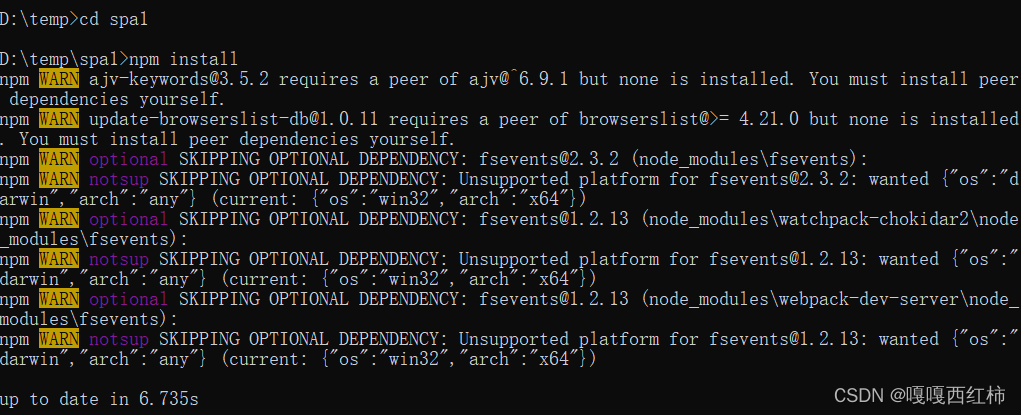
cd spa1 #改变路径到spa1文件夹下
npm install #安装所有项目需要的npm模块

2.6启动并访问项目
cd spa1
npm run dev

2.7复制该网址到浏览器

二,路由跳转
在component文件夹中添加About.vue文件
<template>
<div>关于本站的发展历史更新日志</div>
</template>
<script>
export default {
name: 'About',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>
在component文件夹中添加Home.vue文件
<template>
<div>这是首页的页面</div>
</template>
<script>
export default {
name: 'Home',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>
转到router文件夹下面修改index.js文件
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/home',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
component: About
}
]
})
在App.Vue文件中添加router-link和router-view
<template>
<div id="app">
<!-- <img src="./assets/logo.png"> -->
<router-link to="/home">首页</router-link>
<router-link to="/about">关于</router-link>
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
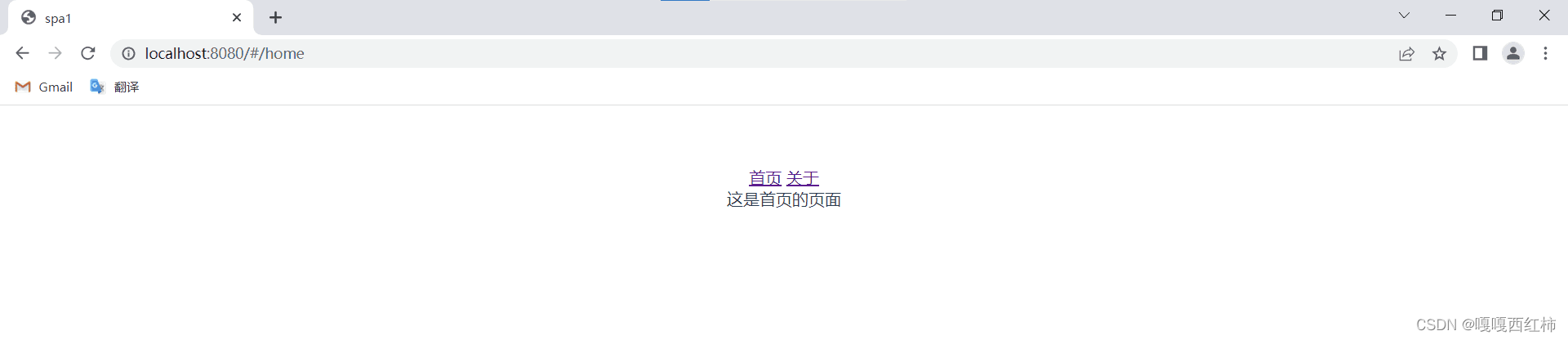
运行结果

 三,嵌套路由
三,嵌套路由
修改About.vue
<template>
<!-- <div>关于本站的发展历史更新日志</div> -->
<div>
<router-link to="/aboutMe">关于站长</router-link>
<router-link to="/aboutWebsite">关于网站</router-link>
<router-view/>
</div>
</template>
<script>
export default {
name: 'About',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>
在component文件夹中添加AboutMe.vue文件
<template>
<div>我是本站的站长</div>
</template>
<script>
export default {
name: 'AboutMe',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>
在component文件夹中添加AboutWebsite.vue文件
<template>
<div>这个网站非常了不起</div>
</template>
<script>
export default {
name: 'AboutWebsite',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>
修改index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
import AboutMe from '@/components/AboutMe.vue'
import AboutWebsite from '@/components/AboutWebsite.vue'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/home',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
component: About,
children:[
{
path: '/aboutMe',
name: 'AboutMe',
component: AboutMe
},
{
path: '/aboutWebsite',
name: 'AboutWebsite',
component: AboutWebsite
}
]
}
]
})
运行结果























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








