目录
pnpm 创建一个 Vue.js 项目
前提准备:
- 确保已安装 pnpm。如果没有,请运行以全局安装 pnpm。
npm install -g pnpm- 打开终端并导航到要在其中创建项目的目录。
运行创建命令:
运行命令 :
pnpm create vue@latest这将启动使用最新版本创建新的 Vue.js 项目。PNPM 将下载必要的依赖项并为您设置项目结构。
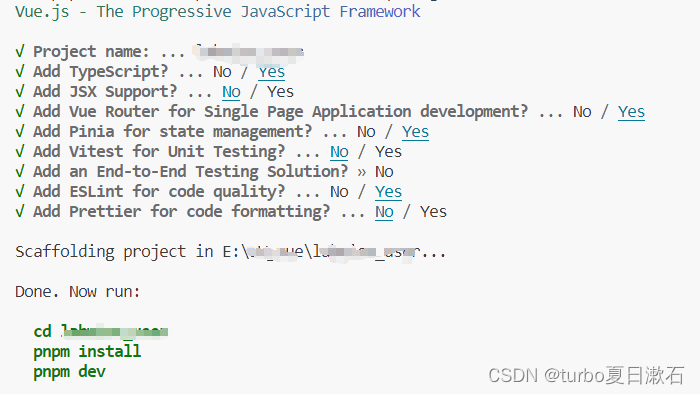
选择项目配置:(按需选择)
- 输入项目名称
- 是否添加ts
- 是否添加jsx支持
- 是否添加路由vue router
- 是否添加状态管理pinia
- 是否添加测试
- 是否添加测试解决方法
- 是否添加eslint代码检查
- 是否添加prettier
执行完以上步骤之后,一个vue项目就已经创建完成了,接下来按照操作
cd +项目名:(进入项目终端)
安装项目依赖:
pnpm install运行项目:
pnpm dev
同样使用npm也是按照 该步骤创建项目的不过执行的命令基本把pnpm改成npm就可以了,如果有一定经验的开发者建议了解pnpm进行使用




























 519
519











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








