目录
事件循环
主线程从"任务队列"中读取执行事件,这个过程是循环不断的,这个机制被称为事件循环。
(JS的运行机制就是事件循环!)
执行步骤
主线程任务——>微任务——>宏任务 如果宏任务里还有微任就继续执行宏任务里的微任务,如果宏任务中的微任务中还有宏任务就在依次进行
同步的任务没有优先级之分,异步执行有优先级,先执行微任务(microtask队列),再执行宏任务(macro task队列),同级别按顺序(先微任务后宏任务)
概念讲解
主线程
所有的同步任务都是在主线程里执行的,异步任务可能会在
macrotask或者microtask里面微任务(micro task)
- promise
- async
- await
- process.nextTick(node)
- mutationObserver(html5新特性)
宏任务(macro task)
- script(整体代码)
- setTimeout
- setInterval
- setImmediate
- I/O
- UI render
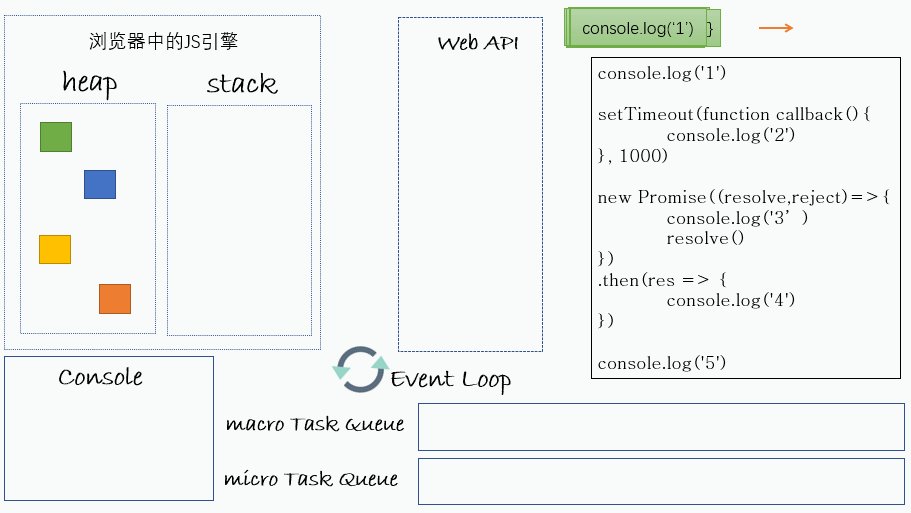
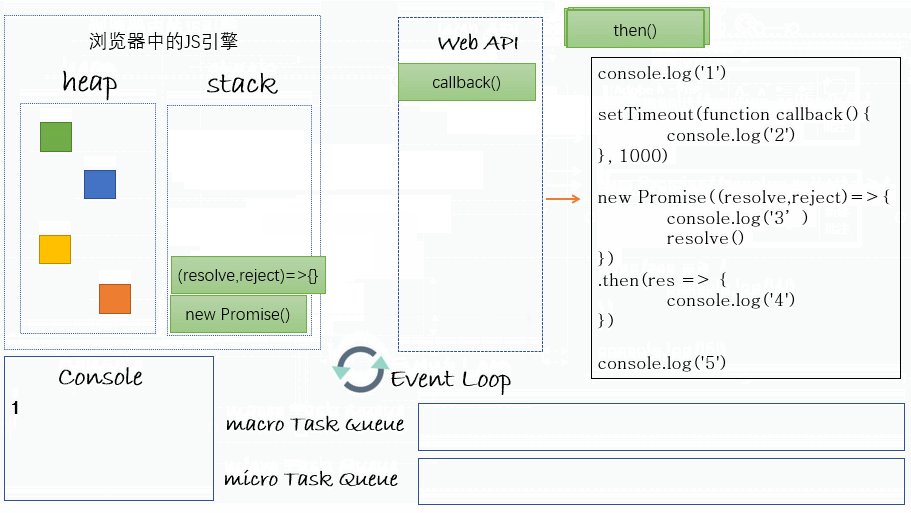
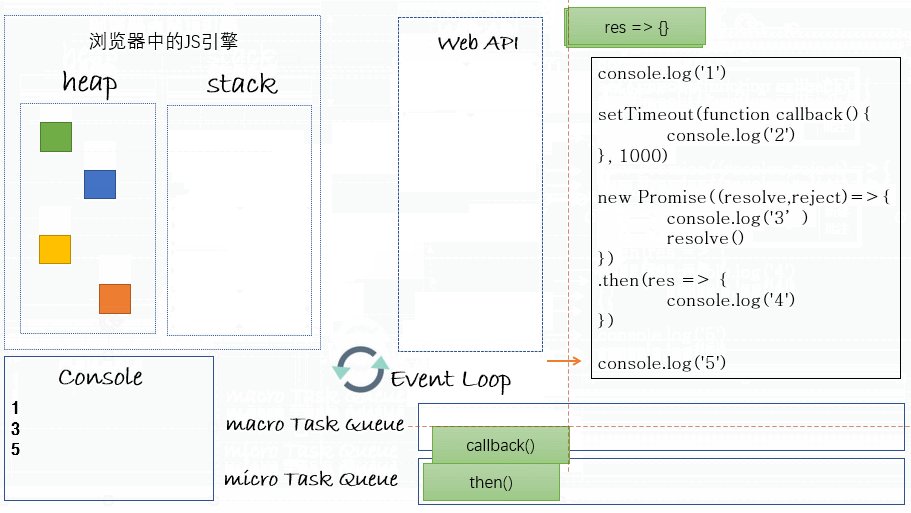
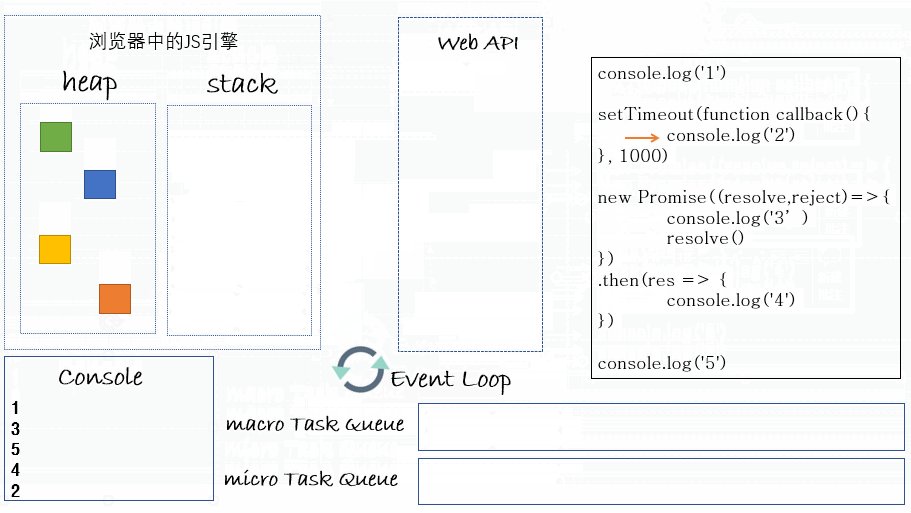
Event Loop经典例题
这段代码的执行结果是什么?
console.log('1') setTimeout(function callback(){ console.log('2') }, 1000) new Promise((resolve, reject) => { console.log('3') resolve() }) .then(res => { console.log('4'); }) console.log('5')正确答案:
1,3,5,4,2
具体流程:
参考文章:
一看就懂的事件循环机制(event loop) - 掘金 (juejin.cn)
到底什么是Event Loop?那就来了解一下JavaScript分别在浏览器和Node环境下的运行机制吧-CSDN博客


























 1241
1241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








