准备工作
初始化vue项目后,创建一个vue component ==> src/components/IfDemo.vue,并在App.vue中进行引入
在IDEA中的终端运行该vue项目:
v-if
v-if 指令,当表达式的返回值为真时,才会渲染该块中的内容
<template>
<h2>条件渲染</h2>
<p v-if="flag">表达式的返回值为true时将被显示</p>
<p v-if="flag1">表达式的返回值为false时将不被显示</p>
</template>
<script>
export default {
data(){
return{
flag:true,
flag1:false
}
}
}
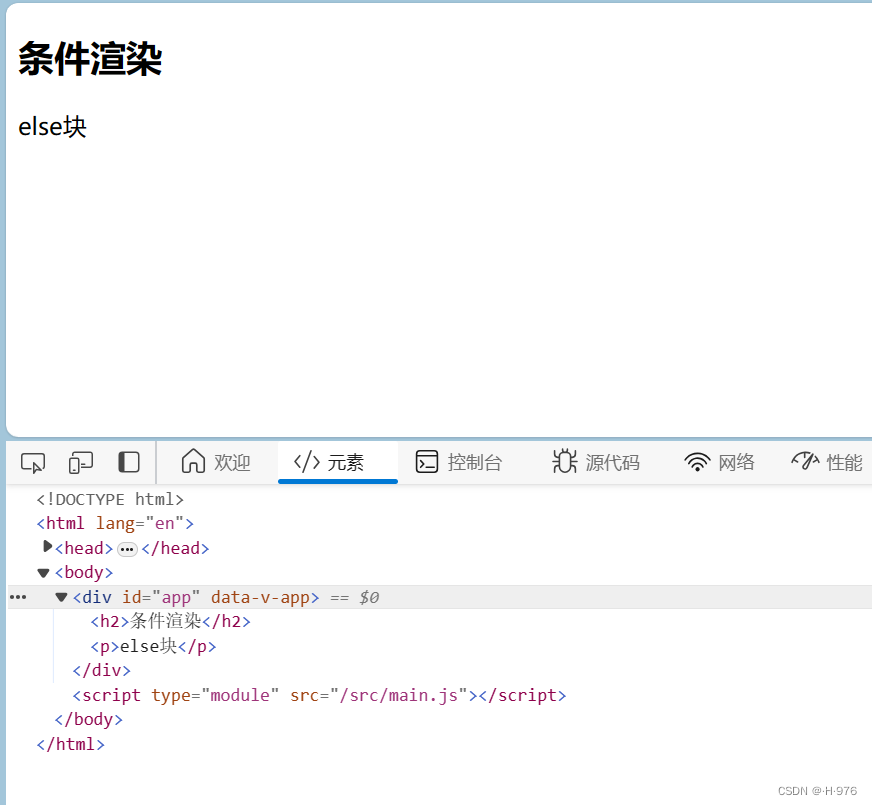
</script>v-else
<template>
<h2>条件渲染</h2>
<p v-if="flag1">表达式的返回值为false时将不被显示</p>
<p v-else>else块</p>
</template>
<script>
export default {
data(){
return{
flag1:false
}
}
}
</script>v-else-if
<template>
<h2>条件渲染</h2>
<p v-if="type === 'A'">A</p>
<p v-else-if="type === 'B'">B</p>
<p v-else-if="type === 'C'">C</p>
<p v-else="type === 'D'">D</p>
</template>
<script>
export default {
data(){
return{
type:"A"
}
}
}
</script>
注:"==" vs "==="
- "==" 在执行比较之前将变量值转换为相同类型。这称为类型强制。
- "===" 不执行任何类型转换(强制),仅当要比较的两个变量的值和类型相同时才返回 true。
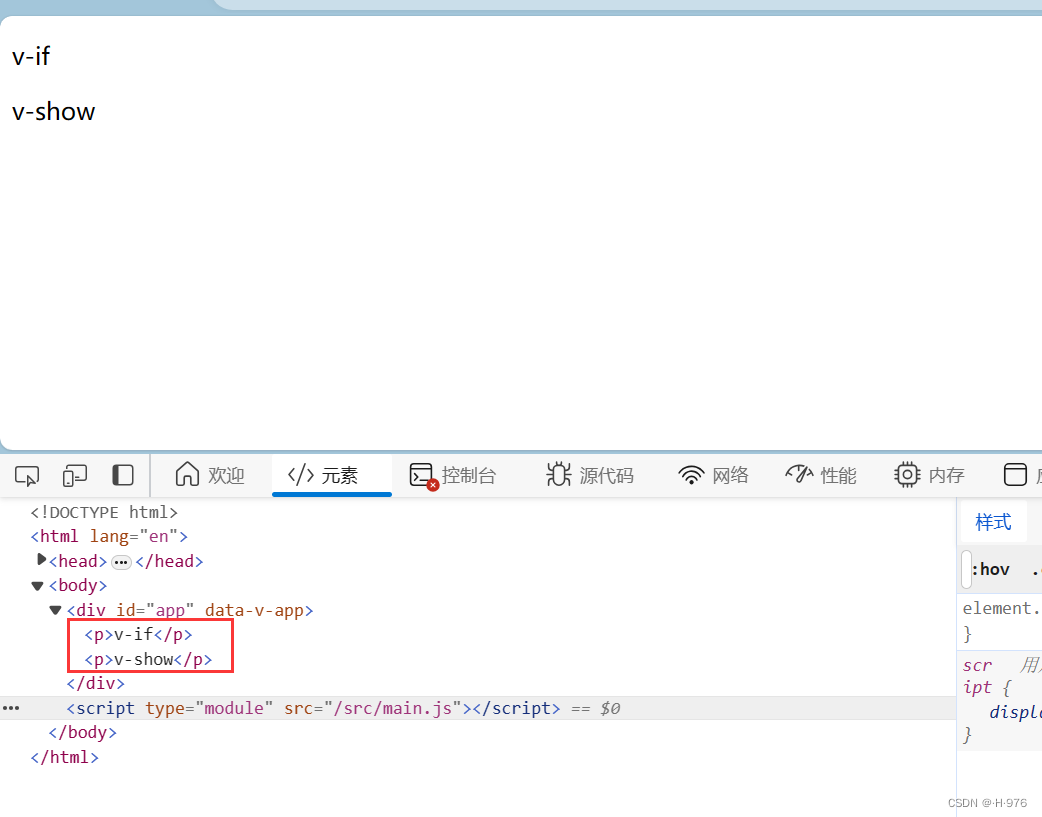
v-show
v-show与v-if在表达式的返回值为true时,页面和控制台所显示的内容均相同
两者的不同之处在于,当表达式的返回值为false时,v-if将不会在控制台中被渲染,v-show会被渲染
v-if有更高的切换开销,v-show有更高的初始渲染开销, 所以,当需要频繁的切换时,使用v-show更友好,在运行时绑定条件很少改变时,v-if会更合适
<template>
<p v-if="flag">v-if</p>
<p v-show="flag">v-show</p>
</template>
<script>
export default{
data(){
return{
flag:false
}
}
}
</script>
<template>
<p v-if="flag">v-if</p>
<p v-show="flag">v-show</p>
</template>
<script>
export default{
data(){
return{
flag:true
}
}
}
</script>

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








