项目背景介绍
本项目我们将综合运用前面学习过的知识,基于前端 vue 框架来开发一个网上商城,商城的商品主要分为文创产品、助农产品、时代经典图书等,让同学们在学习前端知识的同时,能了解一些比较有创意想法的产品,感受我们国家的历史文化以及新时代思想。
项目功能介绍
##### 项目为一个简易的文创商品购物网站,主要包括用户登录登出、顶部菜单、轮播图、商品展示、商品筛选、商品详情查看、加入购物车、购物车查看等功能
### 项目框架搭建
#### 一.创建项目
```
vue create mall
```
#### 二.安装依赖库
```
npm i axios vue-axios vue-router@3.x element-ui
```
#### 三.在 main.js 中配置
```import Vue from 'vue'
import App from './App.vue'
import axios from "axios"
import VueAxios from 'vue-axios'
import VueRouter from 'vue-router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css';
import Login from './components/Login.vue';
import Home from './components/Home.vue';
import Cultural from "./components/CulturalFolder/Cultural.vue";
import Clothe from "./components/ClotheFolder/Clothe.vue";
import Fresh from "./components/FreshFolder/Fresh.vue";
import Book from "./components/BookFolder/Book.vue";
import Cart from "./components/ShoppingCart/Cart.vue"
import ProdectDetail from './components/CulturalFolder/ProdectDetail'
Vue.config.productionTip = false
Vue.use(VueAxios, axios)
Vue.use(VueRouter)
Vue.use(ElementUI)
```
#### 四、配置跨域转发
##### 在根目录下新建 vue.config.js
```const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false,
devServer: {
proxy: {
'/v1': {
target: 'http://140.246.26.182:7070'
}
}
}
})
```
##### 初始化 vue-router
###### 1.先把页面分成两个,一个主页 Home,一个登录页 Login。创建 Home 和 Login 组件
###### 2.在 main.js 中,配置路由表
```
/* 配置路由表 */
const routes = [
{
path: '/login',
name: 'login',
component: Login,
},
{
path: '/',
name: 'home',
component: Home,
children: [
{
path: '/cultural',
name: 'cultural',
component: Cultural
},
{
path: '/clothe',
name: 'clothe',
component: Clothe
},
{
path: '/fresh',
name: 'fresh',
component: Fresh
},
{
path: '/book',
name: 'book',
component: Book
},
{
path: '/cart',
name: 'cart',
component: Cart
},
{
path: 'detail/:id', //商品详情页路由,id表示一个变量(任取)
component: ProdectDetail,
props: true //把path上的变量作为参数传递到ProductDetail组件中
}
]
}
]
```
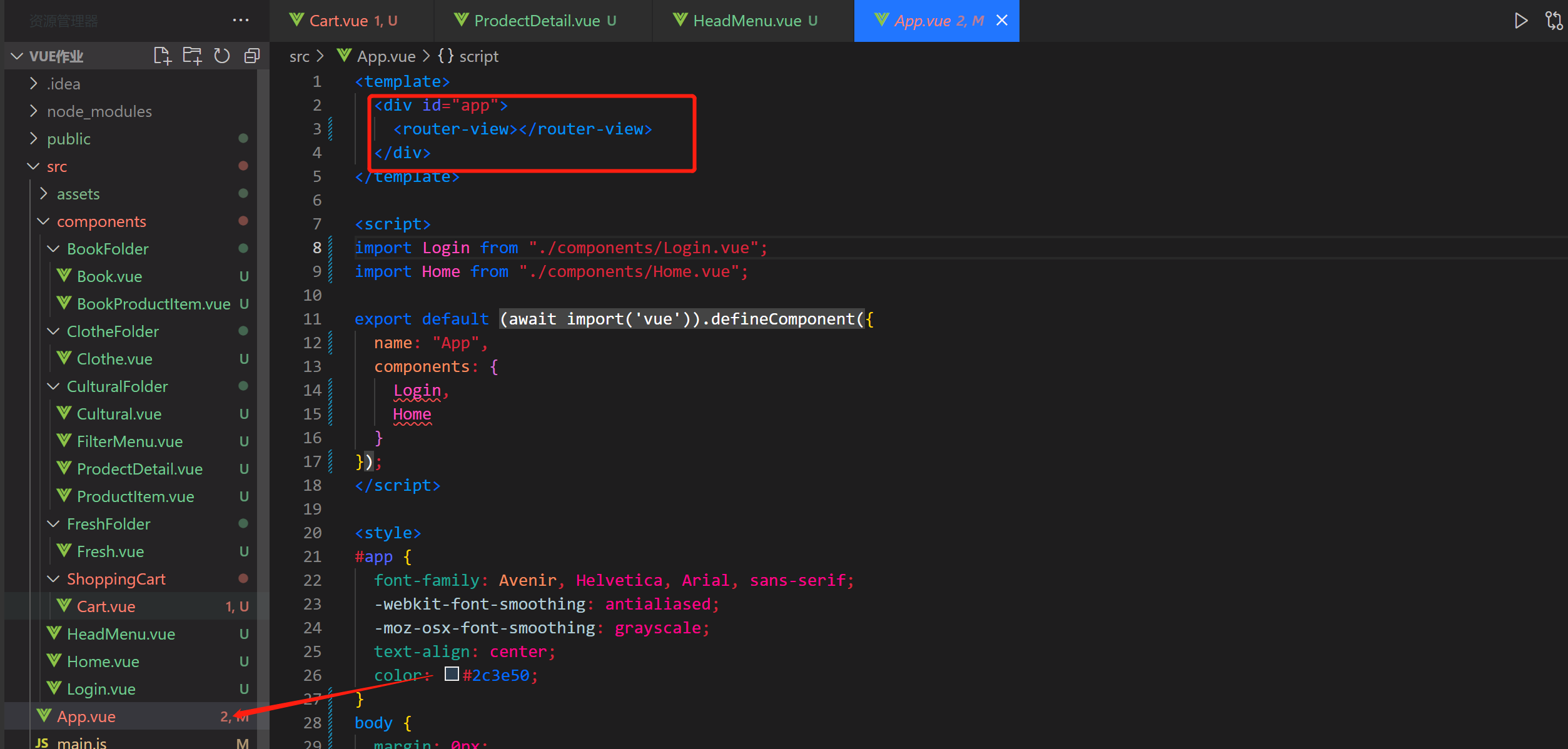
##### 3.在 App 组件中放入 router-view

#### 五.编写登录页面,Login 组件

```
<template>
<div class="page-login">
<el-row type="flex" justify="center">
<el-col style="width: 250px">
<el-row type="flex" align="middle" class="row">
<label class="label">用户</label>
<el-input v-model="name" style="width: 200px"></el-input>
</el-row>
<el-row type="flex" align="middle" class="row">
<label class="label">密码</label>
<el-input v-model="password" type="password" style="width: 200px"></el-input>
</el-row>
<el-row type="flex" align="middle" class="row">
<el-button type="primary" @click="handleClick" style="width: 250px">登录</el-button>
</el-row>
</el-col>
</el-row>
</div>
</template>
<style>
.page-login {
padding-top: 200px;
}
.row {
width: 250px;
margin-bottom: 20px;
}
.label {
width: 50px;
text-align: left;
}
</style>
```
#### 六、登录请求接口,查看返回结果,判断是否登录成功
```
data() {
return {
name: "",
password: ""
};
},
methods: {
handleClick() {
this.axios
.post("/v1/login", {
name: this.name,
password: this.password
})
.then(res => {
if (res.data.code === 1) {
this.$router.push({ path: "/cultural" });
} else {
alert(res.data.msg);
}
});
}
}
};
```
### 顶部菜单
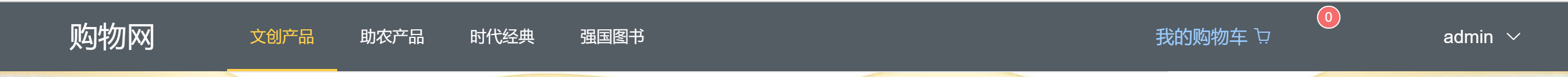
#### 效果

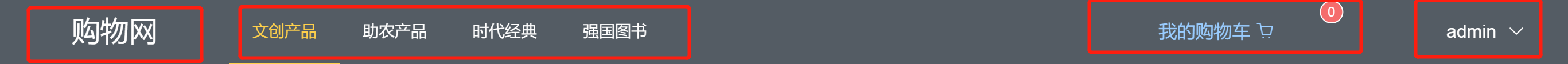
#### 一、布局
##### 可以分解为四块,中间部分选用 el-menu 组件,其余三块使用三个 di

```import Vue from 'vue'
import App from './App.vue'
import axios from "axios"
import VueAxios from 'vue-axios'
import VueRouter from 'vue-router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css';
import Login from './components/Login.vue';
import Home from './components/Home.vue';
import Cultural from "./components/CulturalFolder/Cultural.vue";
import Clothe from "./components/ClotheFolder/Clothe.vue";
import Fresh from "./components/FreshFolder/Fresh.vue";
import Book from "./components/BookFolder/Book.vue";
import Cart from "./components/ShoppingCart/Cart.vue"
import ProdectDetail from './components/CulturalFolder/ProdectDetail'
Vue.config.productionTip = false
Vue.use(VueAxios, axios)
Vue.use(VueRouter)
Vue.use(ElementUI)
```




















 560
560











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








