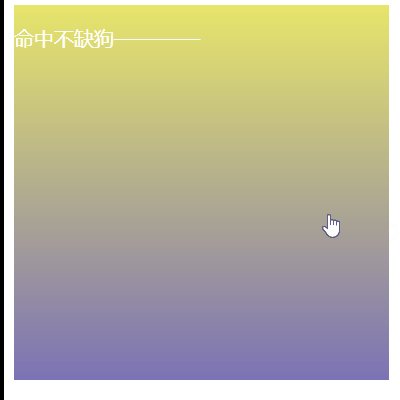
今天,我们来学习简单的鼠标悬浮(就是将鼠标移动到指定元素上面)遮罩,具体效果如下

HTML代码如下:
<!DOCTYPE html>
<html>
<head>
<title>命中不缺狗--</title>
<meta charset="utf-8">
<link rel="stylesheet" href="HTML与CSS————简单的鼠标悬浮遮罩.css">
</head>
<body>
<!-- 总层 -->
<div class="box">
<!-- 图片层 -->
<div class="picture">
</div>
<!-- 遮罩层 -->
<div class="mask">
<p>命中不缺狗--</p>
</div>
</div>
</body>
</html>CSS代码如下:
.box {
position: relative;
width: 300px;
height: 300px;
}
.picture {
width: 100%;
height: 300px;
object-fit: cover;
cursor: pointer;
background-color: rgb(231, 229, 107);
}
.mask {
position: absolute;
//遮罩的渐变颜色
background-image: linear-gradient(rgba(255, 0, 0, 0), rgb(17, 0, 255, 0.5));
color: #ffffff;
opacity: 0;
top: 0;
right: 0;
width: 100%;
height: 300px;
/* border-radius: 10px; */
pointer-events: none;
}
.box:hover .mask {
opacity: 1;
}






















 224
224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










