1、JavaScript
世界上最流行的脚本语言
2、快速入门
2.1 引入JavaScript
1.内部标签
<script>
//....
</script>
2.外部引入
abc.js
//...
test.html
<script src="abc.js"></script>
测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--外部引入-->
<!-- script必须成对出现-->
<script src="js/qj.js"></script>
<!-- 不用显示定义type,也默认就是-->
<script type="text/javascript"></script>
</head>
<body>
<!-- script标签内,写js代码-->
<!--<script>-->
<!-- alert("hello,world");-->
<!--</script>-->
</body>
</html>
2.2 基本语法入门
<!--JS严格区分大小写-->
<script>
//1.定义变量
var score = 1;
//alert(num)
//2.条件控制
if (score>60 && score<70){
alert("60~70")
}else if (score>70 &&score<80){
alert("70~80")
}else{
alert("other")
}
/*多行注释
*
* */
//console.log(score)在浏览器的控制台打印变量 = sout
</script>
了解浏览器控制台

2.3 数据类型
数值,文本,图形,音频,视频…
变量
var _$a
**number:**js不区分小数和整数,Number
123 //整数123
123.1 //浮点数123.1
1.123e3 //科学计数法
-99 //负数
NAN //not a number
Infinity //表示无限大·
字符串:‘abc’ “abc”
**布尔值:**true,false
逻辑运算:
&& 两个都为真,结果为真
|| 一个都为真,结果为真
! 真即假,假即真
比较运算符:(重要)
=
1 "1"
== 等于(类型不一样,值也一样,也会判断为true)
=== 绝对等于(类型一样,值一样,结果为true)
这是一个JS的缺陷,坚持不要使用==比较
须知:
- NaN===NaN,这个与所有的数值都不相等,包括自己
- 只能通过isNaN(NaN)来判断这个数是否是NaN
浮点数问题:
console.log((1/3) === (1-2/3))
尽量避免使用浮点数进行运算,存在精度问题!
Math.abs(1/3-(1-2/3))<0.00000001
null&undefined
- null空
- undefined未定义
数组
一些列相同类型的对象~,JS中不需要这样
//保证代码可读性,尽量使用[]
var arr=[1,2,3,4,5,'hello',null,true]
new Array(1,12,3,4,4,'hello')
取数组下标:如果越界了,就会
undefined
对象
对象是大括号,数组是中括号~~
每个属性之间使用逗号隔开,最后一个不需要添加
//Person person = new Person(1,2,3,4,5)
var person={
name:"fk"
age:"3"
tags:['wife','0','thirsty']
}
取对象的值
person.name
>"fk"
person.age
>3
2.4 严格检查模式
use strict:严格检查模式,预防JavaScript的随意性导致产生的一些问题(必须写在script第一行)
局部变量:建议使用let定义
<script>
'use strict';
//ES6 let
let i =1;
</script>
3、数据类型
3.1 字符串
1、正常字符串使用单引号或者双引号包裹
2、注意转义字符\
\'
\n
\t
\u4e2d \u#### unicode字符
\x41 Ascll字符
3、多行字符串编写
反引号``
var msg=`
1
2
3
4`
4、模版字符串
let name ='jjq';
let age = '21';
let msg ='你好呀,${name}'
5、字符串长度
console.log(str,length)
6、字符串的可变性,不可变
>console.log(student[0])
s
>student[0] = 1
1
>console.log(student)
student
undefined
7、大小写转换
//方法
student.toUpperCase()
student.toLowerCase()
8、获取下标位置
student.IndexOf(‘t’)
9、substring
[)
student.substring(1) //从第一个字符串截取到最后一个字符串
student.substring(1,3) //[1,3)
3.2 数组
Array可以包含任意的数据类型
var arr = [1,2,3,4,5,6] //通过下标取值和赋值
arr[0]
arr[0] = 1
-
长度
arr.length注意:假如给arr.length赋值,数组大小就会发生变化,如果赋值过小,元素就会丢失
-
indexOf,通过元素获得下标索引
arr.indexOf(2) 1字符串的“1”和数字1是不同的
-
slice() 截取Array的一部分,返回一个新数组,类似于String中的substring
-
push,pop (尾部)
push : 压入到尾部 pop : 弹出尾部的一个元素 -
unshift() , shift() 头部
unshift : 压入到头部 shift : 弹出头部的一个元素 -
排序sort()
(3)["B","C","A"] arr.sort() (3)["A","B","C"] -
元素反转reverse()
(3)["A","B","C"] arr.reverse() (3)["C","B","A"] -
concat()
(3)["C","B","A"] arr.concat([1,2,3]) (6)["C","B","A",1,2,3] arr (3)["C","B","A"]注意:concat()并没有修改数组,只是会返回一个新的数组
-
连接符join
打印拼接数组,使用特定的字符串连接
(3)["C","B","A"]
arr.join('-')
"C-B-A"
-
多维数组
arr = [[1,2],[3,4],["5","6"]]; arr[1][1] 4
数组:存储数据(如何存和取)
3.3 对象
若干个键值对
var 对象名 = {
属性名;属性值,
属性名;属性值,
属性名;属性值
}
//定义了一个person对象,它有四个属性
var person = {
name:"jjq",
age : 3,
email:"qq.com",
score:0
}
JS中对,{…}表示一个对象,键值对描述属性xxxx:xxxx,多个属性之间使用逗号隔开,最后一个属性不加逗号
JavaScript中的所有键都是字符串,值是任意对象
-
对象赋值
person.name = "fk" 'fk' person.name 'fk' -
使用一个不存在的对象属性,不会报错 ! undefined
person.haha undefined -
动态的删减属性,通过delete删除对象的属性
delete person.name true person -
动态的添加,直接给新的属性添加值即可
person.haha = "haha" "haha" person -
判断属性是否在这个对象中!xxx in xxx!
'age' in person true //继承 'toString' in person true -
判断一个属性是否是这个对象自身拥有的hasOwnProperty()
person.hasOwnproperty('toString') false person.hasOwnproperty('age') true
3.4 流程控制
if 判断
var age = 3;
if(age > 3){
alert("haha");
}else{
alert("wawa")
}
while循环,避免程序死循环
var age = 3;
while (age<100){
age = age + 1;
console.log(age)
}
for循环
for (let i = 0; i < 100; i++) {
console.log(i)
}
forEach循环
5.1引用
var age =[12,32,5,6,2,5,51,6,7];
//函数
age.forEach(function (value){
console.log(value)
})
for…in
var age =[12,32,5,6,2,5,51,6,7];
//for(var index in object)
for(var num in age){
if (age.hasOwnProperty(num)){
console.log("存在")
console.log(age[num])
}
}
3.5 Map和Set
ES6的新特性~
Map:
//学生的成绩,学生的名字
var map =new Map([['tom',100],['jack',90],['haha',80]]);
var name = map.get('tom'); //通过key获得value
map.set('admin',123456); //增加或修改
map.delete('tom') //删除
console.log(name);
Set:无序不重复的集合
var set = new Set([3,1,1,1,1]); //set可以去重
set.add(2); //添加
set.delete(1); //删除
console.log(set.has(3));//是否包含某个元素
3.6 iterator
使用iterator来遍历迭代Map和Set
遍历数组
//通过for of/ for in 下标
var arr = [3,4,5]
for(var x of arr){
console.log(x)
}
遍历Map
var map =new Map([['tom',100],['jack',90],['haha',80]]);
for (let x of map){
console.log(x)
}
遍历Set
var set = new Set([5,6,7]);
for(let x of set){
console.log(x)
}
4、函数
4.1 定义函数
定义方式一
绝对值函数
function abs(x){
if(x>=0){
return x;
}else{
return -x;
}
}
一旦执行到return代表函数结束,返回结果
如果没有执行return,函数执行完也会返回结果,结果就是undefined
定义方式二
var abs = function(x){
}
function(x){…}这是一个匿名函数。但是可以把结果赋值个给abs,通过abs就可以调用函数!
方式一和方式二等价
调用函数
abs(10) //10
abs(-10) //10
参数问题:JS可以传任意个参数,也可以不传递参数
参数进来是否存在的问题?
假设不存在参数,如果规避?
var abs = function (x){
//手动抛出异常来判断
if (typeof x!=='number'){
throw 'Not a Number';
}
if (x>=0){
return x;
}else {
return -x;
}
}
arguments
arguments:是一个JS免费赠送的关键字
代表:传递进来的所有参数,是一个数组!
var abs = function (x){
console.log("x=>"+x);
for (var i =0; i<arguments.length;i++){
console.log(arguments[i]);
}
if (x>=0){
return x;
}else {
return -x;
}
}
问题:arguments包含所有的参数,我们有时候想使用多余的参数来进行附加操作,需要排除已有参数
rest
ES6引入的新特性,获取除了已经定义的参数以外的所有参数…
以前:
if(arguments.length>2){
for(var i =2; i<arguments.length;i++){
//...
}
}
现在:
function e(a,b,....rest){
console.log("a=>"+a);
console.log("b=>"+b);
console.log(rest);
}
rest参数只能写在最后,必须用…标识。
4.2 变量的作用域
在js中,var定义变量实际上是有作用域的。
假设在函数体中声明,则在函数体外不可以使用(闭包可以实现)
function e(){
var x = 1;
x = x + 1;
}
x = x + 2; //Uncaught ReferenceError:x is not defined-
如果两个函数使用了相同的变量名,只要在函数内部,就不冲突
function e(){
var x =1;
x = x + 1;
}
function e2(){
var x = 'A';
x = x + 1;
}
内部函数可以访问外部函数的成员,反之则不行
function e(){
var x = 1;
function e2(){
var y = x + 1; //2
}
var z = y + 1; //Uncaught ReferenceError:y is not defined-
}
假设,内部函数变量和外部函数变量,重名!
function e(){
var x =1;
function e2(){
var x = 'A';
console.log('inner'+x); //outer1
}
console.log('outer'+x); //interA
e2()
}
e()
假设在JS中函数查找变量从自身函数开始,由"内"向"外"查找,假设外部存在这个同名的函数变量,则内部函数会屏蔽外部函数的变量。
提升变量的作用域
function e(){
var x ="x" + y;
console.log(x);
var y = 'y';
}
结果:xundefined
说明:JS执行引擎,自动提升了y的声明,但是不会提升变量y的赋值
function e2(){
var y;
var x ="x"+y;
console.log(x);
y='y';
}
这个是JS建立之初就存在的特性。养成规范:所有的变量定义都放在函数的头部,不要乱放,便于代码维护
全局变量
//全局变量
x = 1;
function f(){
console.log(x);
}
f();
console.log(x);
全局对象window
var x ='xxx';
alert(x);
alert(window.x); //默认所有的全局变量,都会自动绑定在window对象下
alert()这个函数本身也是一个window变量
var x ='xxx';
window.alert(x);
void old_alert = window.alert;
//old_alert(x);
window.alert = function (){
};
//发现alert()失效了
window.alert(123);
//恢复
window.alert = old_alert;
window.alert(456);
JS实际上只有一个全局作用域,任何变量(函数也可以视为变量),假设没有在函数作用范围内找到,就会向外查找,如果在全局作用域都没有找到,报错RefereneceError
规范
由于我们所有的全局变量都会绑定到我们的window上。如果不同的js文件,使用了相同的全局变量,冲突->如何能够减少冲突?
//全局变量
var jjqAPP={};
//定义全局变量
jjqApp.name = 'jjq';
jjqApp.add = function(a,b){
return a+b;
}
把自己的代码全部放入自己定义的唯一空间名字中,降低全局命名冲突的问题
jQuery
局部作用域let
function aaa(){
for(var i = 0; i<100; i++){
console.log(i)
}
console.log(i+1); //问题?i出了这个作用域还可以使用
}
ES6let关键字,解决局部作用域冲突问题!
function aaa(){
for(let i = 0; i<100; i++){
console.log(i)
}
console.log(i+1); //Uncaught ReferenceError: i is not defined
}
建议都使用let去定义局部作用域的变量;
常量const
在ES6之前,怎么定义常量:只有用全部大写字母命名的变量就是常量;建议不要修改这样的值
var PI = '3.14';
console.log(PI);
PI = '213' //可以改变这个值
console.log(PI);
在ES6引入了常量关键字const
const PI = '3.14'; //只读变量
console.log(PI);
PI = '123' //TypeError:Assignment to constant varible
console.log(PI);
4.3 方法
定义方法
方法就是把函数放在对象里面,对象只有两个东西:属性和方法
var jjq = {
name:'靳佳琪',
birth:2003,
//方法
age:function(){
//今年 - 出生的年
var now = new Date().getFullYear();
return now -this.birth;
}
}
//属性
jjq.name
//方法,一定要带()
jjq.age()
this.代表什么?拆开上面的代码看看
function getAge(){
//今年 - 出生的年
var now = new Date().getFullYear();
return now -this.birth;
}
var jjq = {
name:'靳佳琪',
birth:2003,
age:getAge
}
//jjq.age() ok
//getAge() NaN window
this是无法指向的,是默认指向调用它的那个对象
apply
在JS中可以控制this的指向
function getAge(){
//今年 - 出生的年
var now = new Date().getFullYear();
return now -this.birth;
}
var jjq = {
name:'靳佳琪',
birth:2003,
age:getAge
};
//jjq.age() ok
getAge.apply(jjq,[]); //this,指向了jjq,参数为空
5、内部对象
标准对象
Object(对象):所有对象的基础。其他所有对象都是 Object 的实例。例如:let myObject = {};
Array(数组):用于存储多个值的有序集合。例如:let myArray = [1, 2, 3];
Function(函数):JavaScript 中的函数对象。函数可以被调用执行。例如:function myFunction() { /…/ }
String(字符串):用于表示文本数据的对象。例如:let myString = “Hello, World!”;
Number(数字):用于表示数字数据的对象。例如:let myNumber = 42;
Boolean(布尔):用于表示逻辑值的对象,只能是 true 或 false。例如:let myBoolean = true;
Symbol(符号):ES6 引入的新类型,用于创建唯一的标识符。例如:const mySymbol = Symbol(‘description’);
Date(日期):用于表示日期和时间的对象。例如:let myDate = new Date();
RegExp(正则表达式):用于匹配字符串模式的对象。例如:let myRegex = /pattern/;
Error(错误):所有错误对象的基础,用于表示异常情况。例如:throw new Error(‘This is an error.’);
Math(数学):提供了数学相关的方法和常数。例如:let myValue = Math.sqrt(16);
JSON(JSON 对象):用于序列化和反序列化 JSON 数据的对象。例如:let jsonData = JSON.parse(‘{“key”: “value”}’);
Map(映射) 和 Set(集合):ES6 引入的用于处理集合和映射的对象。
Promise(Promise 对象):用于处理异步操作的对象,代表了一个异步操作的最终完成或失败。
…等等:还有许多其他的标准对象,包括但不限于 TypedArray(用于处理二进制数据)、WeakMap、WeakSet 等。
5.1 Date
基本使用:
var now = new Date(); //中国标准时间
now.getFullYear(); //年
now.getMonth(); //月
now.getDate(); //日
now.getDay(); //星期几
now.getHours(); //时
now.getMinutes(); //分
now.getSecounds(); //秒
now.getTime(); //时间戳
console.log(new Date(时间戳)) //时间戳转为时间
5.2 JSON
json是什么
JSON(JavaScript Object Notation, JS对象简谱)是一种轻量级的数据交换格式。它基于 ECMAScript(European Computer Manufacturers Association, 欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在JavaScript一切皆为对象、任何js支持的类型都可以用JSON来表示;number,string…
格式:
- 对象都用{}
- 数组都用[]
- 所有的键值对都是用key-value
JSON字符串和JS对象的转化
var user = {
name:"jjq",
age:3,
sex:'女'
}
//对象转化为json字符串{"name":"jjq","age":3,"sex":"女"}
var jsonUser = JSON.stringify(user);
//json字符串转化为对象,参数为json字符串
var obj = JSON.prase('{"name":"jjq","age":3,"sex":"女"}');
JSON和JS对象的区别
var obj ={a:'hello';b:'hellob'};
var json = '{"a":"hello","b":"hellob"}'
5.3 Ajax
- 原生的js写法 xhr异步请求
- jQuery封装好的方法 $(“#name”).ajax(“”)
- axios请求
6、面向对象编程
6.1 什么是面向对象
原型对象
js、java、c#。。。面向对象;js有些区别!
- 类:模版 原型对象
- 对象:具体实例
在js中需要更换思维方式!
原型
var Student = {
name:"jjq",
age:3,
run:function(){
console.log(this.name+"run...");
}
};
var fanke = {
name:"fanke"
};
//原型对象
fanke._proto_ = Student;
class继承
class关键字,实在ES6引入的
-
定义一个类,属性,方法
//定义一个学生的类 class Student{ constructor(name){ this.name = name; } hello(){ alert('hello') } } var xiaoming = new Student("xiaoming"); -
继承
//定义一个学生的类 class Student{ constructor(name){ this.name = name; } hello(){ alert('hello') } } class LitteStudent extends Student{ constructor(name,grade){ super(name); this.grade = grade; } myGrade(){ alert("我是一名小学生") } } var xiaoming = new LitteStudent("xiaoming");本质:查看对象原型
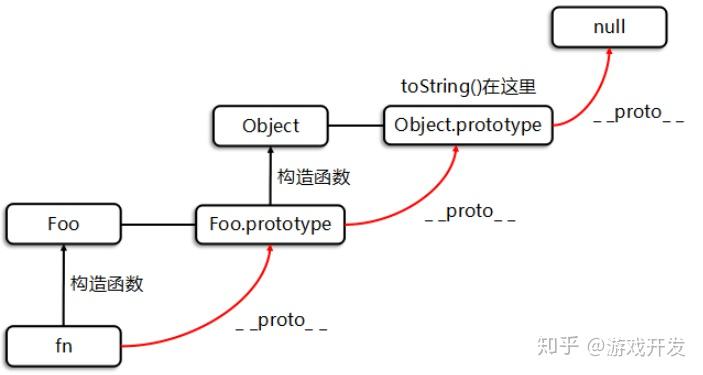
原型链
原型链的核心就是依赖对象的_proto_的指向,当自身不存在的属性时,就一层层的扒出创建对象的构造函数,直至到Object时,就没有_proto_指向了。
也就是说,当试图得到一个对象的属性时,如果这个对象本身不存在这个属性,那么就会去它构造函数的’prototype’属性中去寻找。那又因为’prototype’属性是一个对象,所以它也有一个’_ _ proto_ _'属性。


7、操作BOM对象(重点)
浏览器介绍
JavaScript和浏览器的关系?
JavaScript诞生就是为了能够让他在浏览器中运行!
BOM:浏览器对象模型
- Eage
- Chrome
- Safari(apple)
- FireFox(linux默认浏览器)
三方:
- QQ浏览器
- 360浏览器
window
window代表浏览器窗口
window.alert(1)
undefined
window.innerHeight
256
window.innerWidth
743
window.outerHeight
684
window.outerWidth
758
//调整浏览器窗口,数据会相应的变化
Navigator
Navigatior封装了浏览器的信息
navigator.appName
'Netscape'
navigator.appVersion
'5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/125.0.0.0 Safari/537.36'
navigator.userAgent
'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/125.0.0.0 Safari/537.36'
navigator.platform
'Win32'
大多数时候,我们不会使用navigator对象,因为会被人为修改!不建议使用这些属性来判断和编写代码
screen
代表屏幕尺寸
creen.width
1707
screen.height
1067
location
location代表当前页面的URL信息
host:"www.baidu.com"
href:"https://www.baidu.com/"
protocol:"https:"
reload:f reload() //刷新网页
//设置新的地址
location.assign('url地址')
doucument
document代表当前的页面,HTML DOM文档树
document.title
"百度一下,你就知道"
document.title = "love"
"love"
获得具体的文档树节点
<dl id = "app">
<dt>Java</dt>
</dl>
<script>
var dl = doucument.getElementById('app');
</script>
获取cookie
document.cookie
'BIDUPSID=A8C28FA877B0711EF0E5FA4B8AC075BF; PSTM=1698592758; ......
劫持cookie原理
恶意人员:获取你的cookie上传到他的服务器
服务器端可以设置cookie:httpOnly
history(不建议使用)
history.back() //后退
history.forward() //前进
8、操作DOM对象(重点)
DOM:文档对象模型
核心
浏览器网页就是一个Dom树形结构!
- 更新:更新Dom节点
- 遍历dom节点:得到Dom节点
- 删除:删除一个Dom节点
- 添加:添加一个新的节点
要操作一个Dom节点,就必须要先获得这个Dom节点
获得dom节点
//对应css选择器
var h1 =document.getElementsByTagName('h1');
var p1 = document.getElementById('p1');
var p2 = document.getElementsByClassName('p2');
var father = document.getElementById('father');
var childrens = father.children; //获取父节点的所有子节点
//father.firstChild
//father.lastChild
原生代码,之后尽量都是使用jQuery();
更新节点
<div id="id1">
</div>
<script>
var id1 = document.getElementById('id1');
</script>
操作文本
id1.innerText='456'修改文本的值id1.innerHTML='<strong>123</strong>'可以解析HTML文本标签
操作JS
id1.style.color='yellow';
id1.style.fontSize='20px';
id1.style.padding = '2em';
删除节点
删除节点的步骤:
- 先获取父节点
- 再通过父节点删除自己
<div id="father">
<h1>1</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
var self = document.getElementById('p1');
var father = p1.parentElement;
father.removeChild(self)
//删除一个动态的过程:
father.removeChild(father.children[0])
father.removeChild(father.children[1])
father.removeChild(father.children[2])
</script>
注意:删除多个节点的时候,children是在时刻变化的,删除节点的时候一定注意下标。
插入节点
我们获得了某个Dom节点,假设这个dom节点是空的,我们通过innerHTML就可以增加一个元素了,但是这个DOM节点已经存在元素了,就不可以增加,会产生覆盖
追加
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
var js =document.getElementById("js");
var list =document.getElementById("list");
list.appendChild(js);//追加到后面
</script>
效果:

创建一个新的标签,实现插入
<script>
var js =document.getElementById("js");
var list =document.getElementById("list");
//通过JS创建一个新的节点
var newP = document.createElement("p");//创建一个p标签
newP.id = 'newP';
newP.innerText = 'Hello';
//创建一个标签节点(通过这个属性,可以设置任意的值)
var myScript = document.createElement('script');
myScript.setAttribute('type','text/javascript')
//可以创建一个style标签
var myStyle =document.createElement('style'); //创建了一个空style标签
myStyle.setAttribute('type','text/css');
myStyle.innerHTML = 'body{background-color:chartreuse}';//设置标签内容
document.getElementsByTagName('head')[0].appendChild(myStyle)
list.appendChild(newP);
</script>
insert
var ee =document.getElementById("ee");
var js =document.getElementById("js");
var list =document.getElementById('list');
//要包含的节点,insertBefore(newNode,targetNode)
list.insertBefore(js,ee);
9、操作表单(验证)
表单是什么 form DOM树
- 文本框 text
- 下拉框
- 单选框 radio
- 多选框 checkbox
- 隐藏域 hidden
- 密码框 password
- 。。。
表单的目的:提交信息
获得要提交的信息
<form action="post" >
<p>
<span>用户名:</span>
<input type="text" id="username">
</p>
<!-- 多选框的值,就是定义好的value-->
<p>
<span>性别:</span>
<input type="radio" name="gender" value="man" id="boy">男
<input type="radio" name="gender" value="woman" id="girl">女
</p>
</form>
<script>
var input_text =document.getElementById('username');
var boy_radio = document.getElementById('boy');
var girl_radio =document.getElementById('girl');
//得到输入框的值
input_text.value
//修改输入框的值
input_text.value = '456'
//对于单选框,多选框等固定的值,boy_radio.value只能取到当前的值
boy_radio.checked;//查看返回的结果,是否为true,如果为true则被选中
girl_radio.checked = true; //赋值
</script>
提交表单 md5加密密码,表单优化
<!--表单绑定事件
onsubmit = 绑定一个提交检测的函数,true,false
将这个结果返回给表单,使用onsubmit接收!
onsubmit ="return f()"-->
<form action="#" method="post" onsubmit="return f()">
<p>
<span>用户名:</span>
<input type="text" id="username" name="username">
</p>
<p>
<span>密码:</span>
<input type="password" id="input-password">
</p>
<!--绑定事件onclick被点击-->
<button type="button">提交</button>
</form>
<script>
function f(){
alert(1);
var uname= document.getElementById('username');
var pwd = document.getElementById('input-password');
var md5pwd = document.getElementById('md5-password');
md5pwd.value =md5(pwd.value);
//可以校验判断表单内容,true就是通过提交,false就是阻止提交
return false;
}
</script>
10、JQuery
JavaScript
JQuery库,里面存在大量的JavaScript函数
获取JQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- cdn引入-->
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<a href="" id="test-jquery">点我</a>
<script>
//选择器就是css的选择器
$('#test-jquery').click(function (){
alert('hello,jQuery');
})
</script>
</body>
</html>
公式:$(selector).action()
选择器
<script>
//标签
document.getElementsByTagName();
//id
document.getElementById();
//类
document.getElementsByClassName();
//jQuery css中的选择器它全部都能用
$('p').click(); //标签选择器
$('#d1').click(); //id选择器
$('.class1').click(); //类选择器
</script>
时间
鼠标事件,键盘时间,其他事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<style>
#divMove{
width: 500px;
height: 500px;
border: 1px solid red;
}
</style>
</head>
<body>
<!--获取鼠标的坐标-->
mouse:<span id="mouseMove"></span>
<div id="divMove">
移动鼠标
</div>
<script>
//当页面元素加载完毕之后,响应事件
$(function () {
$('#divMove').mousemove(function (e){
$('#mouseMove').text('x:'+e.pageX +'y:'+e.pageY)
})
});
</script>
</body>
</html>
操作DOM
节点文本操作
$('#test-ul li[name=python]').text(); //获得值
$('#test-ul li[name=python]').text('设置值'); //设置值
$('#test-ul').html(); //获得值
$('#test-ul').html('<strong>123</strong>'); //设置值
css的操作
$('#test-ul li[name=python]').css({"color,"red"})
元素的显示和隐藏:本质display:none
$('#test-ul li[name=python]').show()
$('#test-ul li[name=python]').hide()
uery’);
})
公式:$(selector).action()
选择器
<script>
//标签
document.getElementsByTagName();
//id
document.getElementById();
//类
document.getElementsByClassName();
//jQuery css中的选择器它全部都能用
$('p').click(); //标签选择器
$('#d1').click(); //id选择器
$('.class1').click(); //类选择器
</script>
时间
鼠标事件,键盘时间,其他事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<style>
#divMove{
width: 500px;
height: 500px;
border: 1px solid red;
}
</style>
</head>
<body>
<!--获取鼠标的坐标-->
mouse:<span id="mouseMove"></span>
<div id="divMove">
移动鼠标
</div>
<script>
//当页面元素加载完毕之后,响应事件
$(function () {
$('#divMove').mousemove(function (e){
$('#mouseMove').text('x:'+e.pageX +'y:'+e.pageY)
})
});
</script>
</body>
</html>
操作DOM
节点文本操作
$('#test-ul li[name=python]').text(); //获得值
$('#test-ul li[name=python]').text('设置值'); //设置值
$('#test-ul').html(); //获得值
$('#test-ul').html('<strong>123</strong>'); //设置值
css的操作
$('#test-ul li[name=python]').css({"color,"red"})
元素的显示和隐藏:本质display:none
$('#test-ul li[name=python]').show()
$('#test-ul li[name=python]').hide()






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








