实验题目
- 实验内容
- 固定页面布局设计
- 弹性页面布局设计
- 设计《2015 年 CERNET 华东北地区年会》网站
模仿 http://it2015.sd.edu.cn/网站构建一个完整的“2015 年 CERNET 华东北地区年会” 网站。图像资源在实验 6-资源目录中。漂动窗口的 JS 代码参见 floatwindow.js。
- 采用 DIV+CSS 设计页面布局
- 设计“HTML5 简介”页面
- 实验目的
掌握Web前端开发环境配置与HTML基础
- 实验环境
Visual Studio Code
Sublime Text
Google Chrome
Mozilla Firefox
Windows 10 家庭中文版
Python3.8
- 实验步骤
1.
<!--prj_5_1_1.html-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="1.css"/>
</head>
<body>
<div id="container">
<div id="header">
这是头部信息区
</div>
<div id="nav">
这是导航信息区
</div>
<div id="maincontent">
<div id="main">
这是主体信息区
</div>
<div id="side">
这是右侧信息区
</div>
</div>
<div id="" class="clearfloat">
</div>
<div id="footer">
这是版权信息区
</div>
</div>
</body>
</html>
*{
margin: 0 auto;
font-weight: bolder;
font-size: 28px;
line-height: 1.5em;
}
#container{
width: 900px;
margin: 0 auto;
}
#header{
height: 70px;
background-color: #ccffcc;
margin-bottom: 8px;
}
#nav{
height: 40px;
background-color: #ccffcc;
margin-bottom: 8px;
}
#maincontent{margin-bottom: 8px;}
#main{
float: left;
width: 664px;
height: 400px;
background-color: #ffff99;
}
#side{
float: right;
width: 228px;
height: 400px;
background-color: #ffcc99;
}
.clearfloat{clear: both;}
#footer{
height: 70px;
background-color: #ccffcc;
border-top: 8px solid white;
}

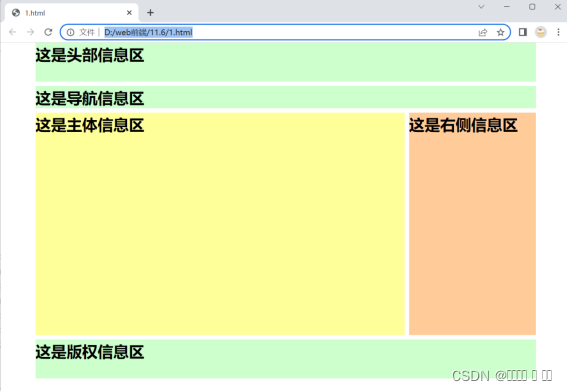
图 1
2.
<!--prj_5_1_1.html-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
font-size: 28px;
font-weight: bolder;
line-height: 1.5em
}
#header{
height: 50px;
width: 100%;
background-color: rgb(102,204,255);
}
#main{
width:100%;
height: 400px;
}
#right{
float: left;
width: 30%;
height: 400px;
background-color: #99FFFF;
border-top: 8px solid white;
}
#left{
float: left;
width: 70%;
height: 400px;
background-color: #CCFFFF;
border-top: 8px solid white;
}
</style>
</head>
<body>
<div id="container">
<div id="header">
这是头部信息区
</div>
<div id="main">
<div id="right">
这是左侧边信息区
</div>
<div id="left">
2列固定宽度左窄右宽型+头部
</div>
</div>
</div>
</body>
</html>

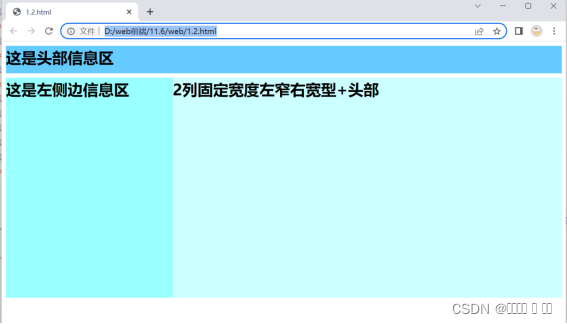
图 2
3.
<!--prj_5_1_1.html-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0 auto;
font-weight: bolder;
font-size: 28px;
line-height: 1.5em;
}
#container{
width: 900px;
margin: 0 auto;
}
#header{
height: 70px;
background-color: #99CC66;
margin-bottom: 5px;
}
#nav{
height: 40px;
background-color: #669933;
margin-bottom: 5px;
}
#maincontent{margin-bottom: 5px;}
#right{
float: left;
width: 30%;
height: 400px;
background-color: #CCFF99;
}
#left{
float: right;
width: 70%;
height: 400px;
background-color: #FFFFAA;
}
.clearfloat{clear: both;}
#footer{
height: 70px;
background-color: #99CC66;
border-top: 5px solid white;
}
</style>
</head>
<body>
<div id="container">
<div id="header">
这是头部信息区
</div>
<div id="nav">
这是导航菜单区
</div>
<div id="maincontent">
<div id="right">
这是左侧边信息区
</div>
<div id="left">
这是右侧信息区
</div>
</div>
<div id="" class="clearfloat">
</div>
<div id="footer">
这是版权信息区
</div>
</div>
</body>
</html>

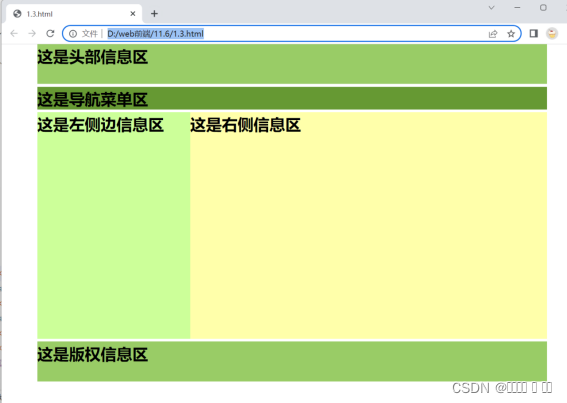
图 3
4.
<!--prj_5_2.html-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>2015年CERNET华东北地区年会</title>
<link rel="stylesheet" href="2.css">
</head>
<body>
<div id="container">
<div id="header">
</div>
<div id="nav">
<ul>
<li><a href="#">首 页</a></li>
<li><a href="#">会议介绍</a></li>
<li><a href="#">潍坊介绍</a></li>
<li><a href="#">日程安排</a></li>
<li><a href="#">大会报告</a></li>
<li><a href="#">宾馆交通</a></li>
<li><a href="#">资料下载</a></li>
<li><a href="#">会议注册</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</div>
<div id="mainbody">
<div id="main">
<p id="bt">会议概要</p>
<p>2015年CERNET华东北地区教育信息化技术研讨大会<br>
时间:2015年4月22日至4月25日<br>
报到时间:2015年4月22日<br>
地点:山东省潍坊市<br>
会议主题:先进网络技术、信息化规划与学校信息化实践、信息技术推动教育教学变革、技术应用研讨及工作交流等。<br>
主办:CERNET华东北地区网络中心、CERNET安徽省网络中心、CERNET山东省网络中心、山东省教育技术与装备协会<br>
承办:潍坊医学院<br>
</p>
<p id="bt">会议介绍</p>
<p>2015年4月22-25日,由CERNET华东北地区网络中心、CERNET安徽省网络中心、CERNET山东省网络中心及山东省教育技术与装备协会联合主办,潍坊医学院承办的中国教育和科研计算机网(CERNET)2015年华东北地区教育信息化技术研讨会在美丽的山东省潍坊市召开。研讨会主要议题包括先进网络技术、信息化规划与学校信息化实践、信息技术推动教育教学变革、技术应用研讨及工作交流等。会议将邀请CERNET专家、教育技术专家、部分国内高校及企业界专家作专家报告。</p>
</div>
<div id="rightbar">
<div id="rightbar_up">
<p>会议动态</p>
</div>
<div id="rightbar_down">
<table border="0" cellspacing="" cellpadding="">
<tr>
<td></td>
<td>
<a href="Http://www.weather.com.cn/weatherld/101120601.shtml" target="_blank">潍坊天气预报</a>
</td>
<td></td>
</tr>
<tr>
<td></td>
<td>
<a href="#" target="_blank">在线注册</a>
</td>
<td></td>
</tr>
<tr>
<td></td>
<td>
<a href="#" target="_blank">修改信息</a>
</td>
<td></td>
</tr>
</table>
<p id="bt">宾馆地图</p>
<iframe id="baidu" width="700px" height="500px" frameborder="0" scrolling="no" src="https://map.baidu.com/search"></iframe>
</div>
</div>
</div>
<div id="footer">
<p>©Copyright CERNET华东北地区网络中心。Designed By<a href="http://nic.wfmc.edu.cn" class="footer">潍坊医学院网络信息中心</a></p>
</div>
</div>
</body>
</html>
#container {
margin: 0 auto;
width: 100%;
}
#header {
text-align: center;
width: 100%;
height: 243px;
background: #7d26a8 url(web/header23.png) no-repeat top center;
}
#nav {
width: 100%;
height: 40px;
color: white;
line-height: 40px;
text-align: center;
background-color: #660066;
}
ul {
margin: 0 auto;
width: 950px;
list-style-type: none;
text-align: center;
}
li {
margin: 0 auto;
float: left;
text-align: center;
font-size: 16px;
width: 5.5em;
padding: 2px 8px;
}
ul a {
font-size: 16px;
display: block;
}
ul a:link,
a:visited,
a:active {
color: white;
text-decoration: none;
}
ul a:hover {
background-color: #9933ff;
text-align: center;
display: block;
}
#mainbody {
background-color: #ffffff;
padding: 0px;
margin: 0 auto;
width: 1001px;
}
#main {
width: 60%;
float: left;
padding: 0 30px;
margin: 0 auto;
}
#rightbar {
width: 30%;
float: right;
}
#footer {
background-color: #ffffff;
clear: both;
text-align: center;
font-size: 16px;
line-height: 40px;
}
#bt {
font-size: 28px;
padding: 2px 16px;
font-weight: bold;
}

图 4
5.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简易 W3School 教程网站</title>
<style type="text/css">
#header
{
height: 40px;
margin: 0 auto;
}
ul{
height: 40px;
list-style: none;
text-decoration: underline;
}
#header li{
float: left;
}
#header a{
font-size: 24px;
color: #0602EE;
line-height: 40px;
margin: 0 10px;
}
#left
{
height: 600px;
width:25%;
float: left;
background-color: #EFEFEF;
}
#left a{
display: block;
font-size: 24px;
color: #0602EE;
line-height: 40px;
margin: 10px 10px;
}
#center
{
float: left;
width: 50%;
height: 600px;
}
#right{
height: 600px;
width:25%;
float: left;
background-color: #EFEFEF;
}
#right a{
display: block;
font-size: 24px;
color: #0602EE;
line-height: 40px;
margin: 10px 10px;
}
</style>
</head>
<body>
<div id="header">
<ul>
<li><a href="">HTML /CSS</a></li>
<li><a href="">JavaScript</a></li>
<li><a href="">Server Side</a></li>
<li><a href="">ASP.NET</a></li>
<li><a href="">XML</a></li>
<li><a href="">Web Services</a></li>
<li><a href="">Web</a></li>
</ul>
</div>
<div id="body">
<div id="left">
<ul>
<li><a href="">HTML</a></li>
<li><a href="">XHTML</a></li>
<li><a href="">HTML 5</a></li>
<li><a href="">CSS</a></li>
<li><a href="">CSS3</a></li>
<li><a href="">TCP/IP</a></li>
</ul>
</div>
<div id="center">
<p>HTML 系列教程<br>
从左侧的菜单选择你需要的教程!<br></p>
<hr style="height: 5px solid grey;">
<p>HTML<br>
HTML 指超文本标签语言。<br>
HTML 是通向 WEB 技术世界的钥匙。<br>
在 W3School 的 HTML 教程中,您将学习如何使用 HTML 来创建站点。<br>
HTML 非常容易学习!你会喜欢它的!现在开始学习 HTML !</p><br>
<hr style="height: 5px solid grey;">
<p>HTML 5<br>
HTML 5 是下一代的 HTML。<br>
HTML5 仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持。<br>
在 W3School 的 HTML 5 教程中,您将了解 HTML5 中的新特性。<br>
现在就开始学习 HTML 5 !<br></p>
</div>
<div id="right">
参考手册
<ul>
<li><a href="">HTML/HTML5</a></li>
<li><a href="">标签</a></li>
<li><a href="">CSS 1,2,3</a></li>
<li><a href="">HTML 颜色</a></li>
<li><a href="">HTML ASCII</a></li>
<li><a href="">HTML Latin-1</a></li>
<li><a href="">HTML 符号</a></li>
</ul>
</div>
</div>
</body>
</html>

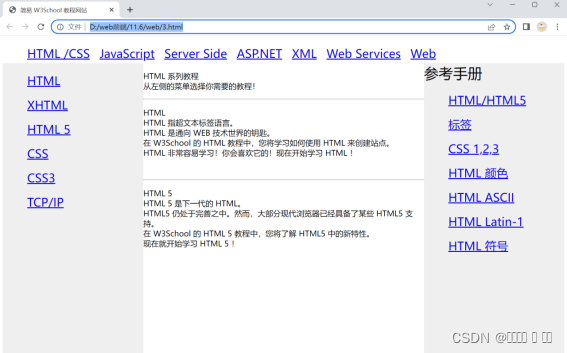
图 5
6.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>html5简介</title>
<style type="text/css">
#main{
font-size: 20px;
margin-top: 15px;
}
#a,#c{
background-color: #006633;
height: 40px;
font-size: 28px;
font-weight: bolder;
width: 100%;
}
#m{
color: white;
}
#b,#d
{
margin-top: 5px;
margin-left: 10%;
line-height: 1.5em;
}
#x{
font-style: italic;
}
</style>
</head>
<body>
<div id="main">
<div id="a">
<p id="m">
HTML5 是如何起步的?</p>
</div>
<div id="b">
<p>
HTML5 是 W3C 与 WHATWG 合作的结果。<br>
<a id="x">编者注:</a>W3C 指 World Wide Web Consortium,万维网联盟。<br>
<a id="x">编者注:</a>WHATWG 指 Web Hypertext Application Technology Working Group。<br>
WHATWG 致力于 web 表单和应用程序,而 W3C 专注于 XHTML 2.0。在 2006 年,双方决定进行合作,来创建一个新版本
的 HTML。<br></p>
</div>
<div id="c">
<p id="m">
为 HTML5 建立的一些规则:</p>
</div>
<div id="d">
<li>新特性应该基于 HTML、CSS、DOM 以及 JavaScript。</li>
<li>减少对外部插件的需求(比如 Flash)</li>
<li>更优秀的错误处理</li>
<li>更多取代脚本的标记</li>
<li>HTML5 应该独立于设备</li>
<li>开发进程应对公众透明</li>
</div>
</div>
</body>
</html>

图 6






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










