HTML文件不能直接在node.JS服务器上调用函数,对nodejs中常用到的require,module.exports等功能浏览器不能直接使用。此次通过使用Browserify打包js文件来解决这个问题。
Browserify是一个JavaScript程序的静态模块打包器。首先在终端通过npm安装:
npm install browserify安装完毕后,创建一个练习用的文件hello.js
module.exports = 'Hello World!';创建main.js
var msg = require('./hello.js');
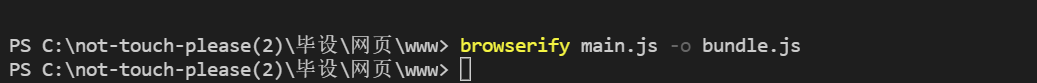
console.log("logInfo:", msg);在终端启用Browserify进行打包

(如果打包失败,需要检查终端的路径是不是在目标文件对应的文件夹下)
打包成后可以看到打包后的js文件bundle.js

创建html文件,使用打包后的js文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body></body>
<script src="./bundle.js"></script>
</html>在使用Browserify前,如果直接在html里使用nodejs代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body></body>
<script>
var msg = require('./hello.js');
console.log("logInfo:", msg);
</script>
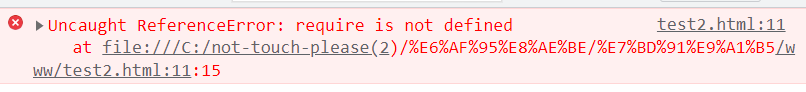
</html>浏览器会无发识别和执行require,结果如下:

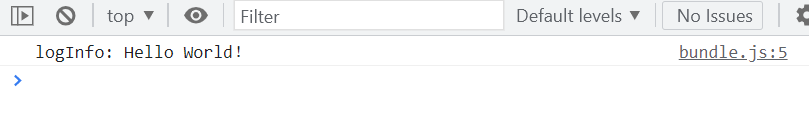
使用了打包后的js文件bundle.js进行调试,此次没有报错且正确返回了nodejs的代码的结果






















 318
318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








