树莓派搭建个人博客,并发布上线公网可访问 3/4
系列文章
上一篇:
在上篇文章中,我们向大家介绍了如何在树莓派上安装WordPress的方法。接下来,我们就能使用WordPress在本地树莓派上搭建一个有自己风格的网页,并通过cpolar内网穿透将其发布到公共互联网上,而树莓派超低的功耗,也能让我们以较低的成本维持网页的存续。
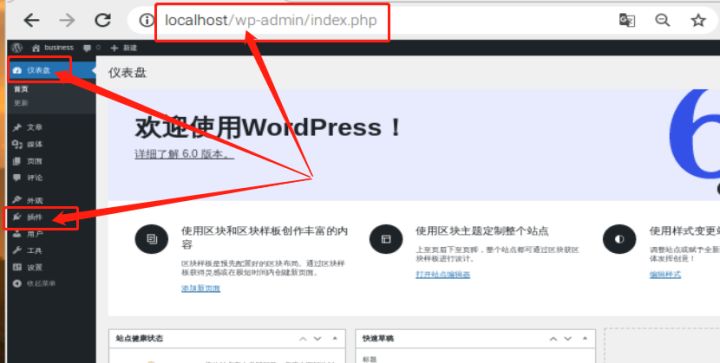
在WordPress上编辑网页,是一个很简单的过程,我们只要加载自己喜欢的模板,就能在可编辑的范围内对网页进行修改。不过,想要让本地网页能够生成公网地址,需要在WordPress上安装一个相对URL(网页链接)插件,我们可以在WordPress仪表台的“插件”项下找到。

这里需要注意的是,想要打开WordPress的设置页面,必须在浏览器地址输入“localhost/wp-admin”,只是输入localhost是无法进入WordPress的后台的。
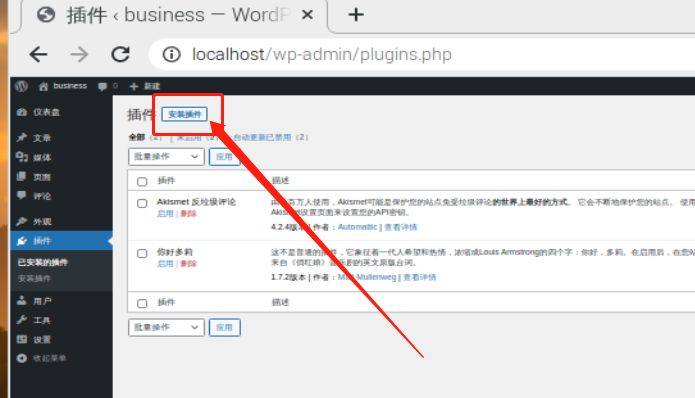
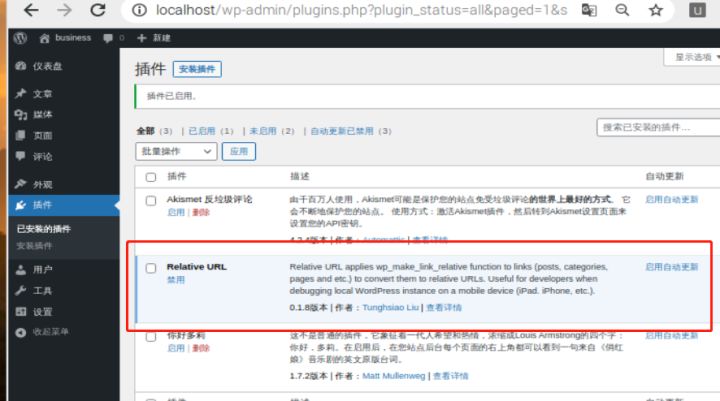
进入WordPress的“插件”页面后,我们点击页面上方的“安装插件”,并在搜索框内输入“Relative URL”


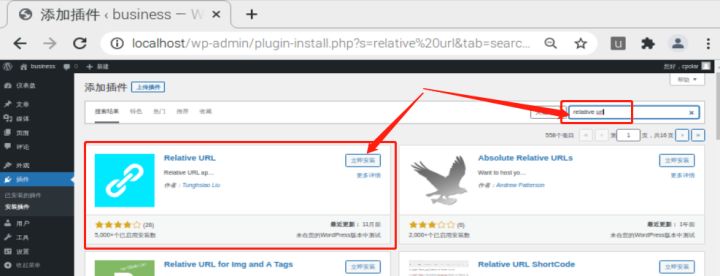
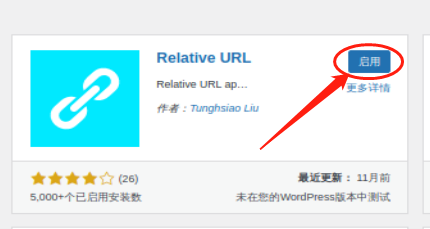
在找到“Relative URL”插件后,点击该插件上方的“立即安装”,依照图示完成安装,再点击“启用”。

此时WordPress会转回插件设置页面,我们就能看到relative URL插件已经启用。

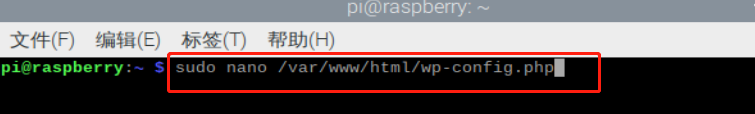
不过此时WordPress还需要进行一个小小的配置,让WordPress能够通过隧道主机名提供访问服务。在树莓派的命令行界面输入命令
sudo nano /var/www/html/wp-config.php

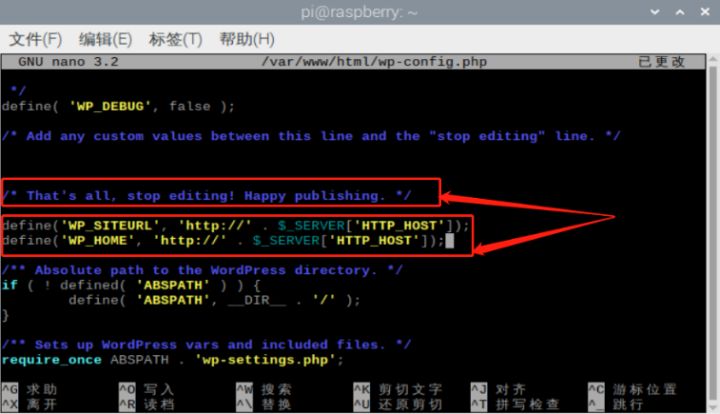
打开wp-config.php的配置界面,在下图位置插入如下命令(由于该命令中含有很多标点符号,而程序又对标点符号的全角半角敏感,因此最好直接复制该命令)
define('WP_SITEURL', 'http://' . $_SERVER['HTTP_HOST']);
define('WP_HOME', 'http://' . $_SERVER['HTTP_HOST']);

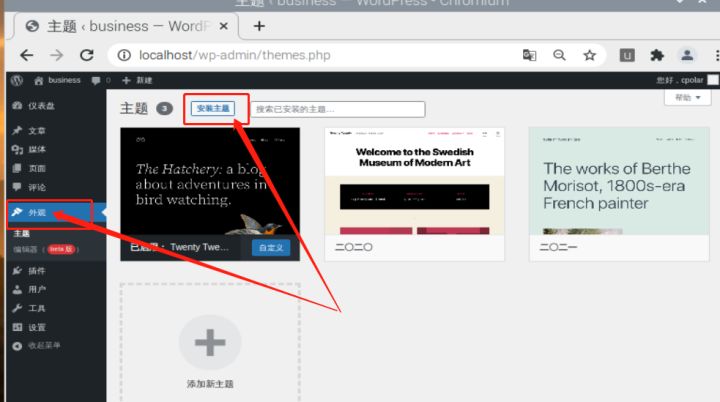
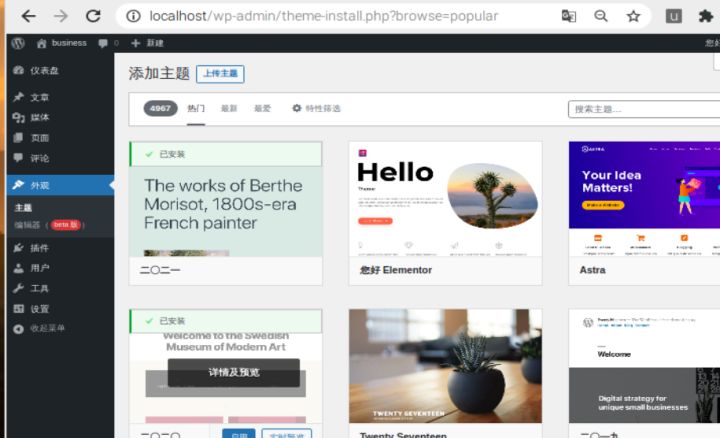
完成wp-config.php的设置后,按ctrl+x离开编辑页面,并根据提示确认修改再退出编辑。然后我们就可以回到网页外观设置页面,对我们的网页外观进行编辑。WordPress提供了数千种之多的网页外观样式,我们可以从中选择自己喜欢的界面进行应用。打造自己理想的网页。


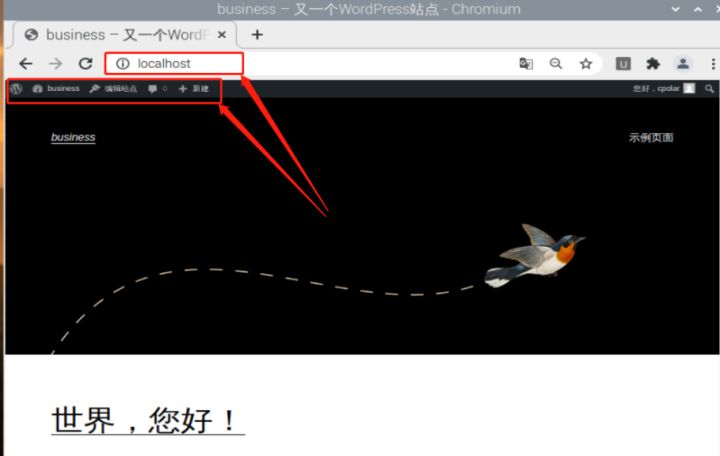
最后,我们可以在浏览器地址栏中,输入“localhost”,回到WordPress的展示页面,查看我们新应用的网页主题。

同时,由于我们是在之前的放松网站的基础上,将网页文件更新为WordPress文件,并以WordPress为基础搭建了新的网站,因此我们仍旧可以通过之前的网址,访问到现在的WordPress网页。这样做有效节省了我们重创建隧道的精力和时间。而除了使用命令行方式建立本地网页的数据隧道,我们还可以使用cpolar的web-UI界面,以更简便的方式建立数据隧道,将本地树莓派的网页和公共互联网连接起来,由于篇幅所限,这部分内容我们会在下篇文章中为大家详细介绍。如果您对cpolar的使用有任何疑问,欢迎与我们联系,我们必将为您提供力所能及的协助。当然也欢迎加入cpolar的VIP官方群,共同探索cpolar的无限潜能。
下一篇:

























 70
70











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










