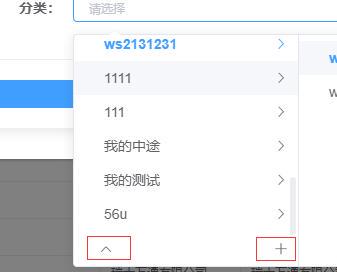
动态在下拉框下面添加几个按钮,每次切换下拉框的节点都销毁后再创建,大概效果就是长这样

html:
<el-cascader Id="addtype" ref="cascaderAddr" v-model="form.classify" :options="cascader.data":props="{ expandTrigger: 'click', value: 'Id', label: 'name', lazy: false }"
@visible-change="visibleChange" @expand-change="celss($event)" clearable filterable />属性数据源什么的大家自己改一下
思路是在visibleChange事件触发时(点击控件展开下拉框时)在第一个节点页添加前两个按钮
script:
//添加按钮
visibleChange(visible, refName, onClick) {
//visible指是否展开
if (visible) {
//查找dom
const menu = document.querySelectorAll('.el-scrollbar.el-cascader-menu')
if (menu.length == 1) {
const el = document.createElement('div')
//创建一个div
el.className = 'el-scrollbar el-cascader-menu'
el.id = "first"
//样式
el.style = 'margin:10px 10px 0px 25px;background-color: white;height:34px;line-height: 34px;'
//内容 第一个按钮的id是firstBtn
//第二个按钮 id是secondBtn
el.innerHTML = `<div id="firstBtn" class="el-cascader-node" style="height:14px;width:14px;float:left;margin-top:10px;padding:0;"">
<el-button class="el-icon-arrow-up"/></div><div id="secondBtn" class="el-cascader-node" style="height:14px;width:14px;float:right;margin-top:10px;padding:0">
<el-button class="el-icon-plus"/></div>`
//menu的索引值指在第几级创建
menu[0].appendChild(el)
//给添加出来的按钮创建点击事件 内容可以根据需要修改
document.getElementById('firstBtn').onclick = () => {
console.log(111)
}
//第二个按钮的点击事件 事件内容是什么不重要
document.getElementById('secondBtn').onclick = () => {
console.log(111)
}
}
}
}
}
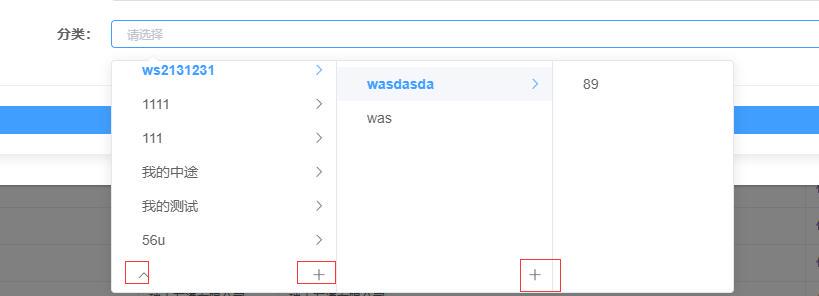
到这个时候 展开第一级下拉框时前两个按钮已经出来了 怎么在第二级添加按钮呢
思路是在expand-change事件(点击第一级菜单展开后触发)的时候 在第二级的最下面添加一个按钮
celss($event) {
//$event是选中节点的label值 根据需要取
//延时已确保渲染结束
setTimeout(() => {
const menu = document.querySelectorAll('.el-scrollbar.el-cascader-menu')
const el = document.createElement('div')
for (let i = 0; i < menu.length; i++) {
//i是选中节点的索引 输出一下就知道了
//在data函数中创建iIndex用于储存索引 来做判断
this.iIndex.push(i)//判断用
}
if (this.iIndex.indexOf(2) != -1 && this.iIndex.indexOf(3) == -1) {
//初始化
//写到这里发现一个bug 切换节点后按钮的点击事件并不会刷新 原因是他没有重新创建
//这里根据id查到第三个按钮 如果创建了就销毁他再创建一遍 用于刷新点击事件
if (document.getElementById('third')) {
let child2 = document.getElementById('third')
let parent2 = child2.parentElement
//删除这个按钮
parent2.removeChild(child2)
}
//新创建
//创建第三个按钮 id是third
if (!document.getElementById('third')) {
//点击事件
document.getElementById('secondBtn').onclick = () => {
console.log(111)
}
el.className = '.el-scrollbar.el-cascader-menu'
el.id = "third"
el.style = 'margin:10px 10px 0px 25px;background-color: white;height:34px;line-height: 34px;'
el.innerHTML = `<div id = "thirdBtn"class="el-cascader-node" style="height:14px;width:14px;float:right;margin-top:10px;padding:0">
<el-button class="el-icon-plus"/></div>`
// menu[2]指定在第二级添加
menu[2].appendChild(el)
document.getElementById('thirdBtn').onclick = () => {
console.log(111)
}
}
}
//初始化这个数组
this.iIndex = []//清空
}, 100)到此 齐活!

实习生第一次写博客 当时遇到这个难题确实是困扰了许久 然后摸索着写出来了 希望大家能看得下去 能够提提意见






















 2538
2538











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








