数据类型
JavaScript有以下五种基本的数据类型:
- 字符串型(String)
- 数值型(Number)
- 布尔型(Boolean)
- undefined型(Undefined)
- null型(Null)
这五种以外的类型都称之为 Object ,所以总的来看共有六种数据类型
使用 typeof 操作符可以用来检查一个变量的数据类型
<body>
<script>
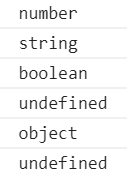
console.log(typeof 123);
console.log(typeof "hello,world");
console.log(typeof true);
console.log(typeof undefined);
console.log(typeof null);
</script>
</body> 运行结果如下图

强制类型转换
强制类型转换指将一个数据类型强制转换为其它的数据类型。一般是指将其它的数据类型转换为String、Number、Boolean
转换为String类型
<body>
<script>
var a = 123;
a = String(a); //或者 a = a.toString(); 将数值型转为字符串类型
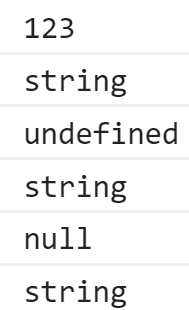
console.log(a); //控制台显示字符串类型为黑色
console.log(typeof a);
var b = undefined;
b = String(b);
console.log(b);
console.log(typeof b);
var c = null;
c = String(c);
console.log(c);
console.log(typeof c);
</script>
</body>运行结果如下图

转换为Number类型
有三个函数可以把非数值转换为数值:Number()、parseInt() 和parseFloat()。Number()可以用来转换任意类型的数据,而后两者只能用于转换字符串。parseInt()只会将字符串转换为整数,而parseFloat()可以将字符串转换为浮点数
字符串型转换为数值型
- 如果是纯数字的字符串,则直接将其转换为数字
- 如果字符串中有非数字的内容,则转换为NaN
<body>
<script>
var a = "123";
a = parseInt(a);
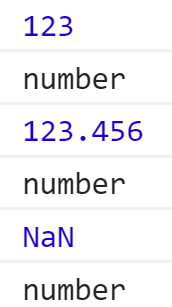
console.log(a);
console.log(typeof a);
var a = "123.456";
a = parseFloat(a);
console.log(a);
console.log(typeof a);
var a = "你";
a = parseFloat(a);
console.log(a);
console.log(typeof a);
</script>
</body>运行结果如下图

布尔型转换为数值型
- true 转成 1
- false 转成 0
null转换为数值型
- null 转成 0
undefined转换为数值型
- undefined 转成 NaN
PS:如果对非String使用parseInt()或parseFloat(),它会先将其转换为String然后在操作
转换为Boolean类型
使用Boolean()函数转换
数值型转换为布尔型
- 除了0和NaN,其余的都是true
字符串型转换为布尔型
- 除了空串,其余的都是true
null和undefined都会转换为false





















 95
95











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








