1.为什么会有echarts?
随着浏览器的越来越普及,而且浏览器可以跨平台,随时随地方便及时的访问,所以在浏览器上面进行可视化图表展示就会显得非常必要
2.echarts是什么?
ECharts是一款基于JavaScript的数据可视化图表库,可以用它来进行可视化展示,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器。
3.安装echarts?
1.使用独立版本方法
下载网站:echarts: 本项目是 Apache ECharts 的非官方镜像。This project is an unofficial mirror of Apache ECharts. (gitee.com):在dist文件中下载
可以直接下载 echarts.min.js 文件,并用
echarts 提供了下面这几种版本:
- 完全版:
echarts/dist/echarts.js,体积最大,包含所有的图表和组件- 常用版:
echarts/dist/echarts.common.js,体积适中,包含常见的图表和组件- 精简版:
echarts/dist/echarts.simple.js,体积较小,仅包含最常用的图表和组件
2.使用 CDN 方法(不推荐)
这种方法比较简单,就是直接在
推荐国内的常用镜像网站
- Staticfile CDN(国内) : https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js
- jsDelivr:https://cdn.jsdelivr.net/npm/echarts@4.3.0/dist/echarts.min.js。
- cdnjs : https://cdnjs.cloudflare.com/ajax/libs/echarts/4.3.0/echarts.min.js
缺点
国内还没发现哪一家比较好,目前还是建议下载到本地
使用案例
<head>
<meta charset="utf-8">
<title>第一个 ECharts 实例</title>
<!-- 引入 echarts.js的url -->
<script src="https://cdn.jsdelivr.net/npm/echarts@4.3.0/dist/echarts.min.js"></script>
</head>
3.使用NPM 方法
这种方法略过
4.快速入门echarts?
1.独立安装版本入门
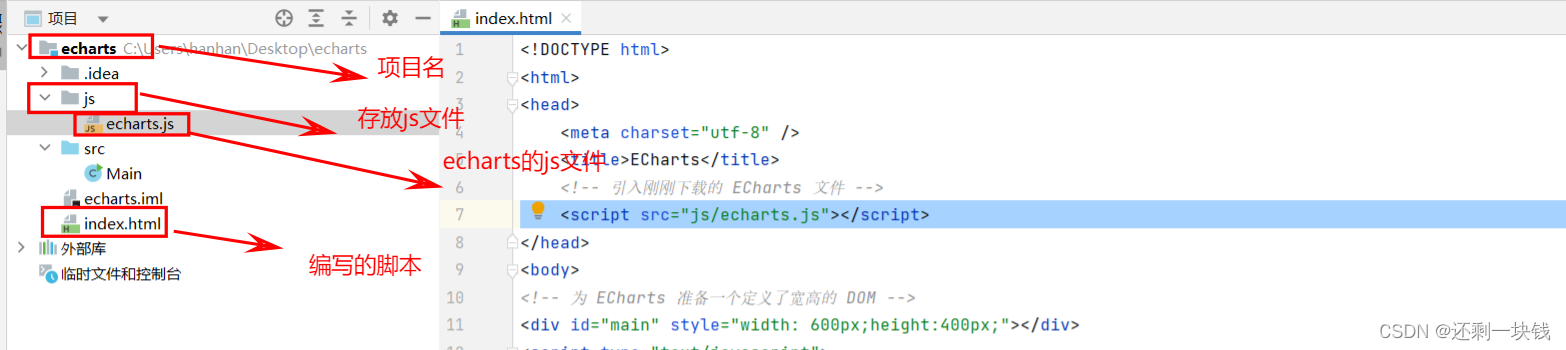
1.项目架构

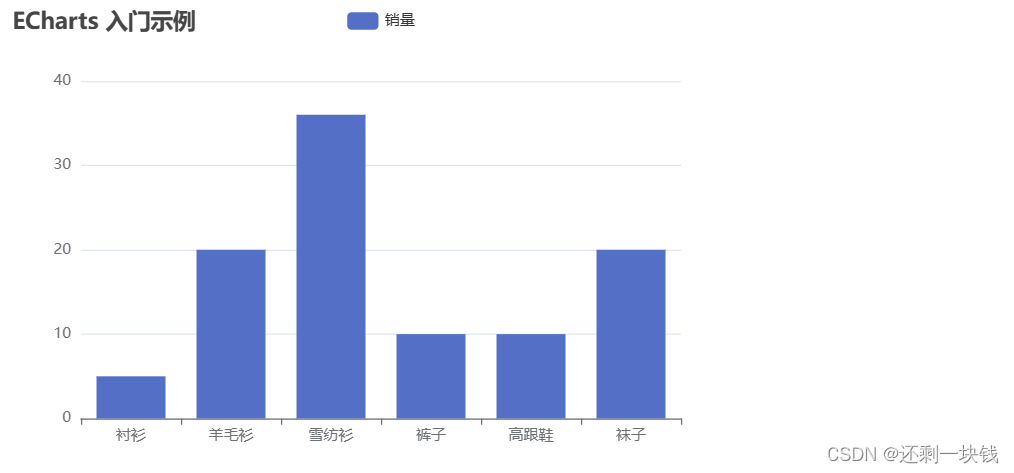
2.编写脚本(index.html文件)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ECharts</title>
<!-- 引入刚刚下载的 ECharts 文件,要用相对路径 -->
<script src="js/echarts.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>

2.CDN方法
项目的结构可以忽略了
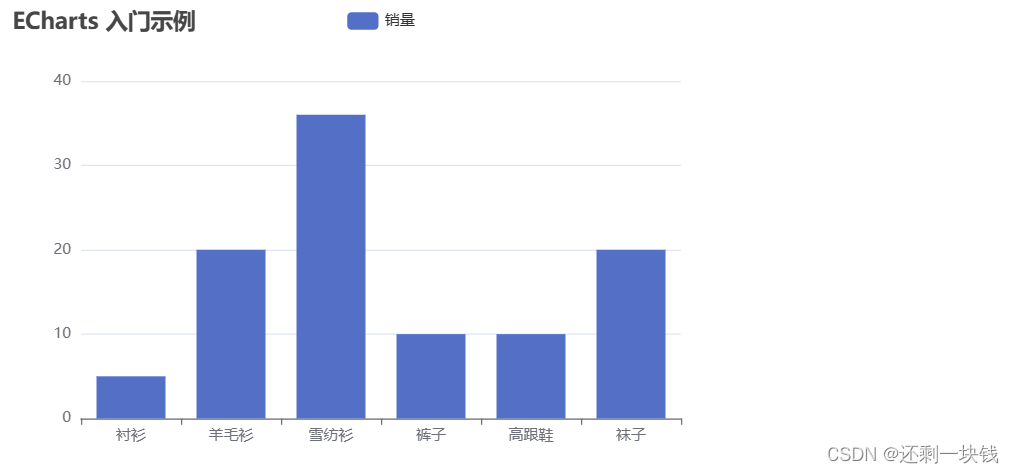
编写脚本(index.html文件)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ECharts</title>
<!-- 变成url链接 -->
<script src=" https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>























 6227
6227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








