给用户提供最为便利和高效的体验,由此,为同行们提供清晰便利的操作步骤于源码;
废话不多说---上步骤:
第一步:内行都懂哈:先下载插件啦
npm install --save vue-clipboard2
第二步:项目中man中引入并挂载
第三步:就是到我们此需求得页面中进行使用:
<template>
<div class="container">
<div id="target">
{{ list }}
</div>
<button type="button" @click="copy">复制</button>
</div>
</template>
<script>
export default {
data() {
return {
list: "赵同同",
};
},
methods: {
copy() {
// let text=document.getElementById('target').innerText; //获取div中的数据进行复制
let text = this.list; //拿到data中的list数据进行复制
this.$copyText(text).then(
(e) => {
console.log(e);
this.$message({
showClose: true,
message: "恭喜你, 获取成功",
type: "success",
});
},
(e) => {
console.log(e);
this.$message({
showClose: true,
message: "错了哦,获取失败",
type: "error",
});
}
);
},
},
};
</script>
原生依赖浏览器复制进行实现:
不足:兼容性不是怎么好,有些浏览器是不支持的---推荐使用上面插件形式进行实现。
<template>
<div class="container">
<div id="target">
{{ list }}
</div>
<button type="button" @click="copyText">复制</button>
</div>
</template>
<script>
export default {
data() {
return {
list: "赵同同",
};
},
methods: {
copyText() {
// let text=document.getElementById('target').innerText; //获取div中的数据进行复制
let text=this.list; //拿到data中的list数据
let inputElement = document.createElement("input"); //模拟输入框
inputElement.value = text; //将需要获取得值赋给我们模拟得输入框
document.body.appendChild(inputElement); //appendChild追加
inputElement.select(); //选中文本
document.execCommand("copy"); //执行浏览器得复制命令copy
inputElement.remove(); //清楚模拟的输入框 / 由此释放内存
this.$message({ //提示
showClose: true,
message: "恭喜你, 复制成功",
type: "success",
});
},
},
};
</script>
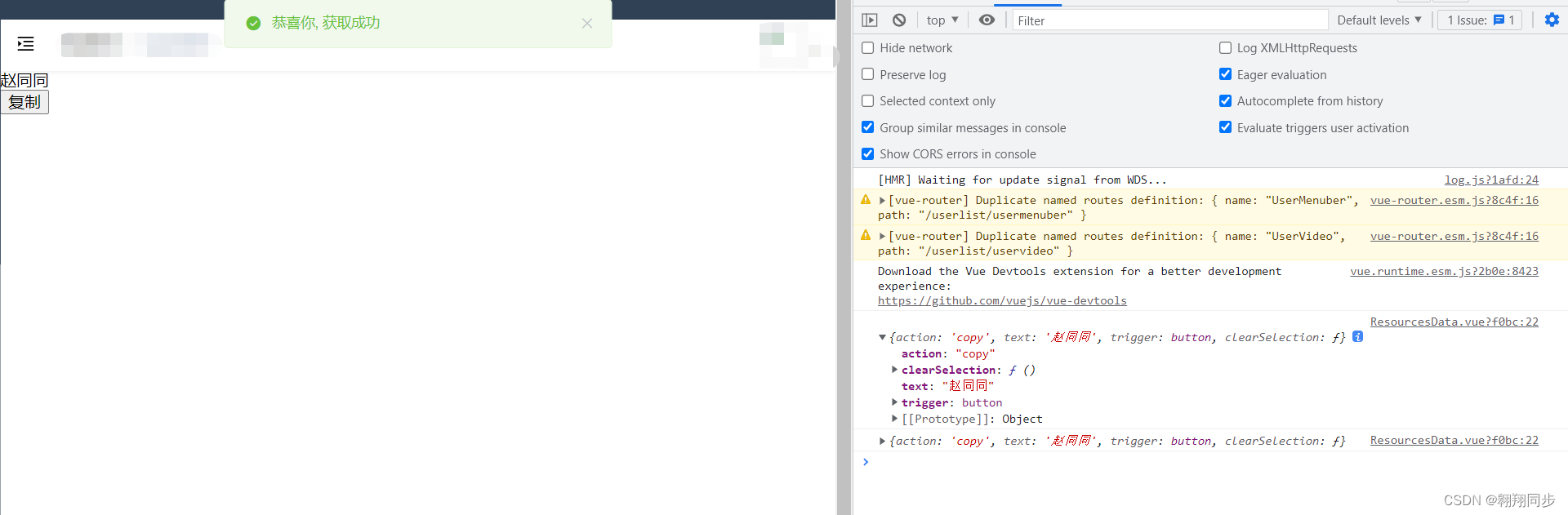
最后实现效果奉上:






















 285
285











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








